来源:网络 作者:网秦
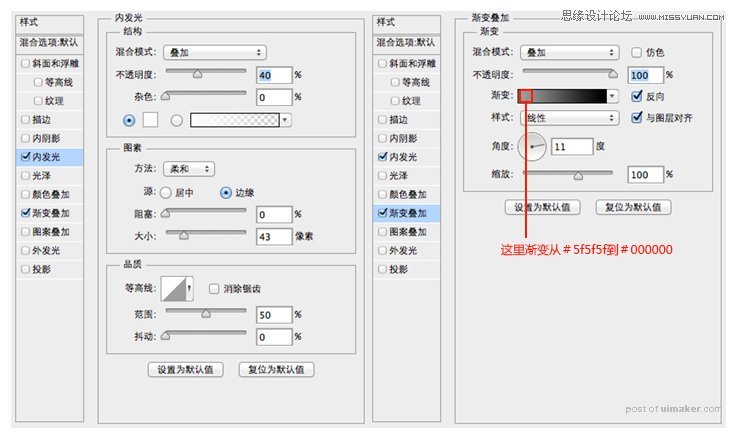
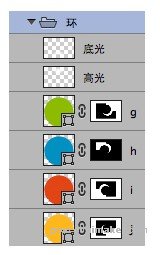
简单起见我们使用图层样式完成这部分工作,首先是绿色图层g的样式:

得到这样的效果:

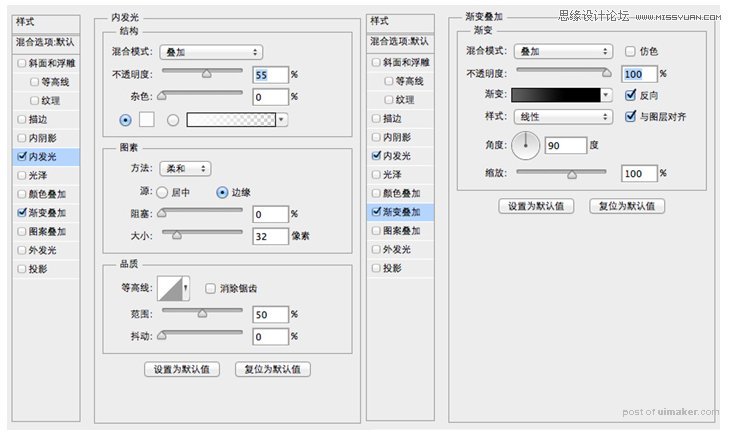
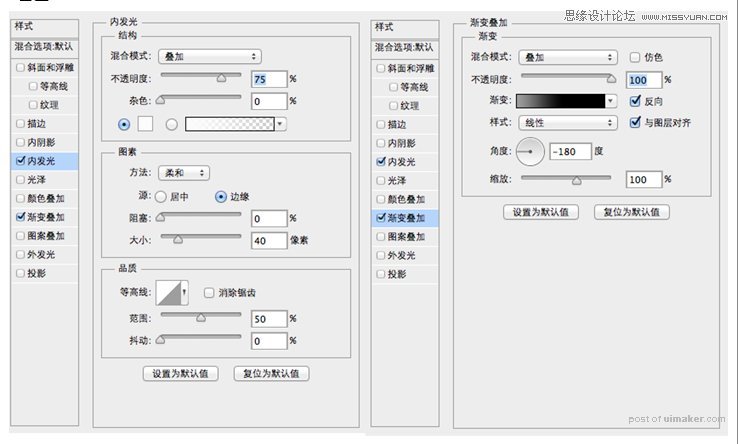
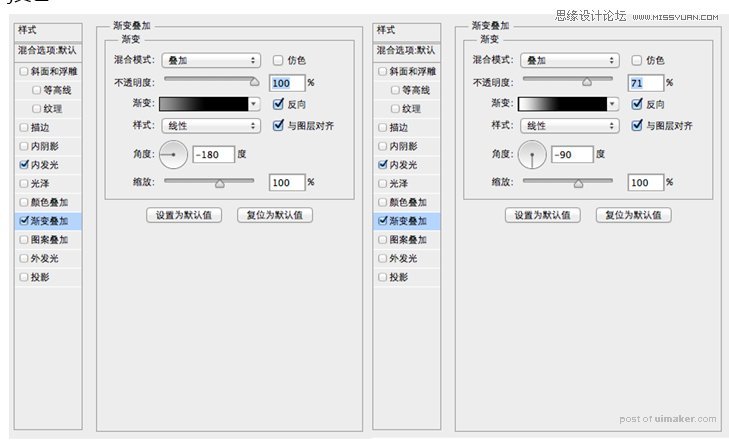
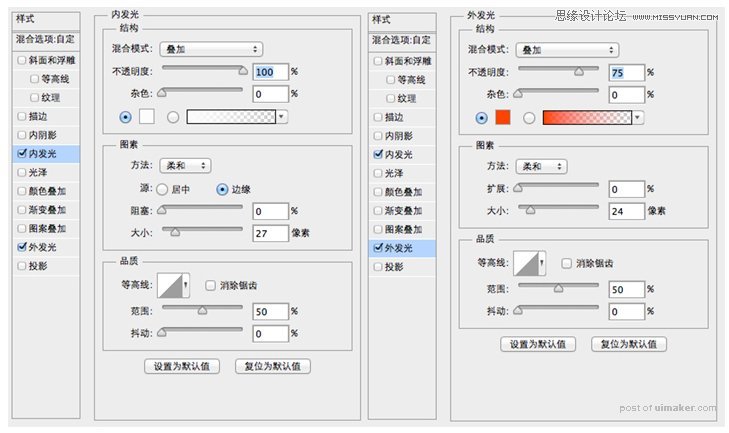
再接再厉,为剩下三个圆套用下面的样式:
蓝色

