来源:网络 作者:P大点S
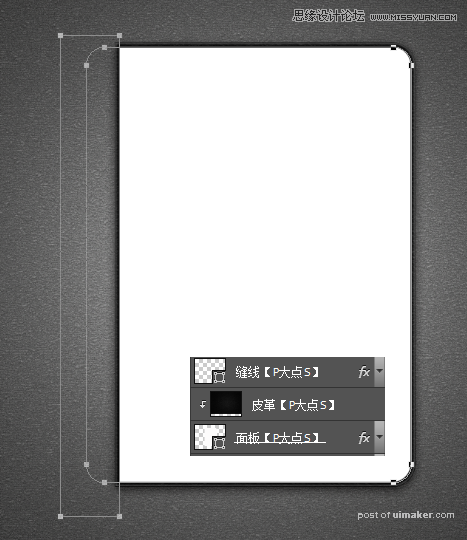
下面,我们添加一个缝线效果,还是跟刚才样板的做法一样,我缩小了5像素,圆角矩形的圆角角度记得需要更改一下,搞定后,合并形状组件。

使用直接选择工具,选择住形状,在形状选项菜单中,设置形状填充颜色为无,形状描边1像素,描边颜色为#5a5a5a,虚线描边。 具体设置请看下图:

就虚线描边来说,做法无数,用形状的描边功能,相对简单。以前没有这功能的时候,双重画笔可以实现,使用图案也可以实现,当然你直接做个画笔来描边路径,也无可厚非,方法多的是。


使用矩形工具,在皮质面板下层画一个30*600像素的矩形,摆放在皮质面板的左边。

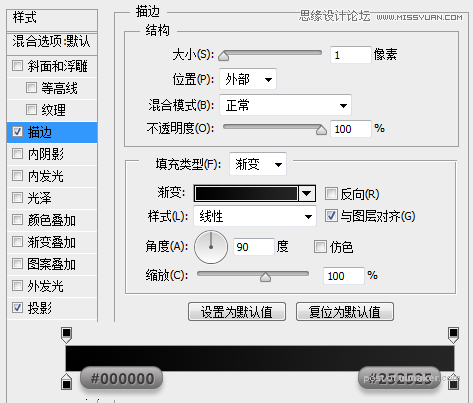
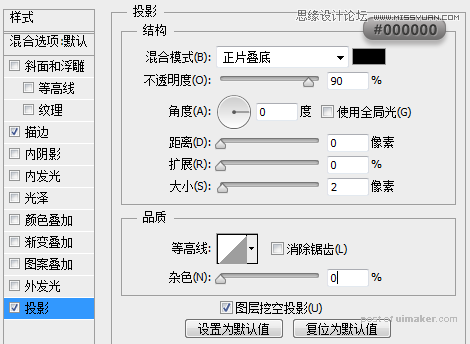
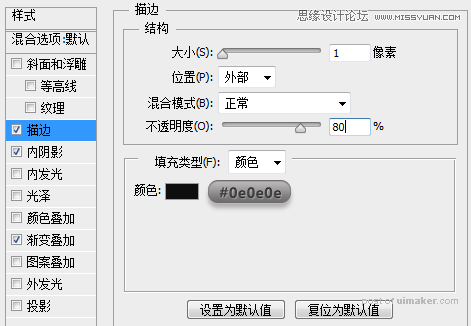
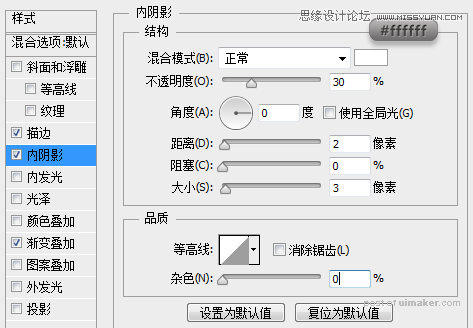
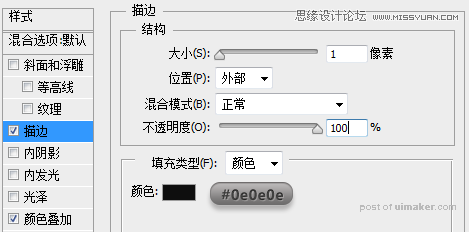
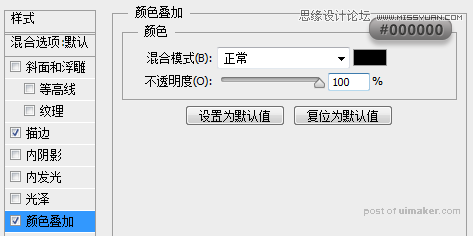
下面,为这个矩形添加图层样式。



