来源:网络 作者:木草弥生
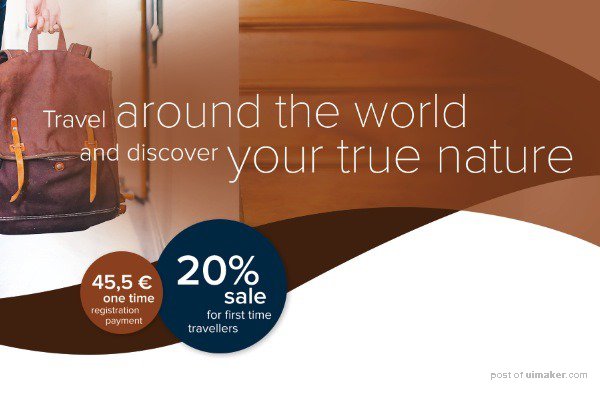
使用文字工具(T)新建文本,使用Proxima Nova Light字体,字号为18 pt。

添加标题,还是文字工具(T),字号36 pt,字间距为-10。

选择刚才建立的文字层,按住Alt拖动,复制文字层。

还是文字工具(T),改写刚刚复制的图层,使用移动工具(V)调整文字的位置。

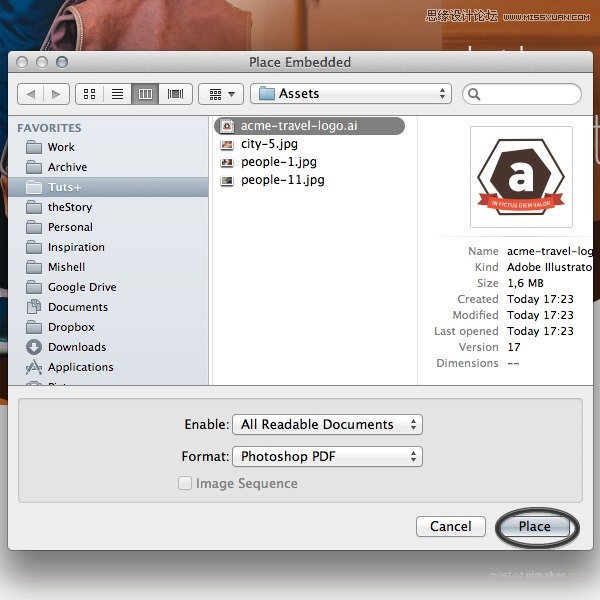
在文件 > 置入,选择矢量LOGO素材acme-travel-logo.ai。

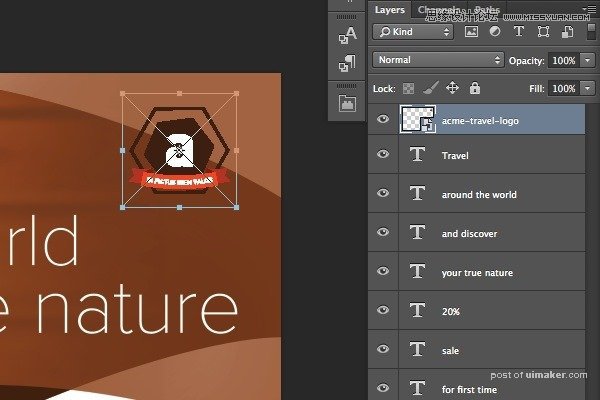
调整LOGO的大小和位置,让LOGO停放在图片右上角。

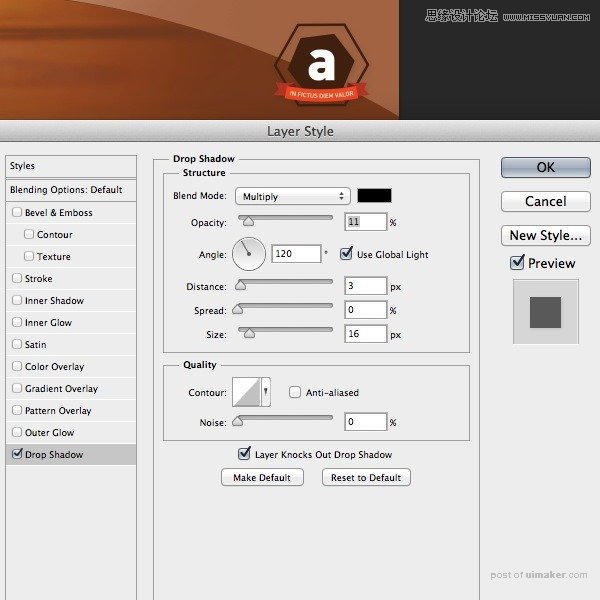
给LOGO添加一个投影。
数据设置为透明度11%,距离3 px,尺寸16 px。

添加二级图片
建立一个新的矩形(U),尺寸为60 x 28 px。

用直接选择工具(A)选中刚刚建立的矩形,对齐方式中选择中心对齐。

文件 > 置入,置入素材people-11.jpg。

根据刚刚建立的矩形调整图片尺寸。

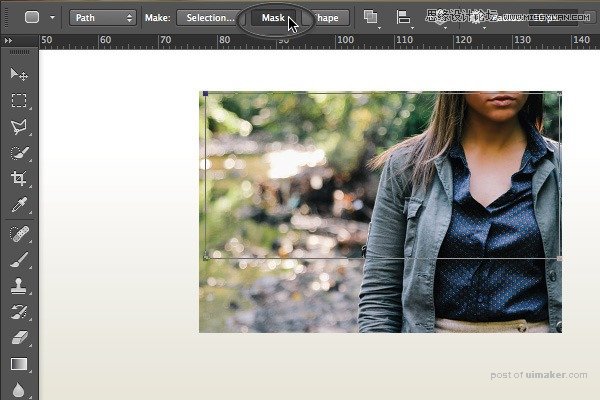
激活矩形工具(U),在选项面板中,点击蒙版,这些操作会建立一个矢量蒙版,并应用到打开的图片上。

让刚刚置入的图片层保持选中状态,按住alt+Shift,拖拽图片复制。

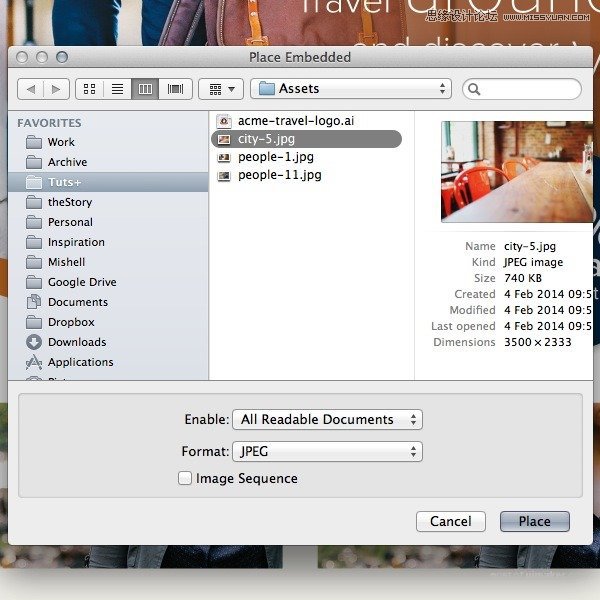
还是置入,这次我们置入city-5.jpg。

还是调整图片尺寸,让图片尺寸跟刚刚置入的女孩的图片一致。

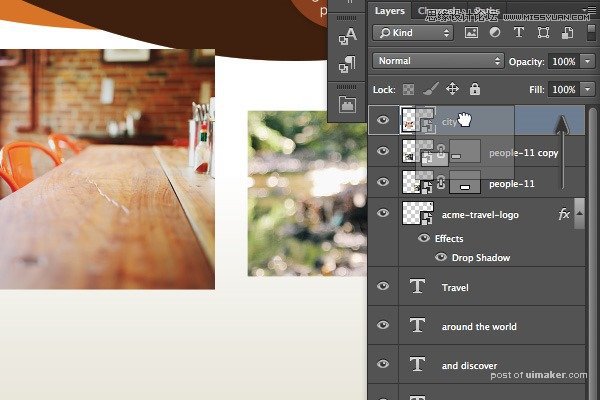
将刚刚的蒙版拖拽到刚刚置入的图片上,然后删除people-11-copylayer。

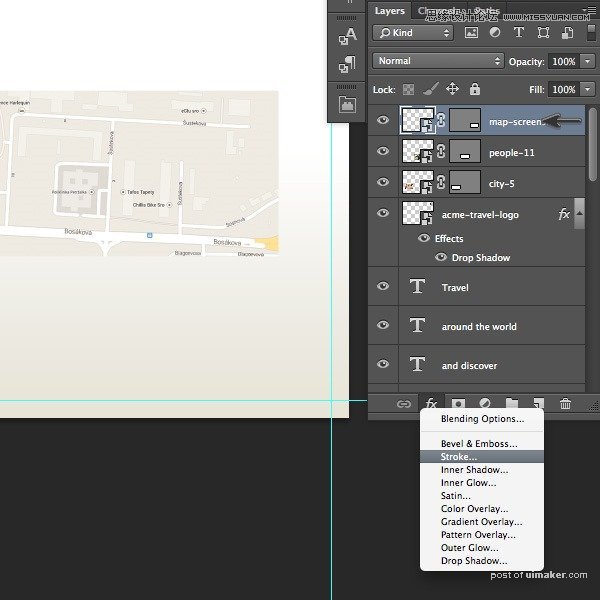
重复前面三步操作,置入右下角的地图。

选中map-screenshot图层,添加描边。

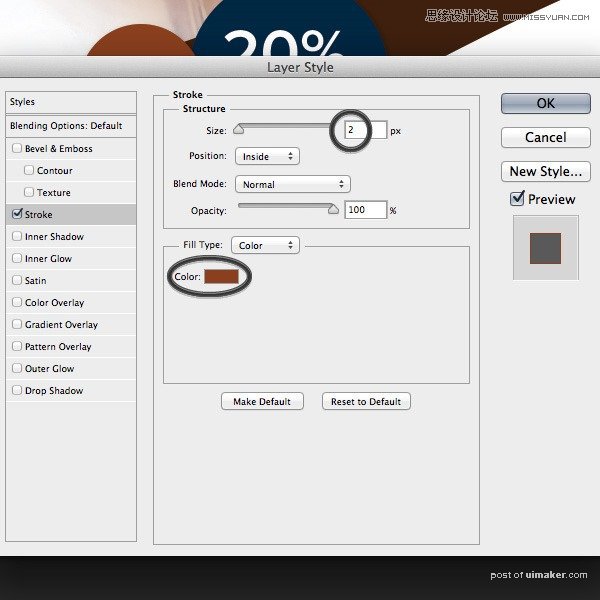
描边的设置面板中,尺寸为2 px,调整位置为内部,颜色设置成棕色(C=30 M=80 Y=100 K=30)。

添加二级文字
还是文字工具(T),创建新的文字,字号11 pt,颜色浅棕色(C=10 M=65 Y=100 K=0),