来源:网络 作者:小温
今天的uimaker.com/uimakerhtml/uistudy/">教程,不仅有超详细的步骤解说与多个技巧,而且绘制时能帮同学们深入学习Photoshop的基础形状,教程不难,作为扁平化图标入门教程再合适不过。
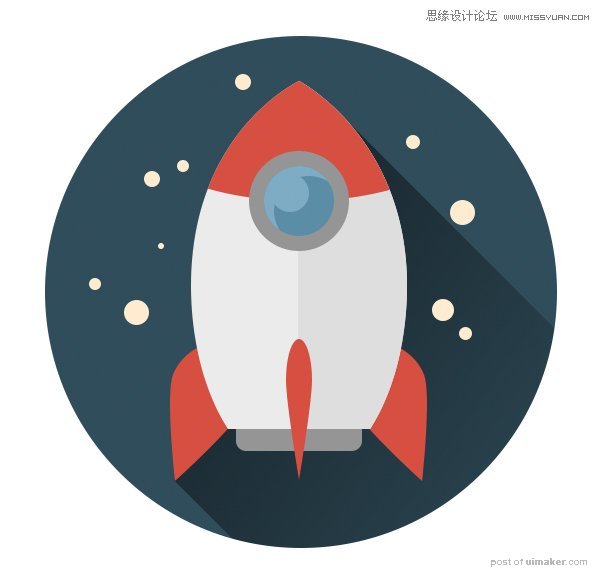
先看看效果图

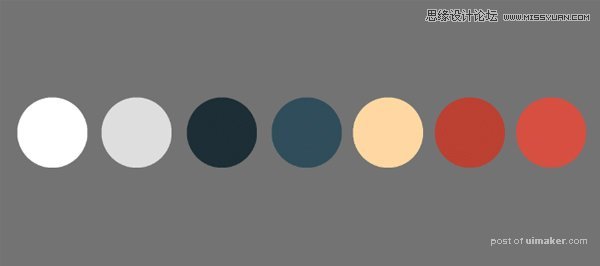
这些调色板上的颜色是我们将要用到的颜色,我选择了一些不那么鲜艳的颜色,这能和扁平化的图标很好地结合,你可以将这个色板储存在你的电脑中,这样你就可以在Photoshop中创建图形的时候直接用吸管工具选取这些颜色了。

第1步
首先,让我们从背景开始做起。我们的icon是圆形的,所以在工具面板中选择椭圆工具,在画布上单击以弹出创建椭圆的对话框,将高度和宽度都设置为512px——OK,现在我们有了一个正圆。让我们用深蓝色来填充它吧,深蓝色也是代表太空的标志性颜色。保持椭圆工具的选择,在顶部的控制面板上找到颜色填充按钮,然后选择你保存的色板中相应的颜色。没有创建色板?好吧,也有参数值,点击右上角的小标志就可以弹出颜色选择对话框。注意,我用的是HSB颜色制式。

第2步
现在我们开始来做火箭的大致轮廓了。开始,在背景中间绘制一个椭圆形。单击直接选择工具,在创建出来的椭圆边缘点击来使得创建除了路径和锚点可见。选择转换点工具(你可以在钢笔工具系列中找到它),并且在上方的锚点单击,将顶部调节成一个较尖锐的角度。

第3步
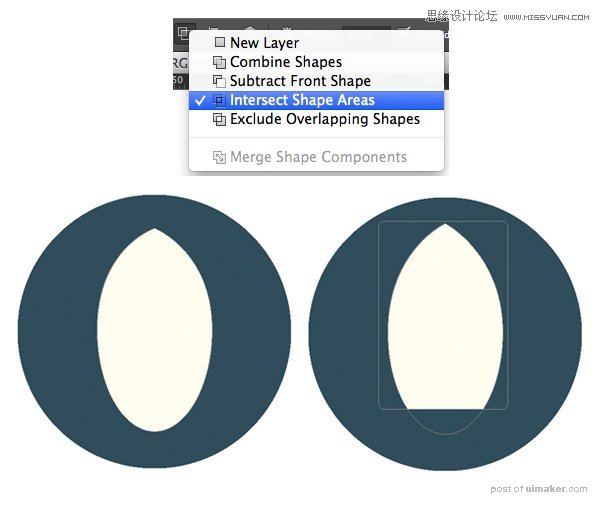
保持当前图形的选择状态,在上方的形状控制面板中选择路径操作,然后选择相交。
选择矩形工具并且绘制一个矩形,要包含椭圆的绝大部分,而在地面留出一小部分不要覆盖。操作的最终成果就是,矩形选框之外的内容就会变得不可见了,这样我们就切掉了火箭的底部。

第4步
让我们为椭圆的右半部分添加一点阴影。
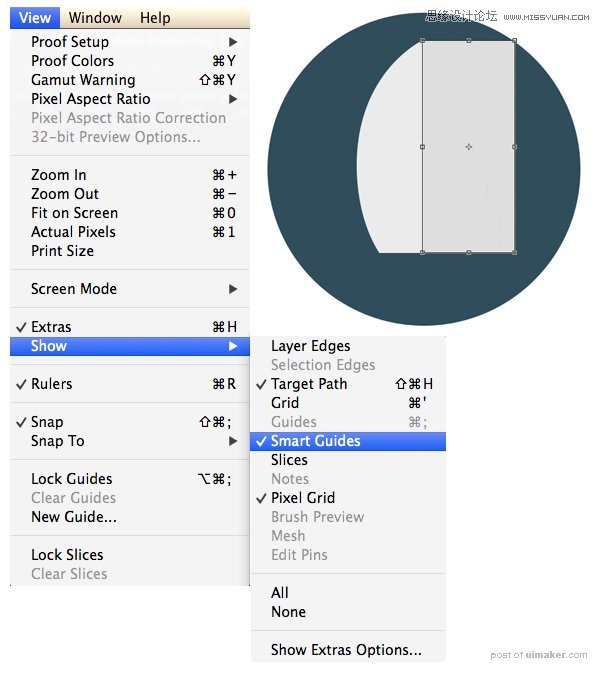
首先,打开智能参考线(视图——显示——智能参考线),它们可以帮助你将图形放置在合适的位置上。继续使用矩形工具创建一个浅灰色的矩形并把它放在所有图层的上方,覆盖住火箭的右半部分。