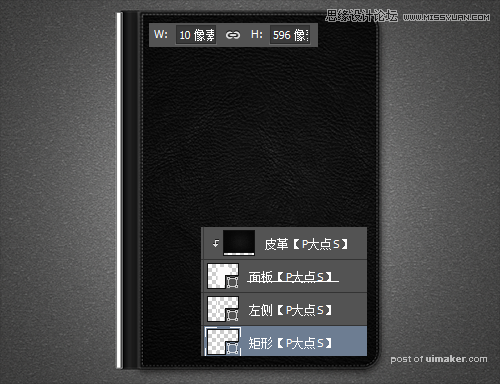
再用矩形工具画一个10*596像素的矩形,置于我们上面设置图层样式的这个矩形的下层。

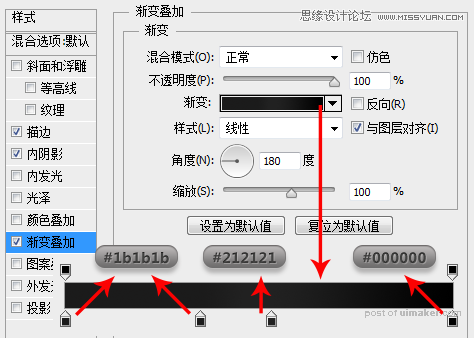
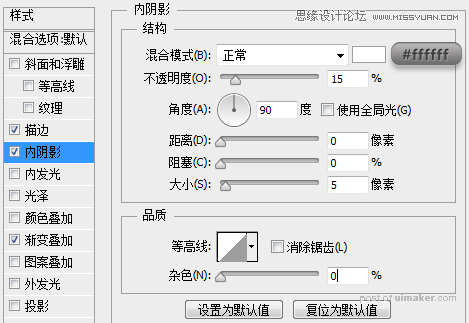
设置这个矩形的图层样式。


还是在上面设置图层样式的矩形的下层,用圆角矩形工具,画一个50*600像素的圆角矩形。

为了不影响我们一会对这个形状设置渐变叠加,我们画一个矩形,减去顶层形状,然后合并形状组件。

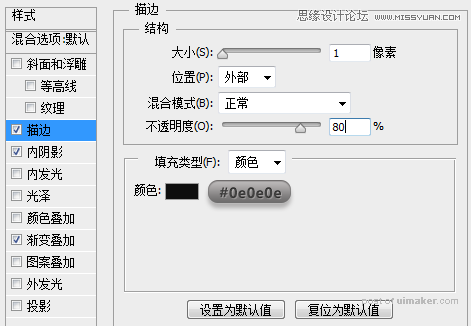
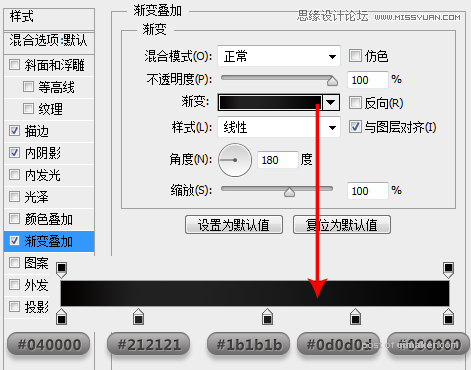
OK,下面我们给它设置图层样式。



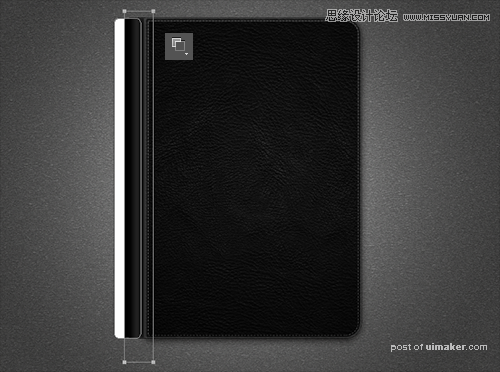
到目前为止,我们得到如下效果: