来源:网络 作者:WOZLK
本uimaker.com/uimakerhtml/uistudy/">教程主要使用Photoshop合成东风标识汽车网页模板,具有一点PS基础的童鞋,通过实际案例的制作讲解,一步步熟悉掌握工具的使用。掌握软件的同时,对互联网广告创意有一定的了解,对案例分享的品牌调性,产品特点有一定认知。让设计变的如此简单!你也可以成为创意大神。
教程所需要的素材:东风标致汽车网页首页模板PS教程素材
最终效果

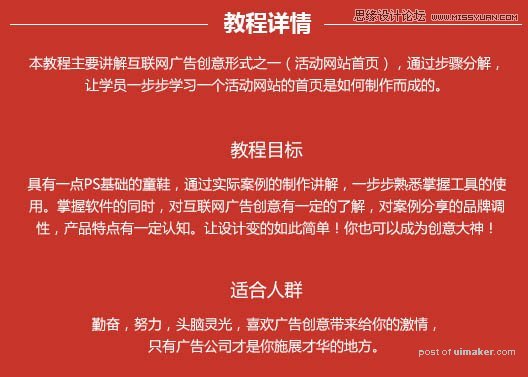
一、教程详情:

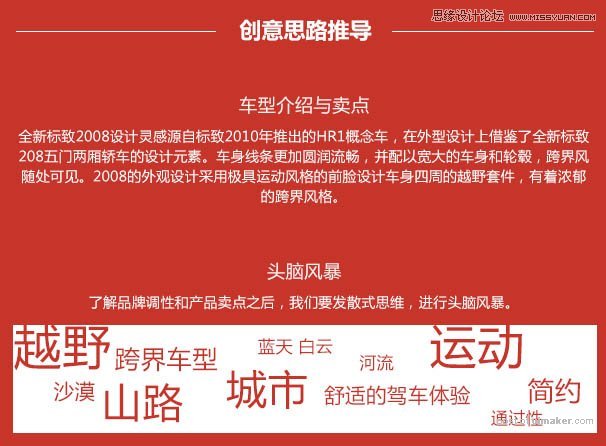
二、创意思路指导:


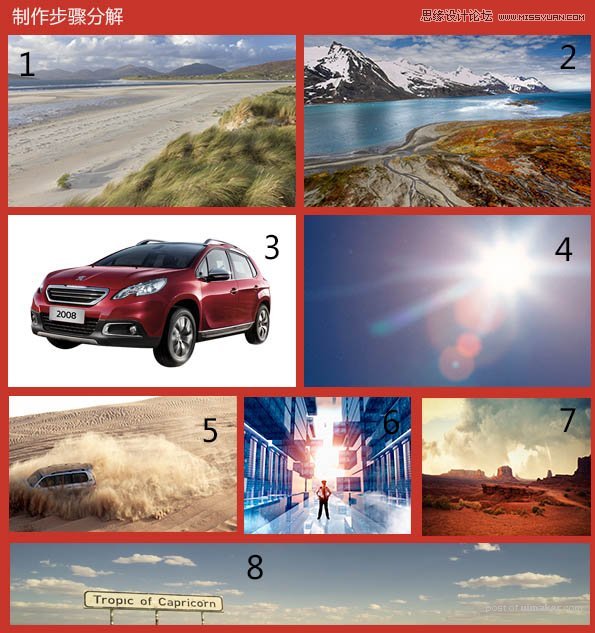
三、制作步骤分解:

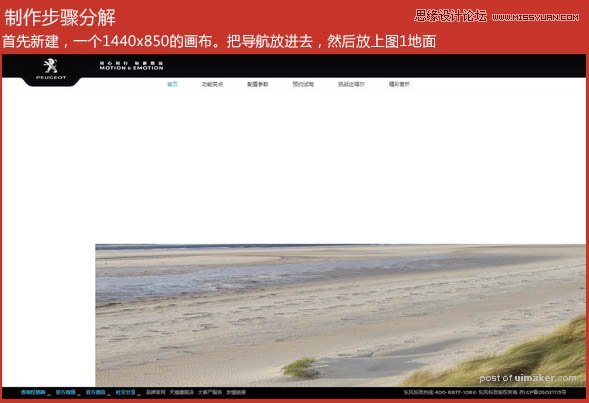
1、首先新建一个1440 * 850的画布。把导航放进去,然后放上图1地面.