来源:网络 作者:Sener

原图

1、打开uimaker.com/uimakerdown/">素材图片,先创建色相/饱和度调整图层,对黄色,绿色进行调整,参数设置如图1,2,效果如图3。这一步快速把图片主色转为青绿色。



2、按Ctrl + J 把当前色相/饱和度调整图层复制一层,不透明度改为:50%,效果如下图。

3、创建可选颜色调整图层,对绿、青,白进行调整,参数设置如图5 - 7,效果如图8。这一步主要给图片增加青色。




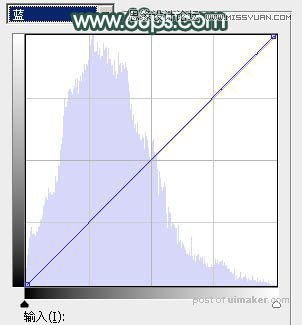
4、创建曲线调整图层,对RGB,蓝色通道进行调整,参数设置如图9,10,效果如图11。这一步主要把图片暗部颜色加深,高光部分增加一点蓝色。