来源:网络 作者:shejipai
雷达
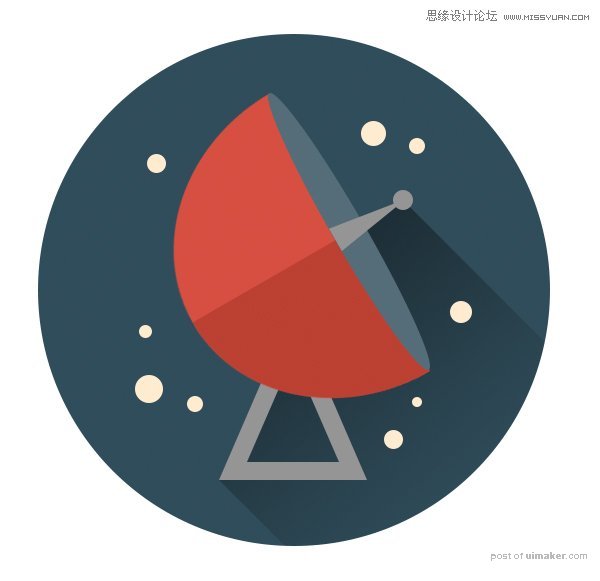
先看看效果图

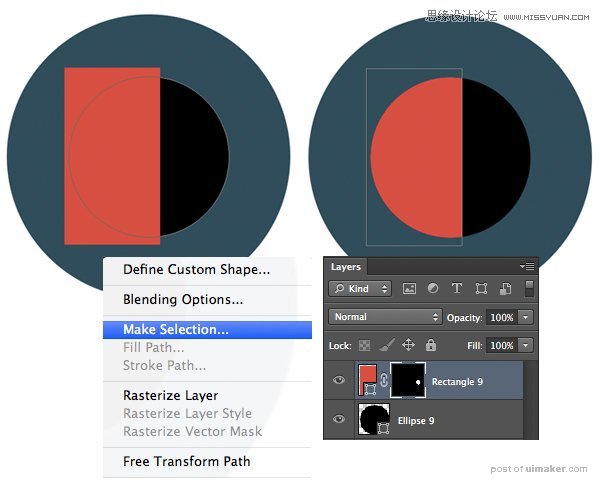
第1步:先绘制一个黑色的圆形。
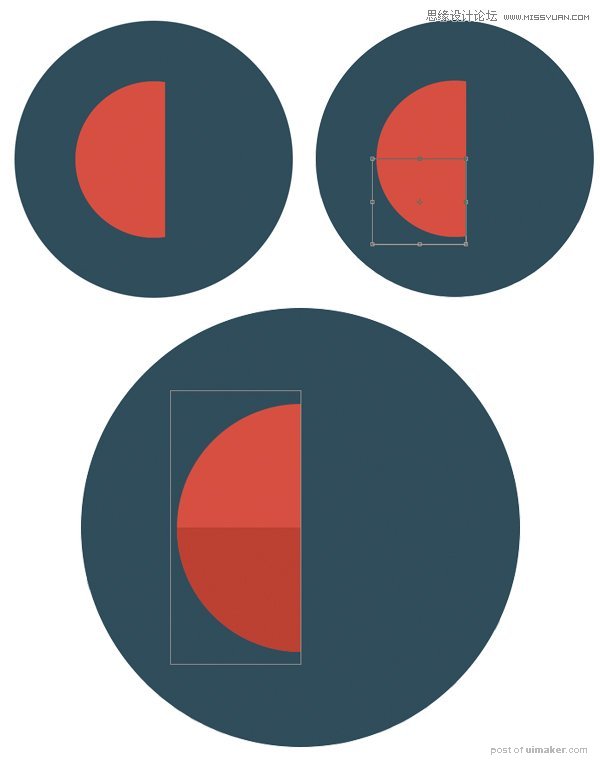
好啦,其实颜色是什么并不重要,这个圆本身不会被显示出来。在左侧绘制一个红色的矩形,将它的一半遮住。用反复介绍过的方法添加图层蒙版盖住不需要的部分。OK,现在就可以删掉黑色的圆了。

用更深的红色来填充半圆的下半部分,使得雷达细节更加真实。

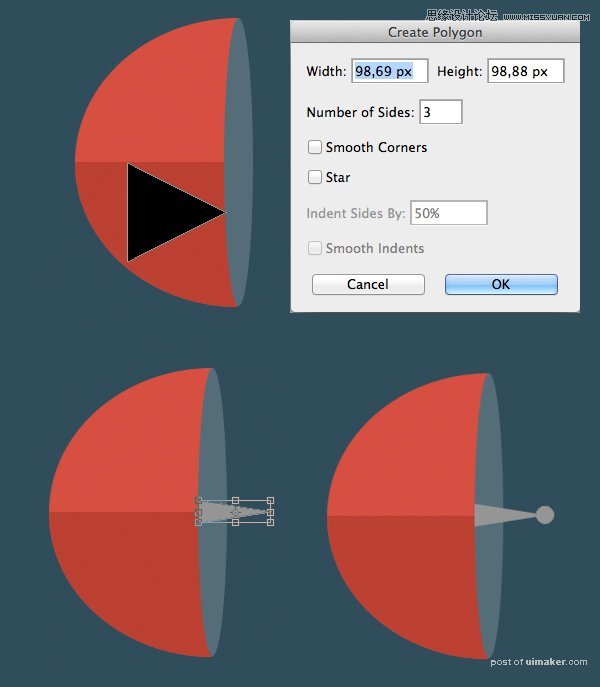
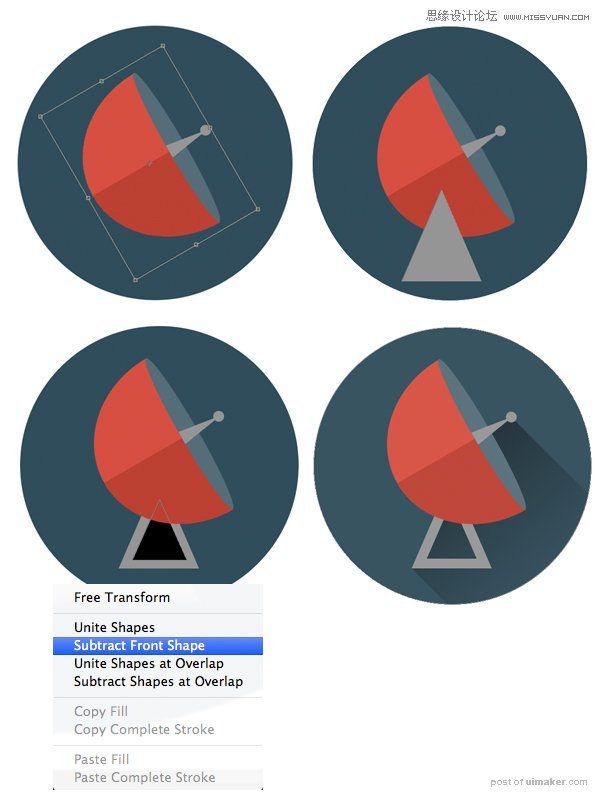
第2步:让我们给我们的雷达加上天线吧。首先,使用多边形工具绘制一个三角形,然后用浅灰色填充它,缩放大小,并在顶端添加一个小球。

第3步:让我们把天线升起来吧,选择所有的图层然后将它们做旋转。然后再做基架。现在对于你来说,做这样的图形应该不是难事了吧!

第4步:不用我说了吧,长投影和小星星。

很好,现在我们有了雷达,火箭和目标行星。下一节,友好的外星朋友们将会登场,请拭目以待。