来源:网络 作者:三石兄兄
为文本副本添加图层样式
双击text_copy_3文本副本并添加如下样式
第一步:
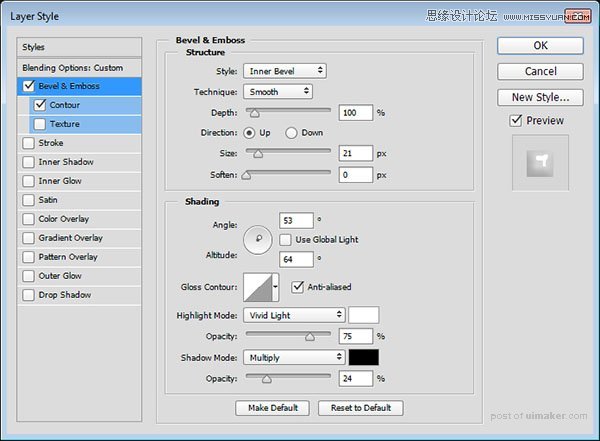
在图层样式面板中勾选斜面和浮雕,并设置以下数值:
大小:21
反选使用全局光复选框
角度:53
高度:64
勾选消除锯齿复选框
高光模式:亮光
阴影模式—不透明度:24%

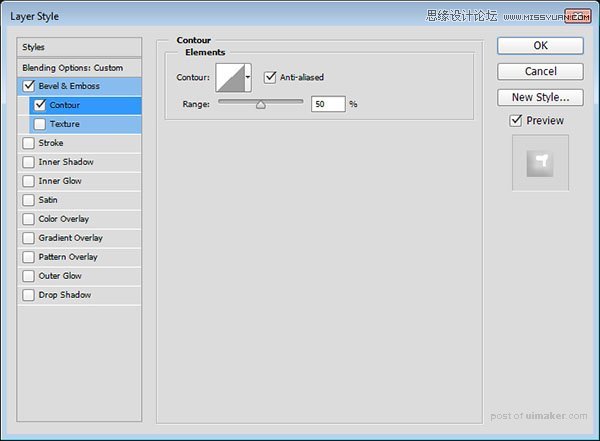
第二步:
勾选等高线,然后勾选消除锯齿复选框

你将会看到如下效果

为文本副本添加图层样式
双击text_copy_4文本副本并添加如下样式
第一步:
在图层样式面板中勾选斜面和浮雕,,并设置以下数值:
大小:21
反选使用全局光复选框
角度:108
高度:74
勾选消除锯齿复选框
高光模式:亮光
阴影模式—不透明度:0%

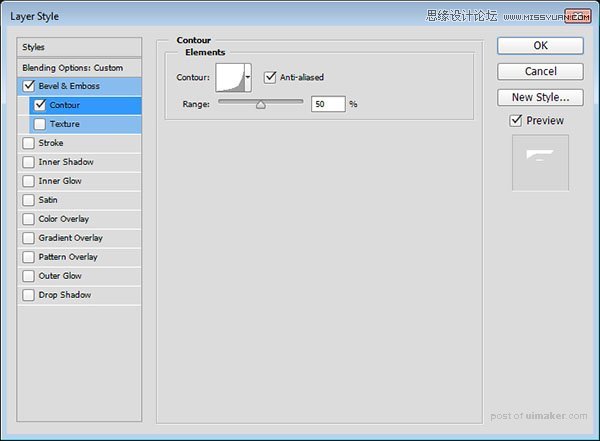
第二步:
勾选等高线,并设置以下数值:
等高线:对数
勾选消除锯齿复选框

你将会看到如下效果

创建文字纹理
第一步:
设置前景色和背景色为黑和白(快捷键:d),新建一个图层放到最上面,更名为:Text_Texture,然后点击滤镜>渲染>云彩

第二步:
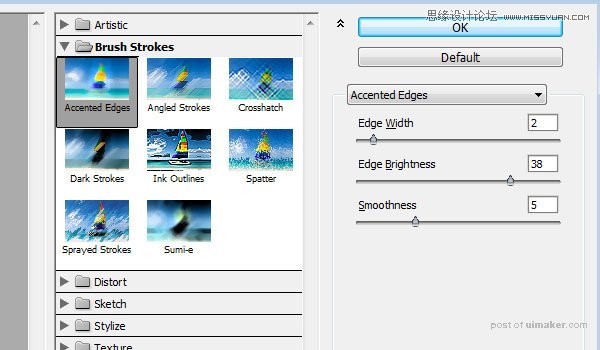
点击滤镜>滤镜库>画笔描边>强化的边缘,然后设置边缘宽度为2,边缘亮度为38,平滑度为5

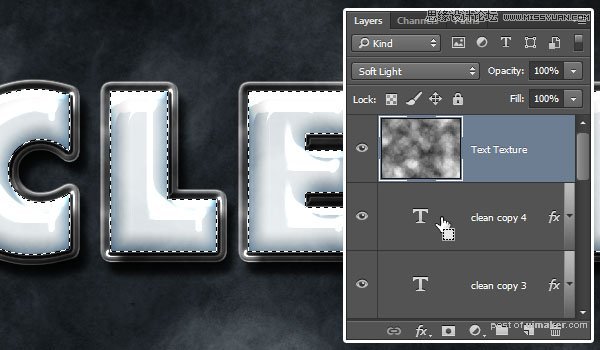
你将得到一个简单的纹理

第三步:
将Text_Texture图层的混合模式改为柔光

第四步:
选中Text_Texture图层,然后按住ctrl单击一下下方的文字图层,建立选区

第五步:
继续选中Text_Texture图层,点击图层面板下方的添加矢量蒙版按钮。

变更纹理的颜色
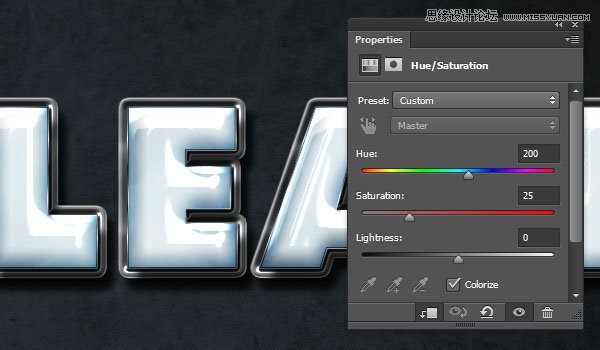
第一步:
继续选中Text_Texture图层,点击图层面板下方的添加创建新的填充或调整图层按钮,然后选择色相/饱和度。

第二步:
在色相/饱和度面板中,点击此调整剪切到此图层按钮并勾选着色复选框,然后设置色相值为200,饱和度值为25