来源:网络 作者:Sener
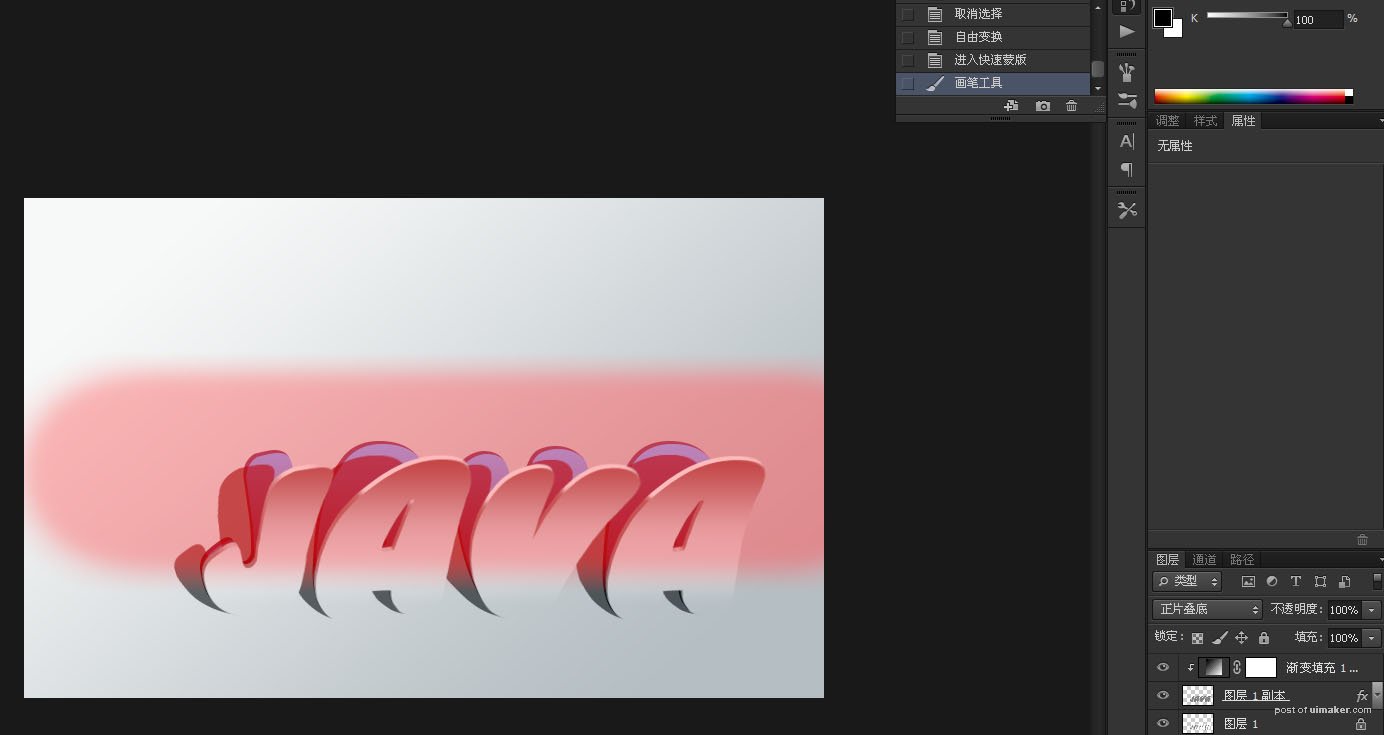
选取硬度为0大小适中的画笔,,按Q进入快速蒙版,选择阴影字母的上面的大半部分~

