来源:网络 作者:三石兄兄
第三步:
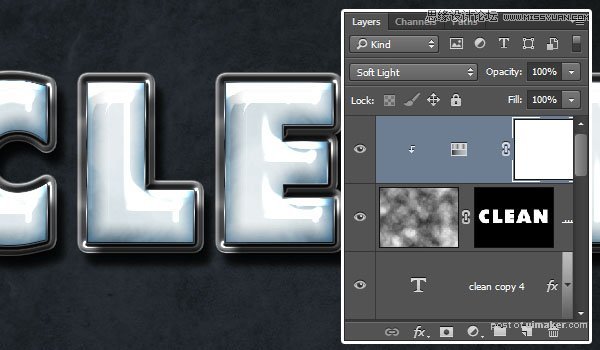
选择该调节图层,将混合模式改为柔光

为背景添加溅泼的水的效果
第一步:
选择笔刷工具,然后在Water Splash Brushes 笔刷类别中选择一个你喜欢的样式,并设置前景色为#e8ecef,创建一个新的图层,放到Background Texture图层的上方,更名为Splash,然后调节笔尖到你喜欢的大小,最后添加到文字后面。

第二步
双击Splash图层,并添加如下图层样式
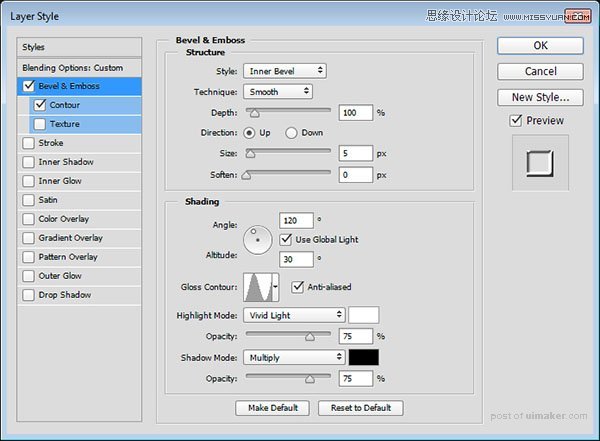
勾选斜面和浮雕,并设置以下数值
光泽等高线:环形
勾选消除锯齿复选框
高光模式:亮光

第三步:
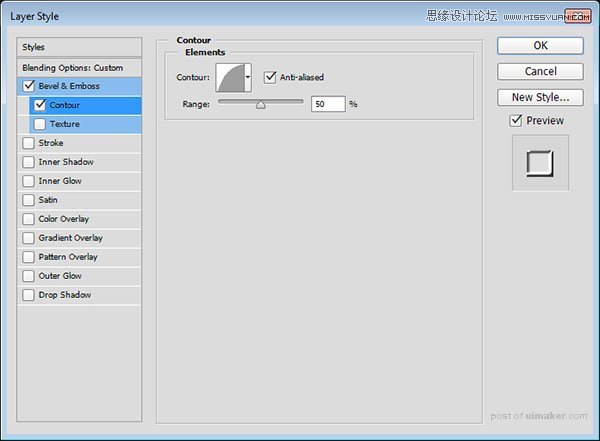
勾选等高线,并设置以下数值:
等高线:半圆
勾选消除锯齿复选框

第四步:
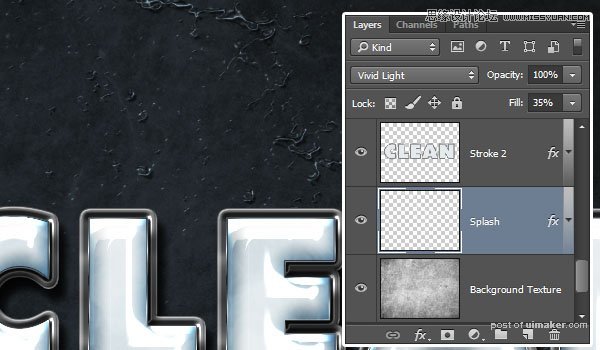
选择Splash图层,将混合模式更改为亮光,填充值为35%

添加星光和调节整体着色
第一步:
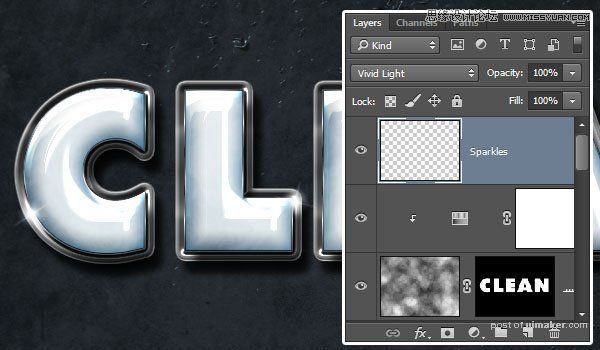
创建一个新的图层,并放到最上面,更名为Sparkles,然后将混合模式更改为亮光。选择Stars and Flares Brush Set笔刷,降低它的大小,并在文字边缘增加一些星光。你还能够调节这些星光笔刷的角度来达到完美的效果。(窗口>画笔)

第二步:
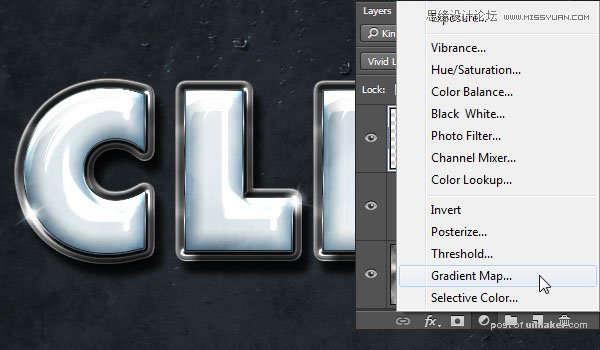
继续选中Sparkles图层,点击图层面板下方的添加创建新的填充或调整图层按钮,然后选择渐变映射。

第三步
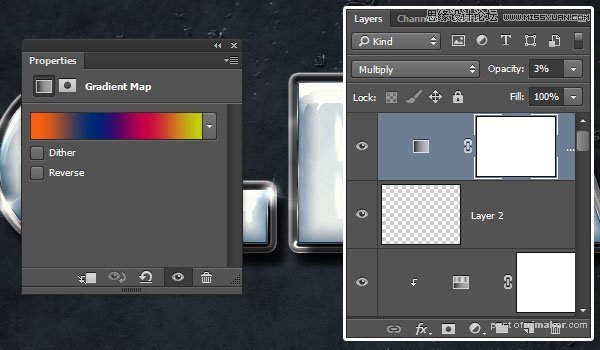
使用橘黄色、蓝色、紫红色、黄色来填充渐变条,然后将调节图层的混合模式改为正片叠底,不透明度为3%。这个效果是非常微妙的,但能提升整体作品的效果。

恭喜你已经完成该教程。
