来源:网络 作者:P大点S
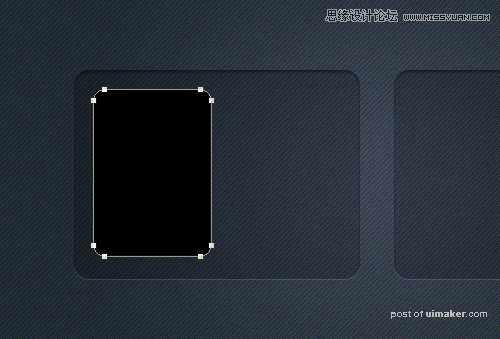
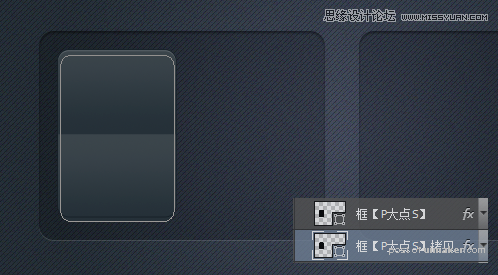
下面,我们开始制作图标的整体,用圆角矩形工具,画一个圆角矩形。

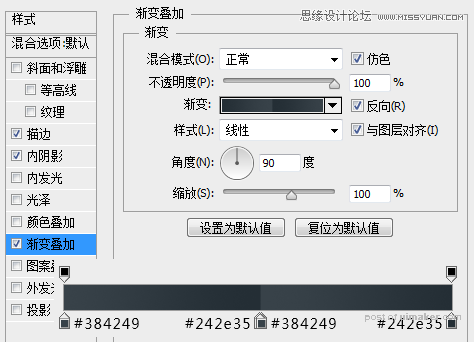
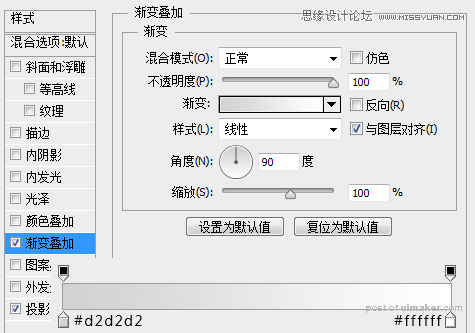
为这个框添加一个渐变叠加。

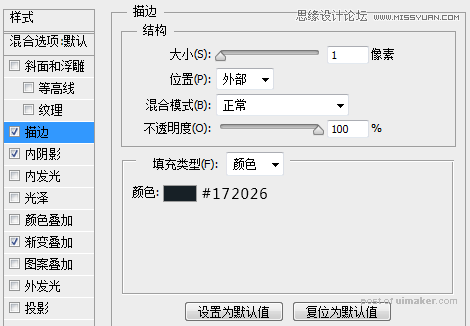
添加一个外描边。

添加一个内阴影。

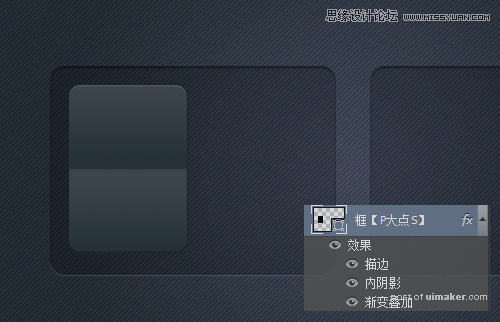
现在,我们得到如下效果:

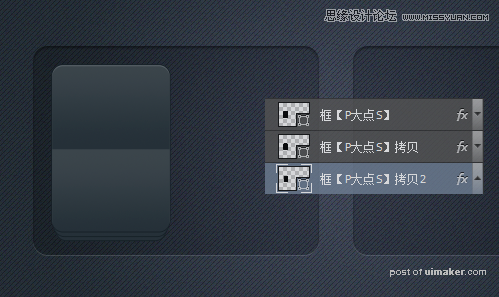
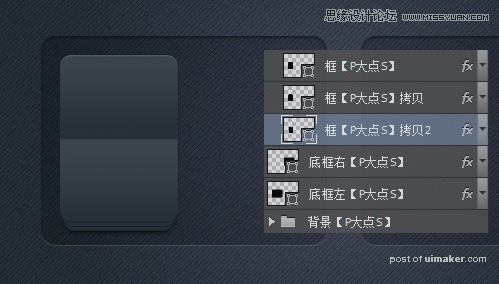
选择框图层,复制一层在下层,调整圆角矩形大小,宽度缩小4像素,高度不变,向下移动4像素。

选择框拷贝图层,再次复制一层在下层,同样的宽度还是缩小4像素,高度不变,向下移动4像素。

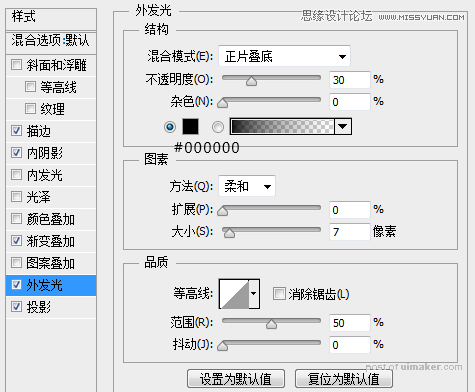
为这个最底层的框,也就是框拷贝2图层增加一个外发光。

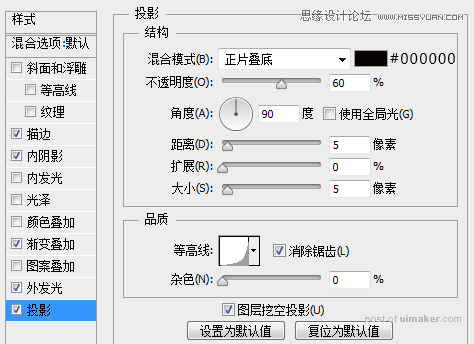
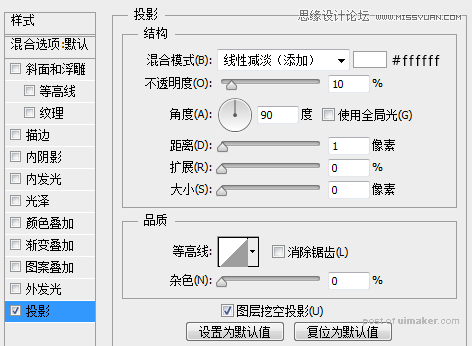
增加一个投影。

现在,我们的效果如下:

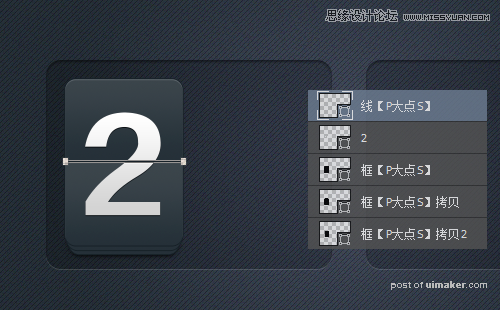
接下来,打上字。

为这个数字设置一个渐变。

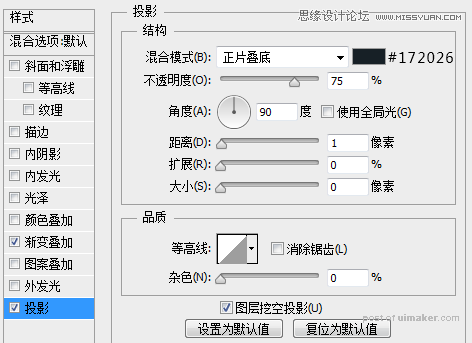
添加一个投影。

设置前景色为#172026,画一个矩形。

为这个线,设置一个投影。

用圆角矩形工具,画一个圆角矩形。
