来源:网络 作者:小温
第9步
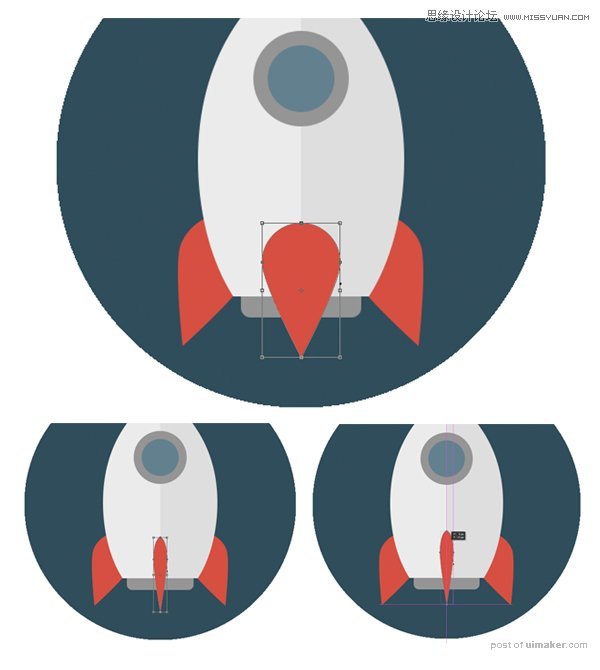
使用自由变换工具来加上第三束尾焰。

第10步
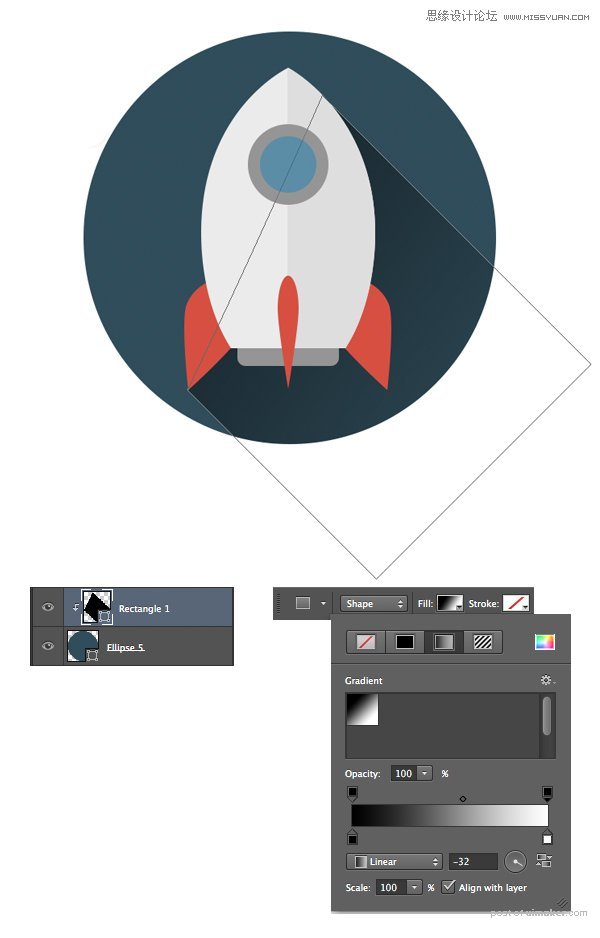
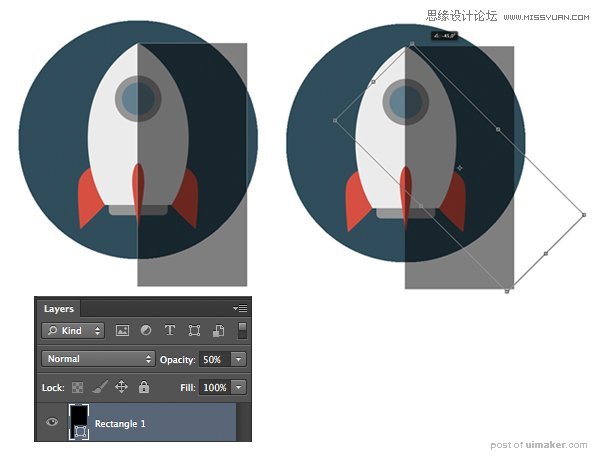
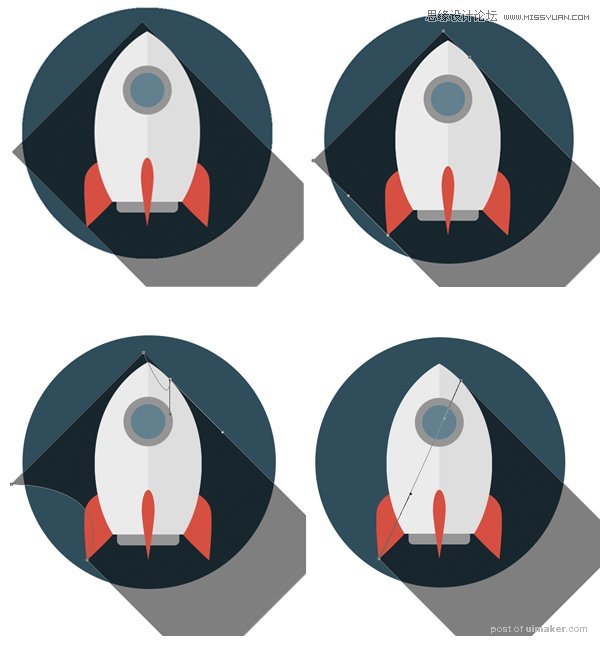
现在我们需要给我们的icon添加一个长投影效果。创建一个黑色的矩形并将其不透明度调整到50%,然后将它45°逆时针旋转。

使用自由变换工具将阴影放大成如下图所示的样子。

第11步
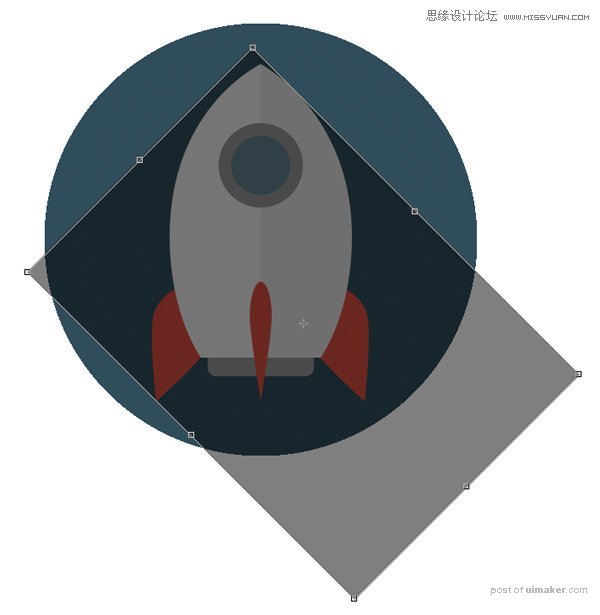
将阴影图层移动到火箭图层的下方,好了,现在我们来除去出现在火箭左半部分的阴影。选取添加锚点工具,然后在矩形周围添加一些锚点。
第一个锚点你可以看见在左侧尾焰的小尖角上,第二个锚点在火箭的右上部。
现在我们可以使用直接选择工具拖动其他的锚点了,将它们拖到火箭的下方隐藏起来。

第12步
要隐藏掉图标范围之外的阴影,这里有一个简单的方法。选择阴影图层然后按住Alt键,在阴影图层和背板图层之间单击,你可以看到有一个小方框和小箭头的标志,没错,这就是创建了一个剪切图层。
选择阴影图层,选择矩形工具,然后用从黑到白的渐变重新填充阴影,将混合模式设置为正片叠底。