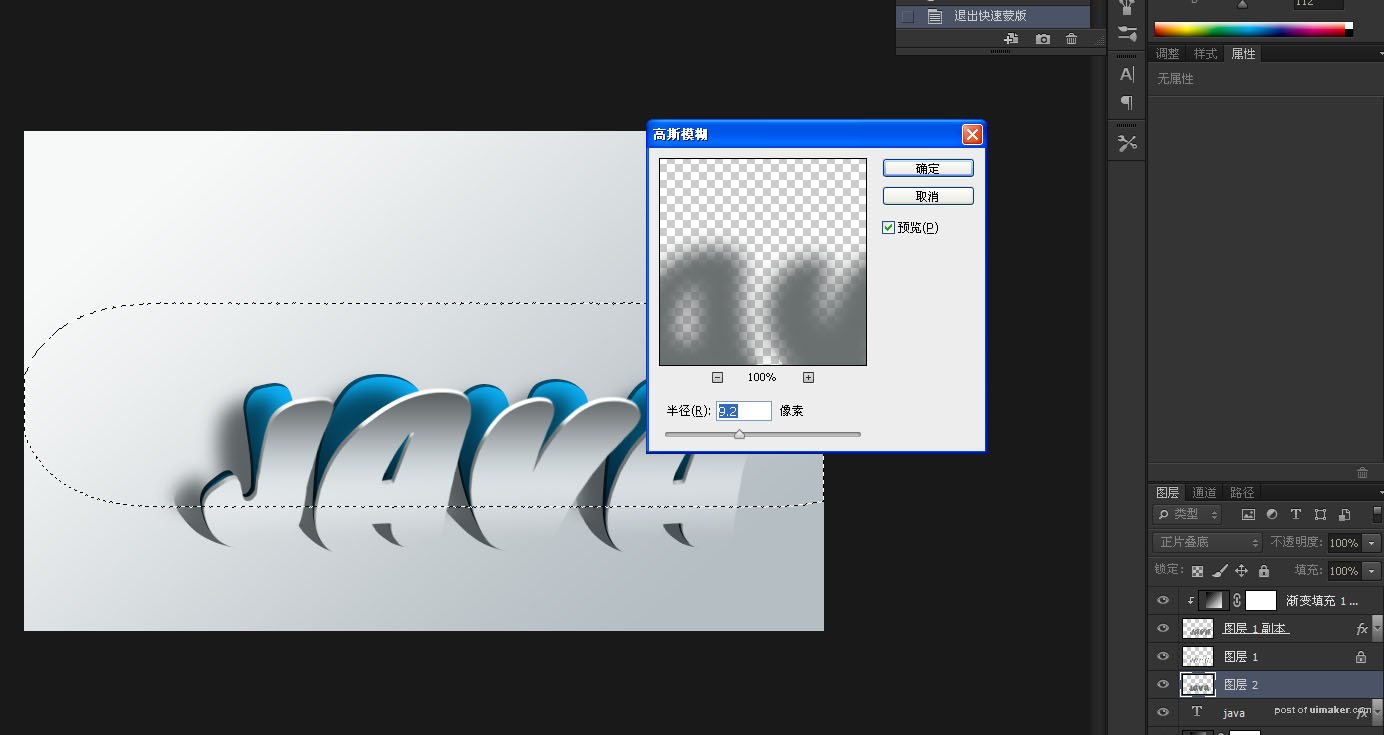
再次按Q退出快速蒙版,高斯模糊~

取消选区,用模糊工具将过度不正常的地方模糊一下~

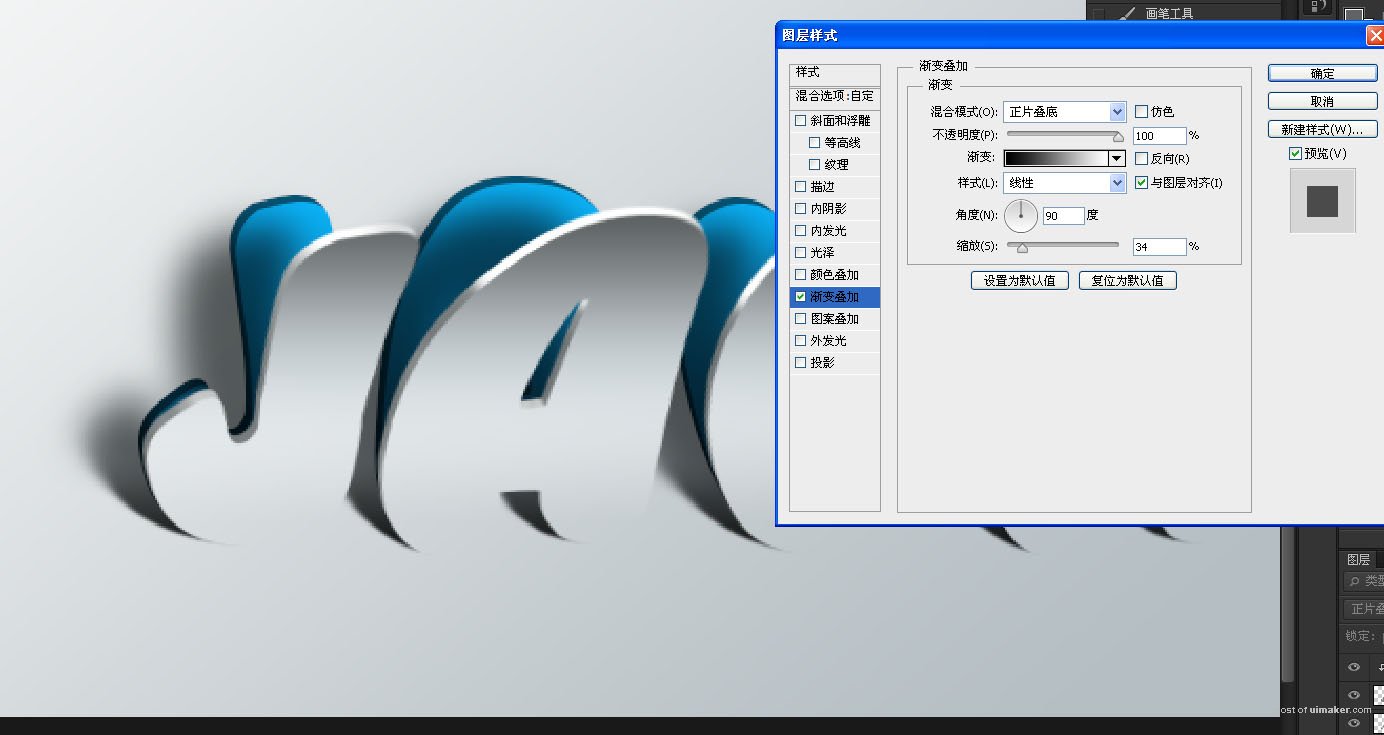
就像你在平时的生活中看到的那样,当一个物体投下的阴影离物体越近,阴影的边缘会更明显,颜色也更深,反之颜色会越浅,
边缘也更模糊。双击这个阴影层,进入图层样式,添加渐变,让这个阴影变得更加真实。

大功告成,上面的小字我就不打算理他了~

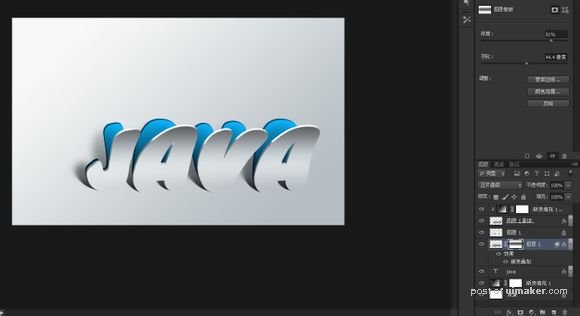
看了看之后觉得还可以修改一下,给阴影添加蒙版,让远处的阴影更“虚”一点~

最终效果!
