来源:网络 作者:飞屋睿UIdesign
今天飞屋睿UIdesign同学带来的是曾经风靡一时的霓虹效果文字,uimaker.com/uimakerhtml/uistudy/">教程界面全中文,有什么不懂的地方可以下载教程的源文件,包你即学即会。喜欢的朋友一起来学习吧。
教程源文件下载:唯美的霓虹艺术字教程PSD教程源文件
前言
飞屋睿UIdesign:刚开始学设计时,师傅对我说,你要练就炉火纯青的地步,那就是看到任何广告图都能马上知道在PS里如何实现。这不是技术分析,慢慢它会变成设计师的一种本能,好像嗅觉一样。于是,我常常在逛街的时候留意各种海报,各种图形。的确,在设计这条路上,和软件相处融洽,自己的创意才能发挥得更完全。
好了,说完技术含量的表达,我依然坚持己见,那就是技术永远不可能排在第一位。灵感才是第一位的。今天,我们学习的这个教程就是关于如何在PS中做出霓虹效果的文字。也许有很多人以前看过这方面的教程了,但我要说的是,绝对不是每个效果的方法都是千篇一律的。的确,运用技术也需要灵感。在这条路上,我们还有很多路要走。

(提示:本教程末尾提供最终效果图的PSD文档下载)
要制作霓虹效果的文字,首先我们要说说背景。背景必须得是暗黑型,为什么?在《PS教程!手把手教你绘制多彩飘逸的抽象光》里我已经谈到过原理了。大家有兴趣可以去看看。
新建一个1920px*1080的文件,这个尺寸正是mac的尺寸。我们做网页的滚动播放的广告图时,这个大小最为适合。不过具体的尺寸,仍然是看你的项目实际的需求。
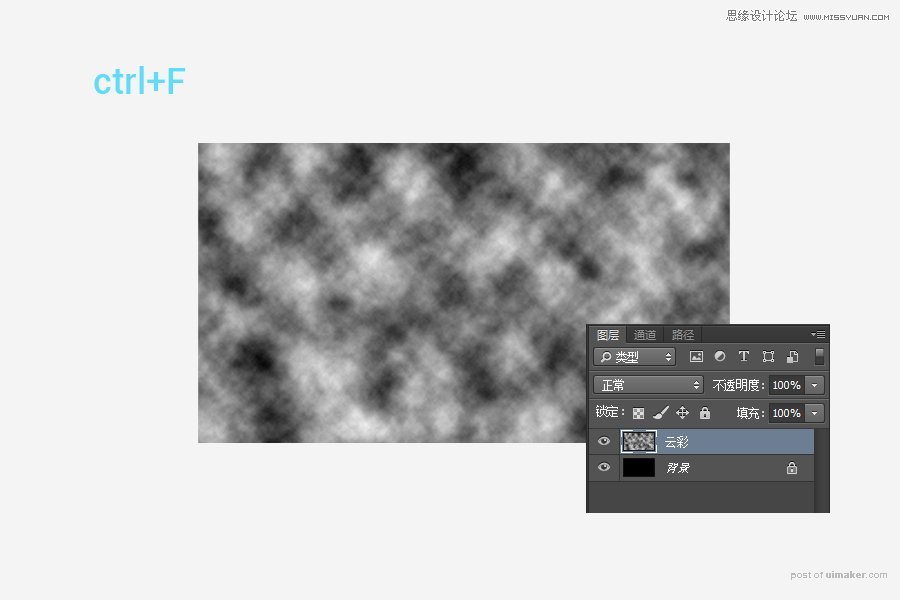
填充一个黑色背景图层,然后再新建一个图层。将前景色设置为黑色,背景色设置为白色,进入【滤镜>渲染>云彩】,对该图层添加云彩。如果一次云彩效果不够,你还可以使用快捷键组合“ctrl+f”重复操作几次。

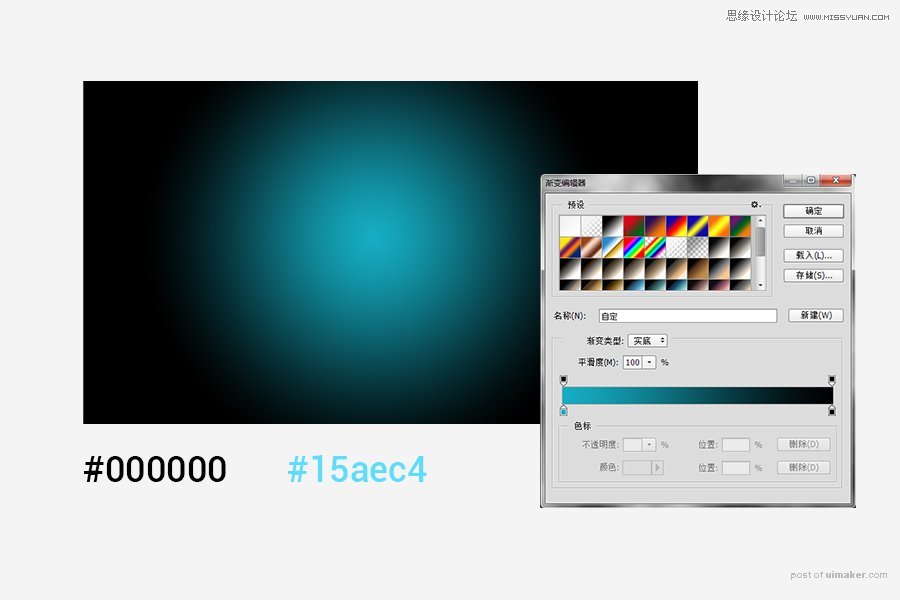
在云彩图层上方再新建一个图层,使用渐变工具,设置一个蓝色(#15aec4)到黑色(#000000)的径向渐变(这里的蓝色也即是我在本例中所使用的主色调,你可以参考,也可使用自己的配色)。渐变层做好后,将渐变层的图层混合模式调整为“正片叠底”。

改为正片叠底后之后,样式如下: