来源:网络 作者:情非得已
今天带同学们来绘制一个金属质感的进度条,重点依然是图层样式的练习,作者P大点S微博贴心给了源文件,已经有不少同学交作业了,而且完成效果特别棒,喜欢的朋友让我们一起来学习吧。
教程源文件:金属质感的网页进度条PS教程源文件
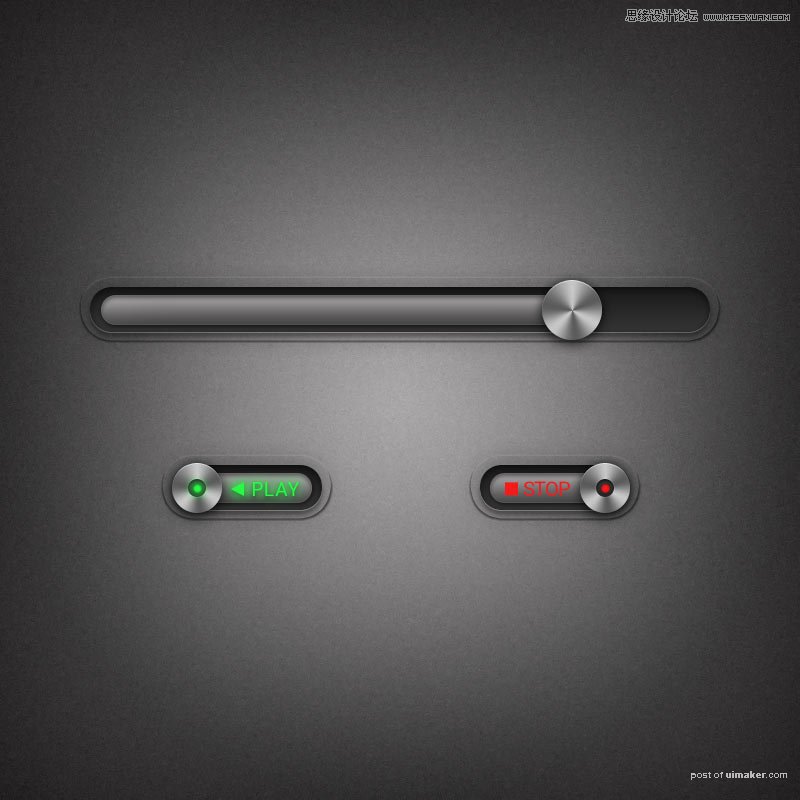
最终效果:

新建文档,这里我们用的依旧是800*800像素,我们为背景图层添加一个图层样式。


设置完图层样式,我们得到如下效果:

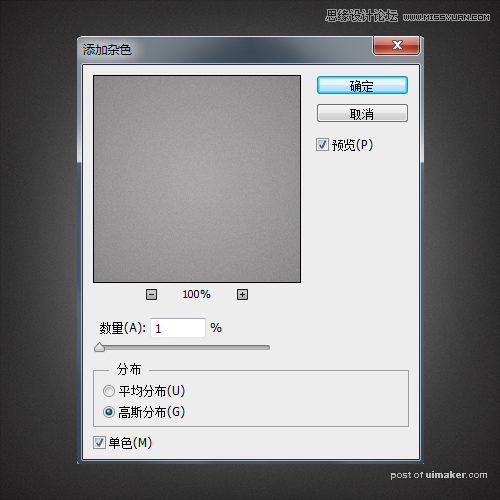
下面,我们为背景图层添加一个杂色。 执行“滤镜—杂色—添加杂色”,设置数量为“1%”,高斯分布,勾选单色。

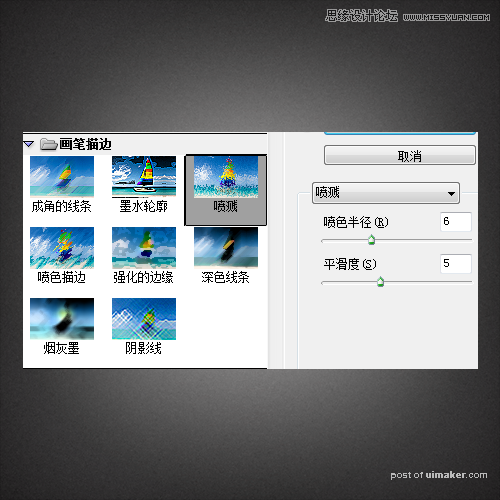
执行“滤镜—滤镜库—画笔描边—喷溅”,设置喷色半径为6,平滑度为5