红色

黄色

样式加好后得到这样的效果:

之后我们为圆环添加一个顶部高光。在圆环图层之上新建一个空白图层(快捷键ctrl+alt+shift+N)。
之后选中渐变工具,首先调整为模式。选择顶部菜单栏下方工具栏中的渐变模式,点击进入到编辑模式,选择预设中第二个前景色到透明渐变模式这样以来我们便可以制作由前景色到透明的渐变图形了。
接下来选择顶部菜单工具栏中的径向渐变,在刚才新建的空白图层,拽一个尺寸合适的高光出来,通过变形工具(菜单-自由变换,快捷键Ctrl+T)稍微调整一下,并把不透明度设为70%,效果下图:

同样的方法在底部拽一个渐变,模式改为柔光不透明度70%

这样一来,圆环的基本色,渐变,高光底光都有了。我们需要把他们视作一个整体,继续强化质感。选中所有圆弧以及高光,底光在内的六个图层,把它们放到同一个分组里(快捷键Ctrl+G)。


用遮罩把多余的底光和顶光遮挡起来,点击大圆a得到大圆的选区,选中文件夹“环”,点击底部遮罩图标,建立遮罩,如下

接下来给文件夹“环”添加样式,和给图层添加样式一样的,双击文件夹层,,添加样式

得到如下效果:

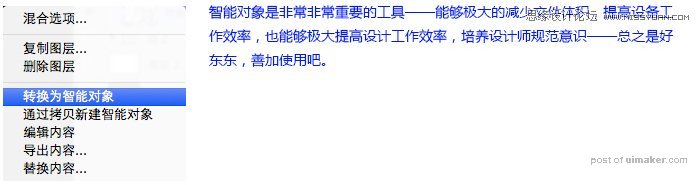
最后一步了,添加背景。首先把刚才创建的这个文件夹整个复制一个(快捷键Ctrl+J),把得到的这个新文件夹命名为“背景”。在文件夹图层上点右键,选择转换为智能对象

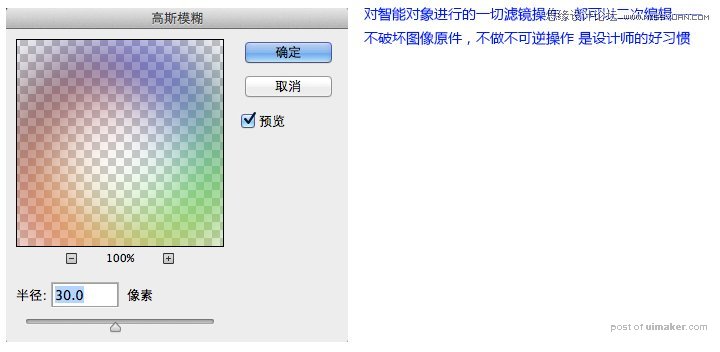
接下来把它变成一个模糊的背景,保持背景智能对象选中的状态下,选择顶部菜单中的滤镜-模糊-高斯模糊,半径设为80.

图层不透明度改为80%,就大功告成了:
