来源:网络 作者:P大点S
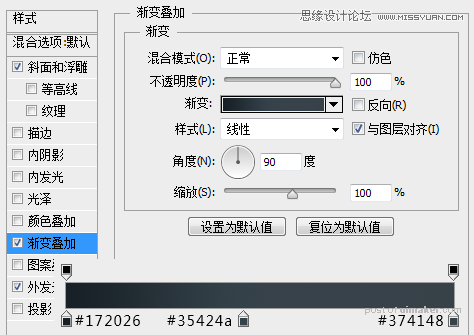
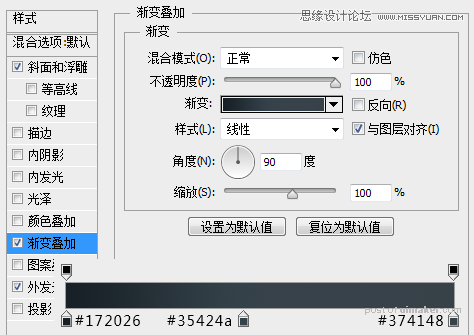
为这个圆角矩形设置一个渐变叠加。

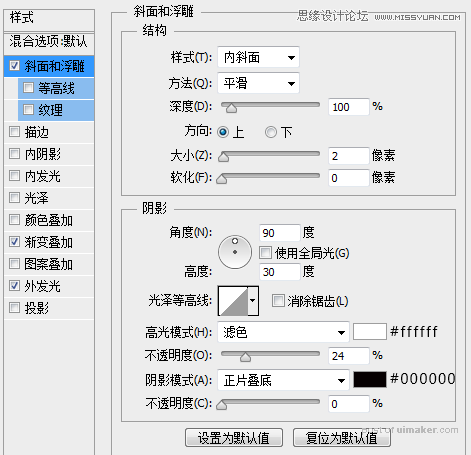
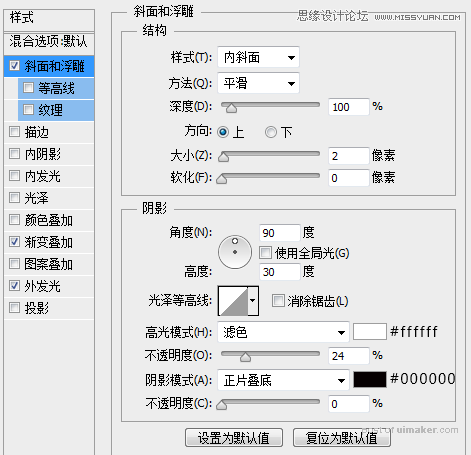
添加一个斜面和浮雕。

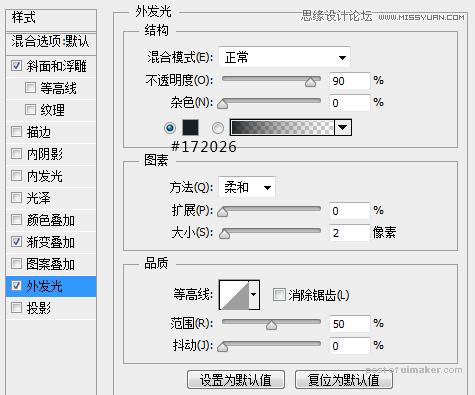
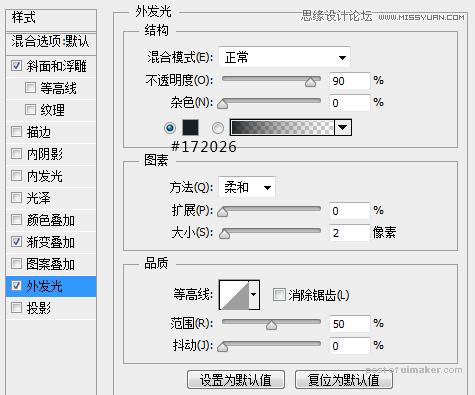
添加一个外发光。

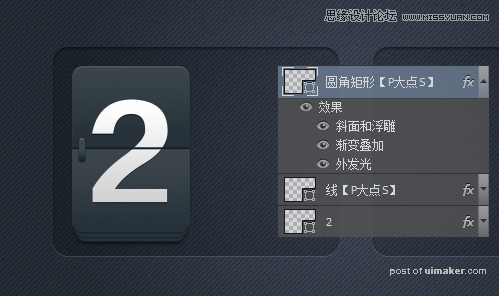
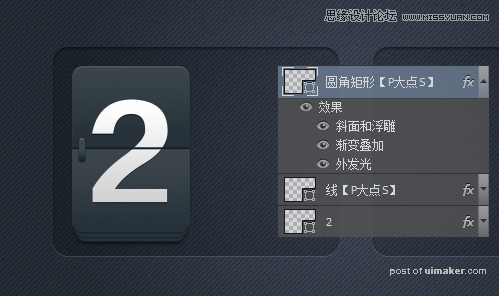
现在,我们的效果如下:

接下来,打上字。

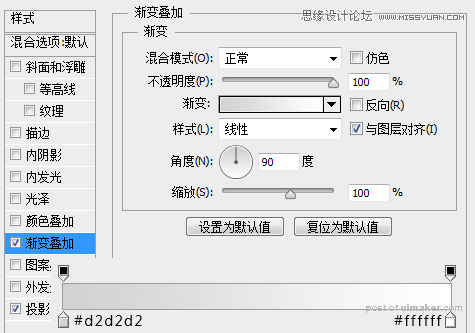
为这个数字设置一个渐变。

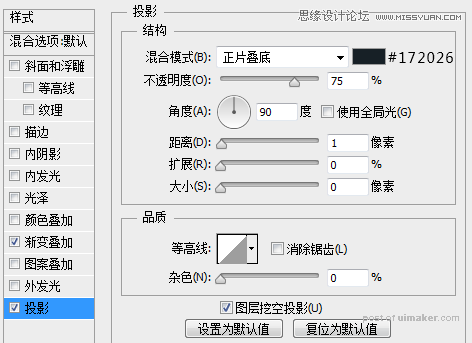
添加一个投影。

设置前景色为#172026,画一个矩形。

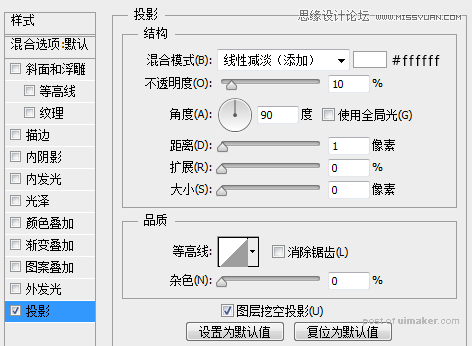
为这个线,设置一个投影。

用圆角矩形工具,画一个圆角矩形。

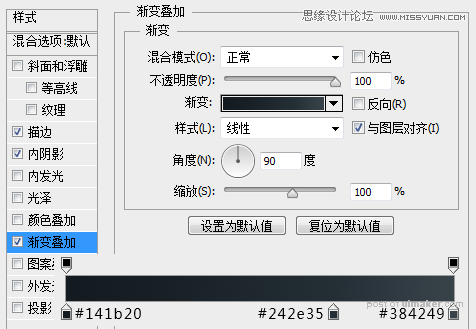
为这个圆角矩形设置一个渐变叠加。

添加一个斜面和浮雕。

添加一个外发光。

现在,我们的效果如下:

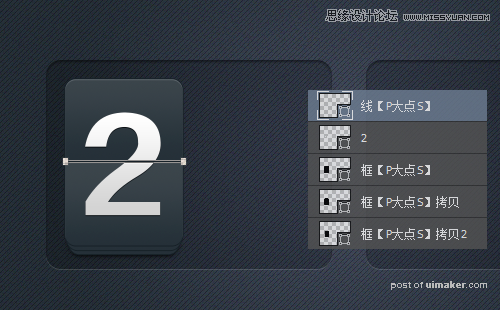
我们把最后一个图标修改一下,我们把高光图层,移动到文字5的下层,复制一层框图层在文字5的上层。并画一个矩形减去,组合形状组件。

进行适当的透视变形,得到如下效果。

为其设置一个渐变叠加。

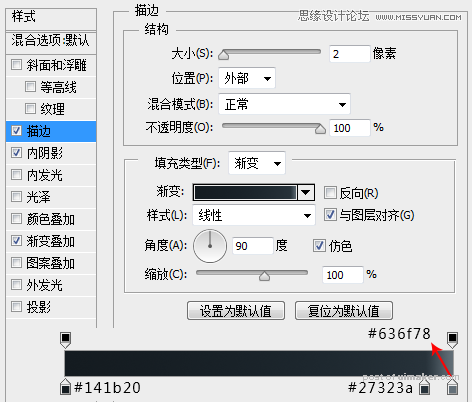
添加一个渐变的描边。

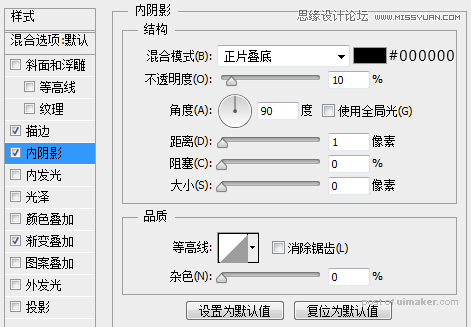
添加一个内阴影。

复制一层文字5,置于这个变形后的框的上层,转形状,用减去模式画个矩形,得到一个一半的5
