来源:网络 作者:阿布
像素风格是某些艺术家的最爱,也是很多80后同学的游戏印象。今天分享一个简单实用的像素画uimaker.com/uimakerhtml/uistudy/">教程,教你绘制个性十足的像素小人和蓝色房间,过程很细致,新手也能学会,学完还可以绘制专属自己的像素风大头像,点完赞不要忘记学习。
如果你小时候特别喜欢玩乐高(或者直到你长大了也还在玩乐高),那么你也有可能喜欢等角像素图【也就是常见的45度上帝视角像素图…】;它很有技术含量,而且给人感觉更接近于建造而非绘制,,因为这种图没有透视,你可以把你的元素移动到任何你喜欢的等角投影环境中。
我们首先会创建一个角色,这是绘制等角像素图的起点,因为我们要靠这个人物确定场景内其他元素的大小比例。当然,在正式开始之前,我们需要先了解一些等角像素图的基本知识;如果你只是想创建一个角色而不管它的风格,你可以直接跳到第三步。
一、像素画线
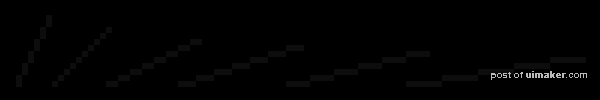
这些线是最基本(也是最有趣)的等角风格像素画,也就是我们将要使用的风格:

每下降一个像素,向一侧延伸两像素。这样的线看起来比较光滑,而我们将用它来组成立方体的表面:

只要是这种规则结构的线看起来都还可以,不过每步伸展得越长,它看起来就越毛糙:

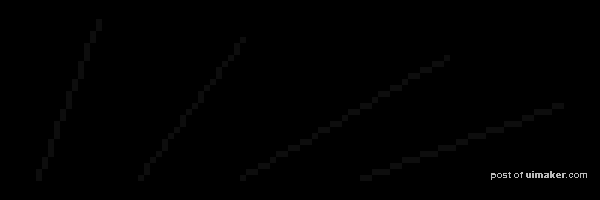
这里有些不规则结构的线作为对比:

这些线非常毛糙而且不好看。避免这种情况。
二、体
我们的角色不会严格遵循等角投影视图的规则,所以我们先画一个简单的立方体来感受一下。
在Adobe Photoshop中新建一个文档,尺寸为400 x 400 px。
我喜欢新开一个窗口(窗口 > 排列 > 新建窗口),一个放大到600%,用来画,另一个保持100%缩放检查效果。用不用像素网格随你,不过我觉得它比较让我分心。
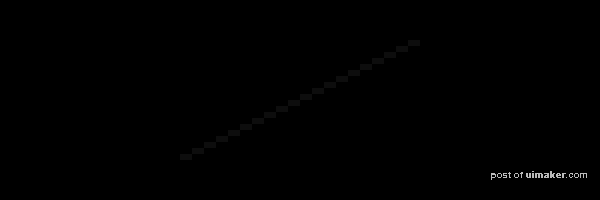
所以让我们放大然后画一条2:1的线:

我比较喜欢用5%灰而非黑色,这样之后我就可以添加阴影(黑色半透明),并且使用魔棒分别选择每个颜色了。
下面是几种画线的方法:
使用直线工具设置为像素, 取消勾选消除锯齿,设为1px粗细。画的时候,工具会提示我们角度,应该差不多是26.6˚。不过我觉得直线工具不是那么可靠,如果角度不是完全正确的话,画出来的线可能会变得很乱。
画一个40*20px的巨型选区,使用铅笔工具(设为1px大小)在左下角画一个像素,然后按住Shift在右上角再画一个像素。Photoshop会自动在两点之间画一条直线。只要有经验的画,就算不用选区也能画出正确的线了(或者差不多正确的,再修补就是了)。
用铅笔工具画两个相邻的像素,选中它们,按住Alt并使用键盘或者鼠标移动它们(后面成为Alt+移动),使之在对角对齐。然后选中这两组像素,重复上述步骤使之延长。
我们画好了第一条线,选中它然后Alt+移动,或者复制选区,粘贴并合并图层。然后水平翻转(编辑 > 变换 > 水平翻转)我经常要用这个功能,所以我为它做了一个快捷键!
现在让我们合并两条线:

接下来,再次Alt+移动,垂直翻转并合并直线,就完成了我们的矩形:

现在我们要添加三维。Alt+移动或者复制这个矩形,然后把副本向下移动44px:
