来源:网络 作者:看不见的敌人28
今天这枚写实的图标uimaker.com/uimakerhtml/uistudy/">教程,界面全中文,效果雅致有型,操作细致,特别提及了很多提高效率的快捷键,很适合练手。
最终效果:

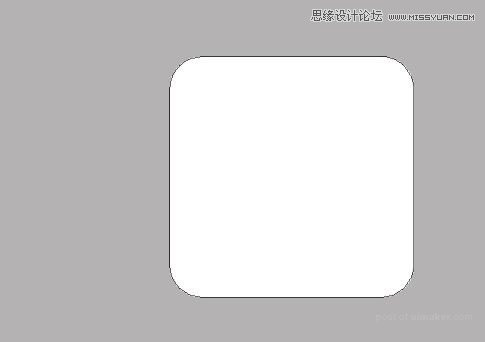
新建画布,大小自定。画一个圆角矩形,大小自定。

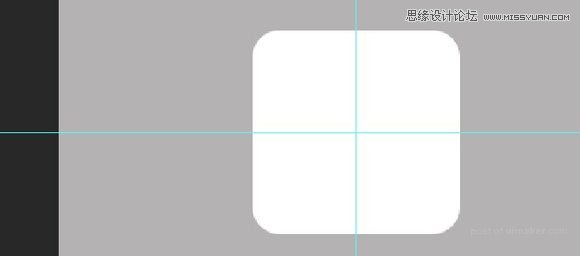
Alt +V+E建立参考线

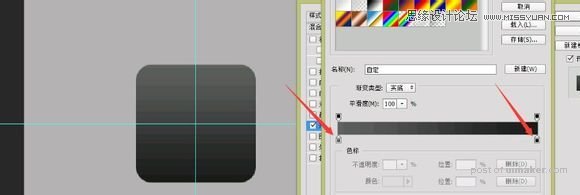
双击圆角矩形图层 调出图层样式,渐变叠加,调一个灰到黑的渐变。

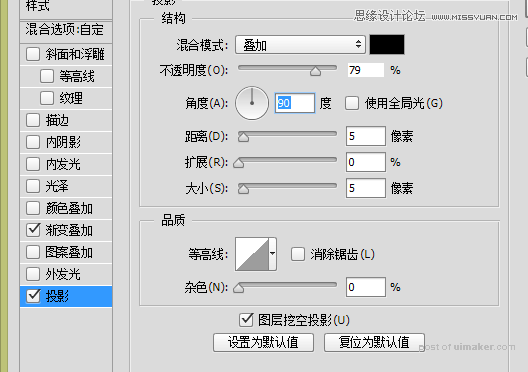
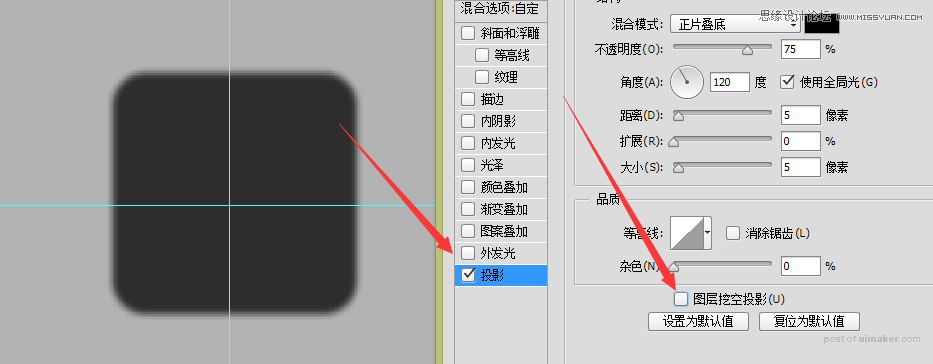
添加投影。设置看图:

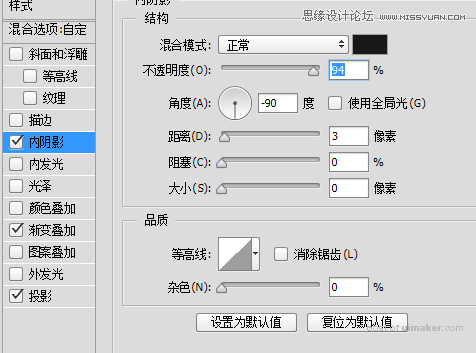
内阴影:


右键清除图层样式(不是拷贝的圆角矩形那个图层)

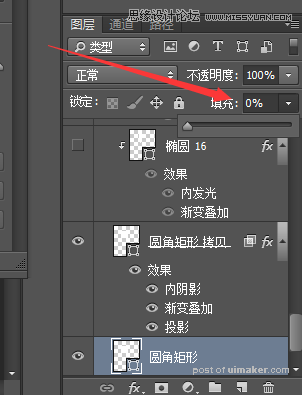
填充调为零。

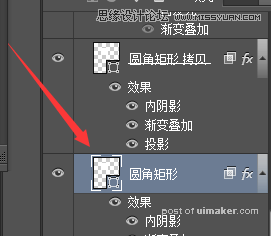
调出图层样式,添加投影,把图层挖空那个选项勾掉(我把拷贝的圆角矩形眼睛关闭了)

再把拷贝圆角矩形的图层眼睛打开,鼠标选中填充调为零的那个图层。
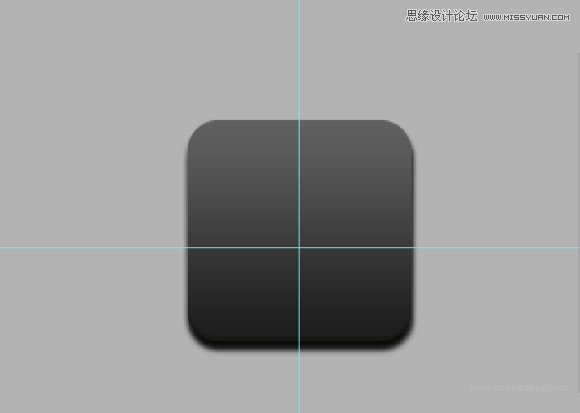
按住Ctrl在按两次↓键按2—3下 往下移动两到三个像素,作为阴影效果。如图。

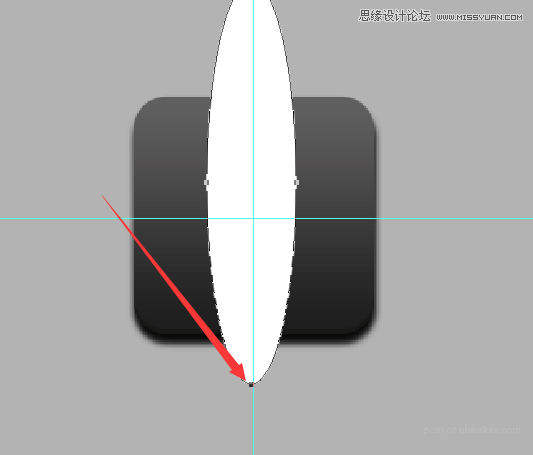
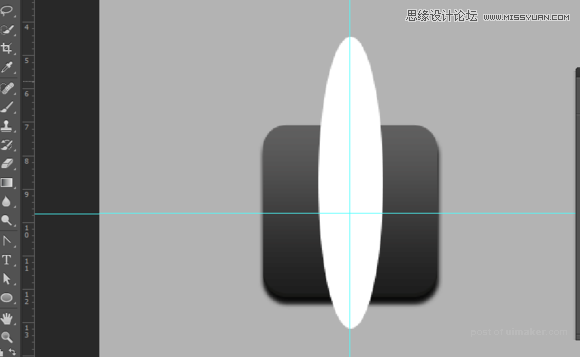
拉一个较细的椭圆。

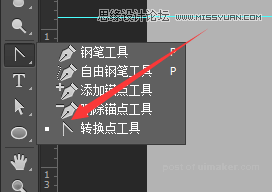
按P 转换点工具。

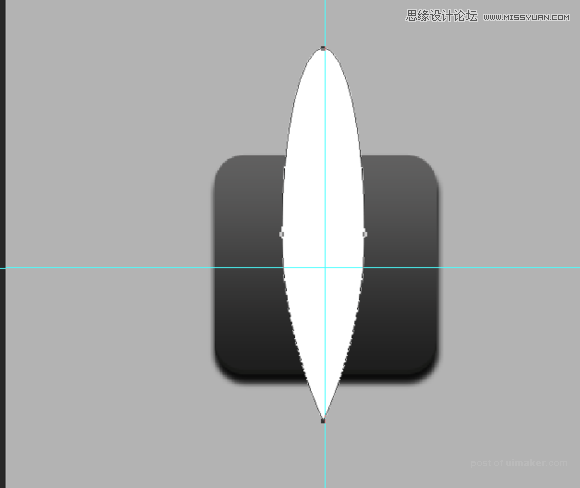
点击椭圆下面的锚点就会变尖了。