来源:网络 作者:飞屋睿UIdesign
再写剩下的"by"和"Ray",每个词不必都一样大小,根据字形的特点对词进行简单排版,字与字之间最好能连在一起。

这时,我们还可以选择一些矢量图案来装饰。我在这里提供了矢量花纹的下载,大家也可以利用手边的素材,根据字形特点装饰。这里我只简单做了一点修饰,增加一些卷曲的线条。

二、应用图层样式的效果
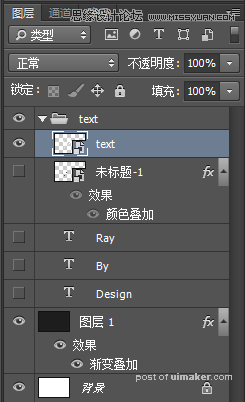
文字的外形做好了,让我们将文字和装饰一起合并为一个图层,取名为“text”,快捷键为选中文字和装饰后点击ctrl+alt+E。将原有的图层关掉。把这个新的合并图层变为智能对象。点击图层右键后,选中“转为只能对象”的选项。

转为智能对象后,这个图层就能在原有像素范围内自由伸缩,而且在使用部分滤镜时,还能将滤镜作为智能滤镜,方便对效果的控制和编辑。
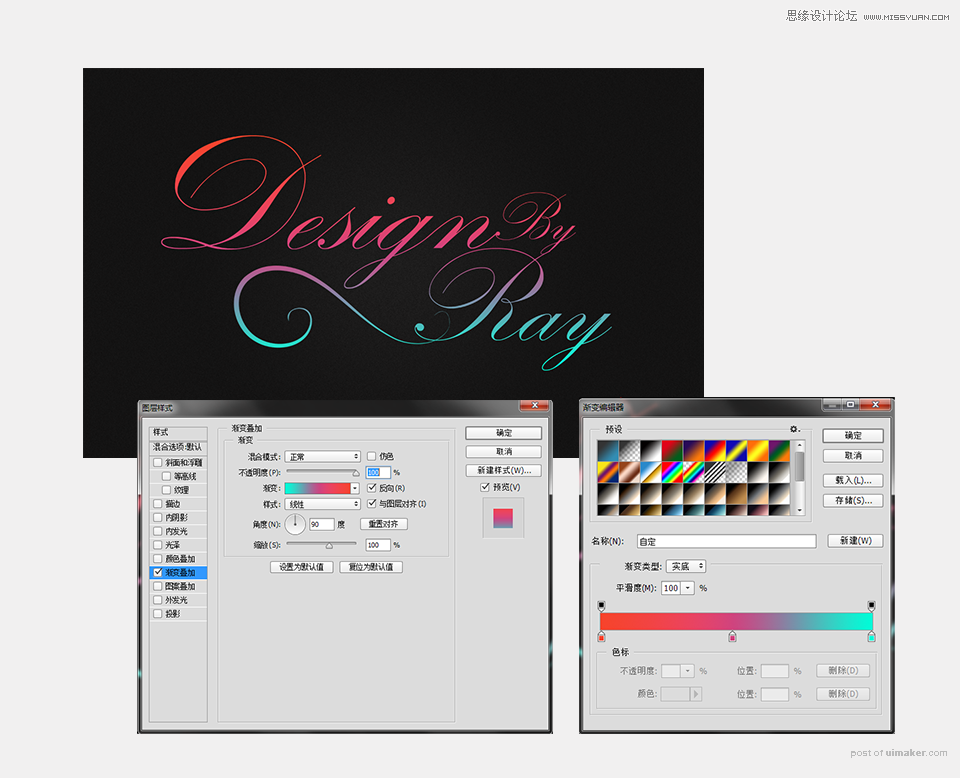
这时,我们要对“text”图层应用渐变叠加的图层样式,渐变的色彩我选择的是橙色-粉红-蓝绿色的线性渐变,角度为90度。在颜色的选择上,你可以任意选择,但要注意的是尽量使用亮度和纯度都较高的色彩,这样才能体现出这种“闪亮”的效果。面板样式和渐变效果如下图所示。

应用渐变叠加后,,让我们为图层增加一个投影。虽然,在暗色的背景上应用投影看起来不那么明显,但是我们要知道的就是,不管一个小小的效果是否能第一眼就引起注意,正是这些细节部分才能构成最终效果,所以不可轻视。这个投影的模式为正片叠底的黑色投影,透明度为100%,距离为5,大小为20,方向为120度。详细的参数参考如下图。
