来源:网络 作者:shejipai
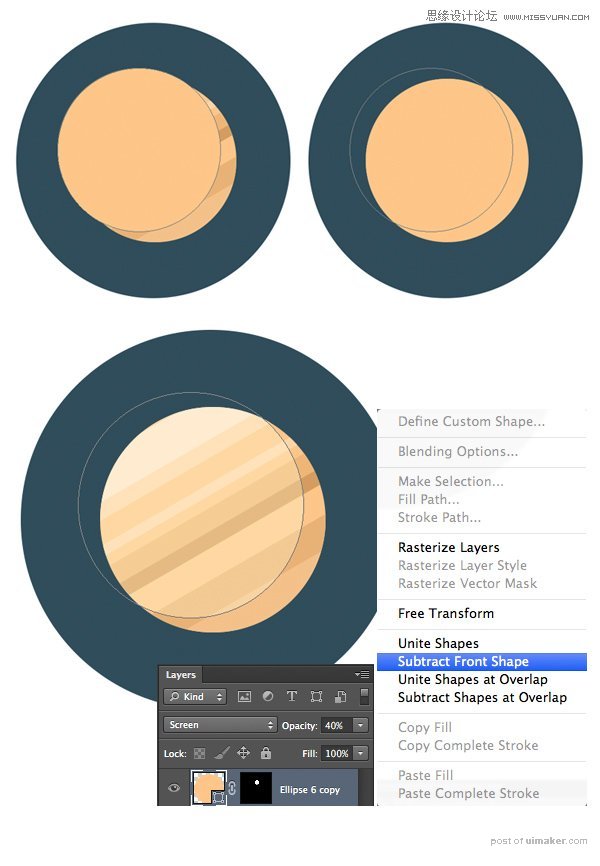
第3步:让我们给我们的星球增加一点光照感。将椭圆所在的图层复制一遍并将它向左和向上移动一点儿。同时选中这两个图层并保持矩形工具的选择,在顶部的菜单栏中选择交叉。将混合模式调整为筛选并将不透明度调整为40%,这样星球的左半边就有了光照感。

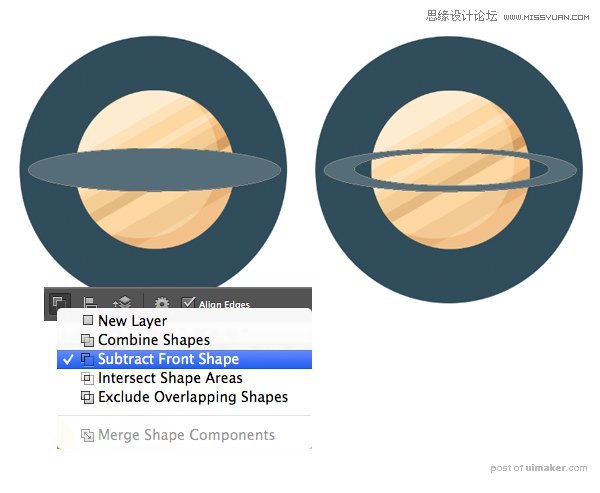
第4步:让我们开始添加星环。先绘制一个扁平的圆形然后选择减去,在原先的环内部绘制一个小一些的环。

我们需要去掉部分的星环,因为它们本该隐匿在行星后面。
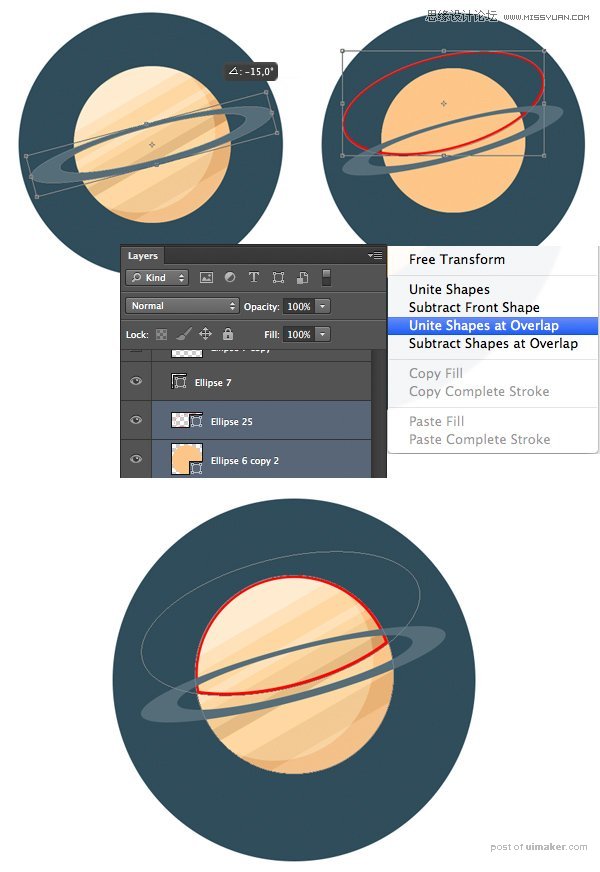
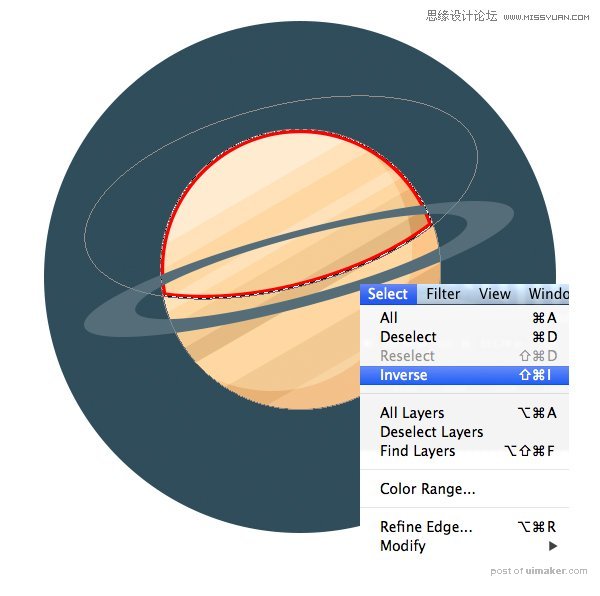
绘制一个椭圆,覆盖住行星的上半部分和星环的一部分,这圈选的部分就是我们要隐藏的部分(在截图中,就是那个红色的圈圈)。同时选择新建立的圆形所在图层和行星轮廓所在的图层,在右键弹出的菜单中选择相交选区,在行星的上部形成一个“盖子”。

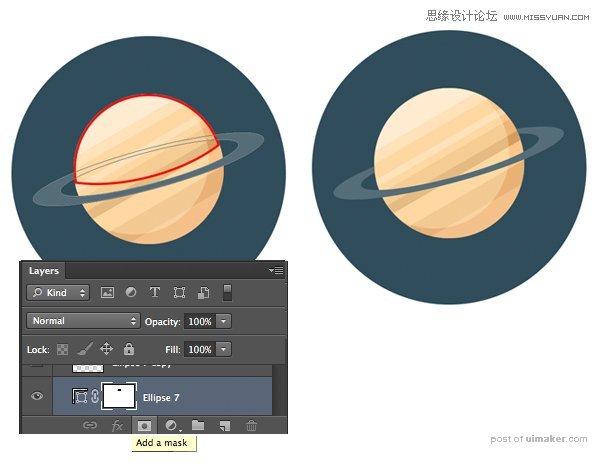
第5步:在红色的图层上右击并选择创建选区,选择“选择——翻转选区”命令。

然后选择星环所在图层,创建图层蒙版。

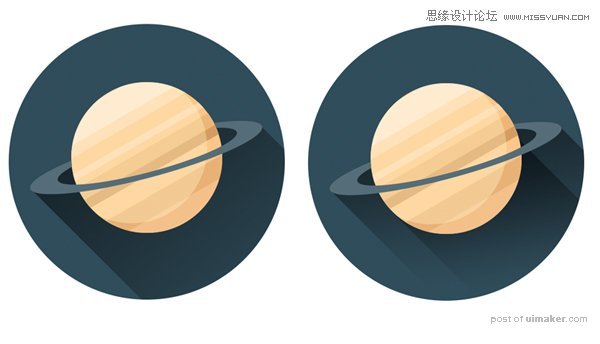
第6步:按照上一篇教程的方法创建长投影。

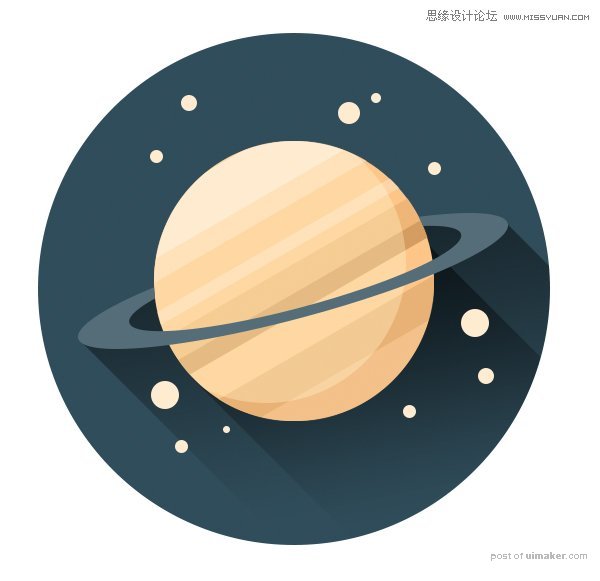
最后,加上小星星,搞定。