来源:网络 作者:P大点S
本教程主要使用Photoshop绘制立体特效的笔记本图标教程,今天天P大点S微博的图标uimaker.com/uimakerhtml/uistudy/">教程是一枚精致的笔记本,教程界面全中文,参数清晰,思路有序,能学到不少好技巧。素材已打包,需要学习的朋友自己下载吧。
首先,看看我们的效果图。

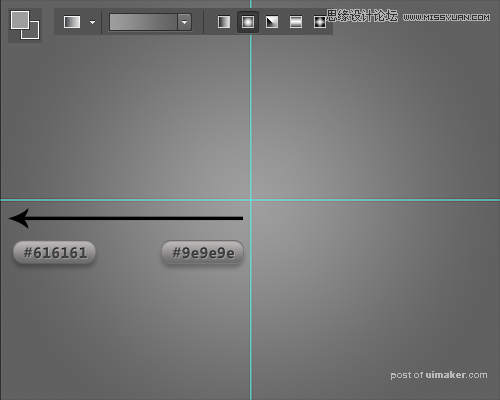
新建文档,这里我用的是1000*800像素。设置前景色为#9e9e9e,背景色为#616161,拉一个从中心向四周的径向渐变。


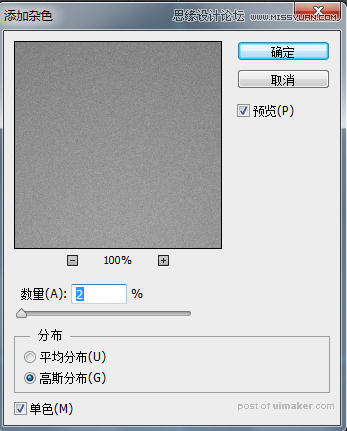
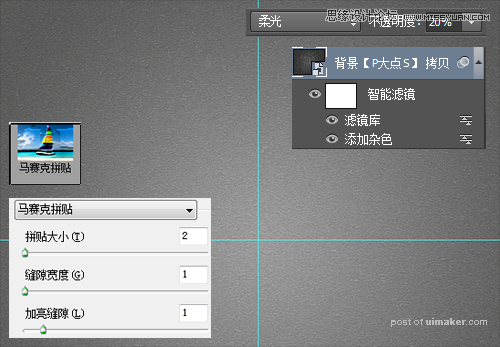
复制一层背景图层,执行“滤镜—滤镜库—纹理—马赛克拼贴”,设置拼贴大小为2,缝隙宽度为1 ,加亮缝隙为1,并将这个图层的图层混合模式更改为“柔光”,不透明度20%。

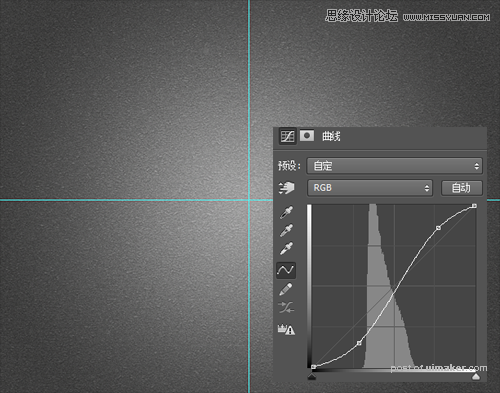
创建一个“曲线”调整层,选取一个S曲线,强化对比。

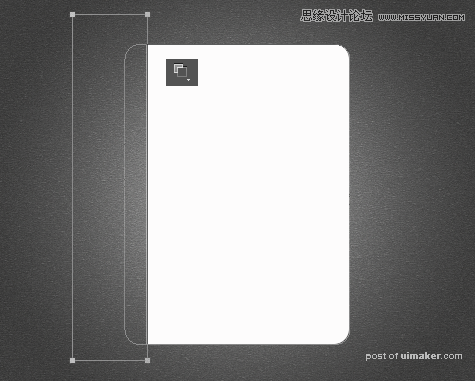
使用圆角矩形工具画一个450*600的圆角矩形,设置圆角为30度,居中对齐。

按住ALT,画一个矩形,将矩形移至圆角矩形的左边,得到我们要的笔记本的面板轮廓。ALT这里是快捷键,减去模式,,当然你也可以先画好再减去,然后合并形状组件。

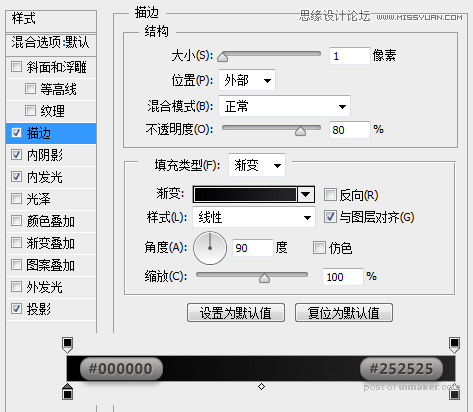
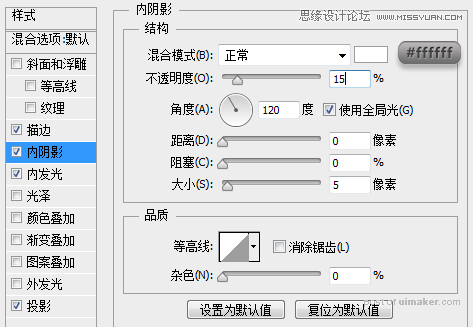
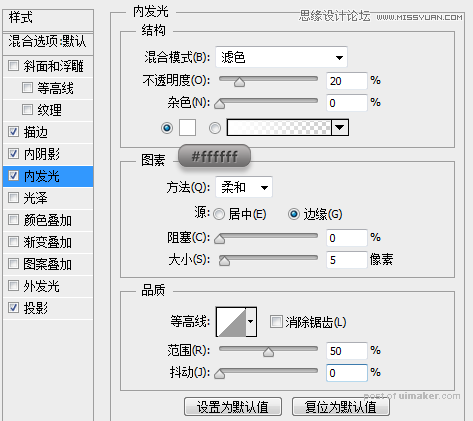
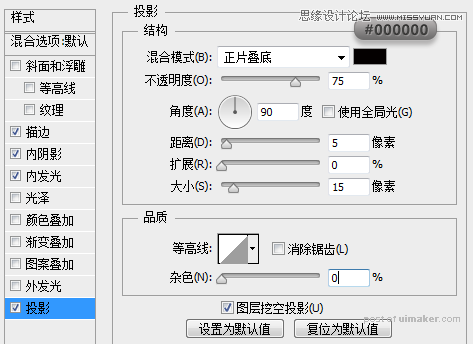
接下来,给这个面板设置一个图层样式。




放入我所提供下载的“皮革”素材,置于顶层,创建剪贴蒙版,效果如下:
