来源:网络 作者:Sener
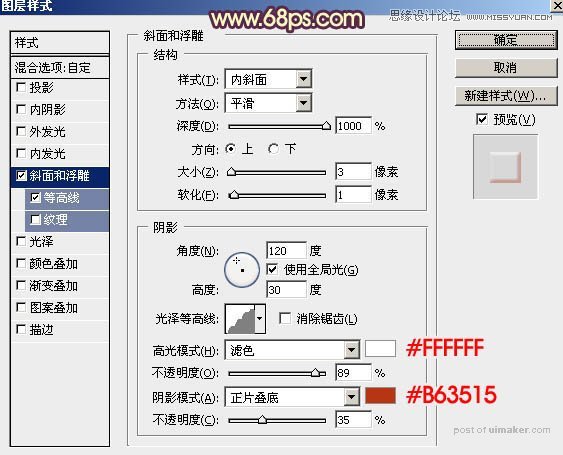
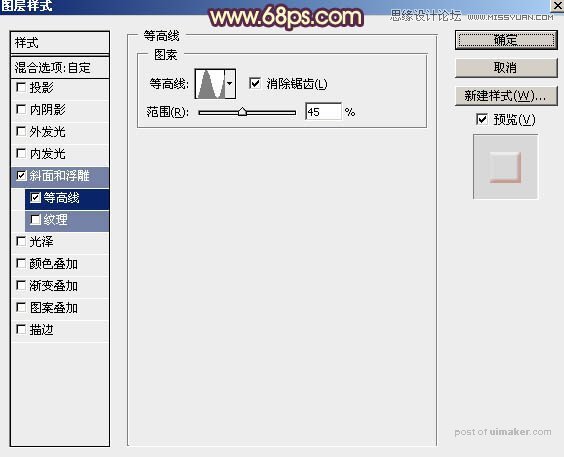
7、按Ctrl + J 把文字图层复制一层,然后双击图层面板文字副本图层缩略图载入图层样式。修改一下斜面和浮雕及等高线的参数,如下图。


8、确定后把填充改为:0%,效果如下图。这一步增加文字的高光和暗部,加强文字质感。

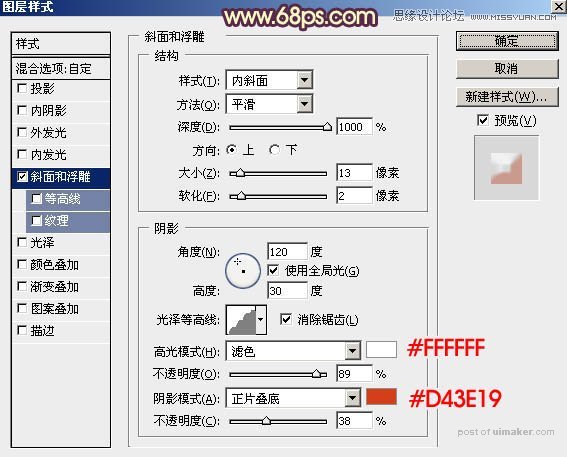
9、按Ctrl + J 把当前文字副本图层复制一层,同上的方法修改图层样式,去掉等高线,如下图,然后确定。

10、按住Ctrl + 鼠标左键文字副本2图层缩略图载入文字选区,选择菜单:选择 > 修改 > 收缩,数值为4,确定后把选区羽化2个像素,然后添加图层蒙版,效果如图16。


11、在云彩图层上面新建一个图层,再把背景及云彩图层隐藏。按Ctrl + Alt + Shift + E 盖印图层,确定后把隐藏的图层显示出来。

12、按Ctrl + J 把盖印图层复制一层,如下图。

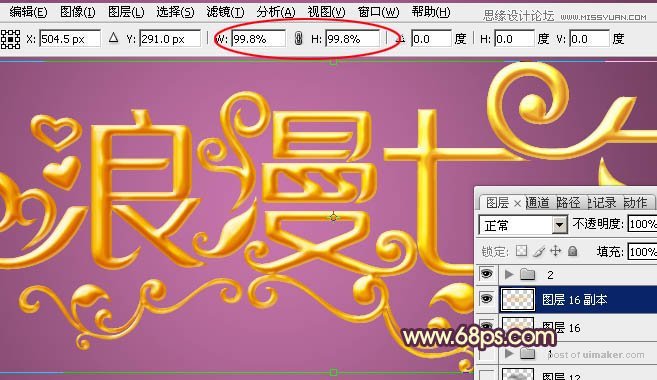
13、按Ctrl + T 对盖印副本图层变形处理,把宽和高光的比例都设置为99.8%,确定后按向下的方向键把文字往下移一个像素。

14、按Ctrl + [ 往下移动一个图层,效果如下图。

15、然后重复一组快捷键:先按“Ctrl + Alt + Shift + T”再按“Ctrl + [ ”。重复30多次,立体面效果自己满意就可以。

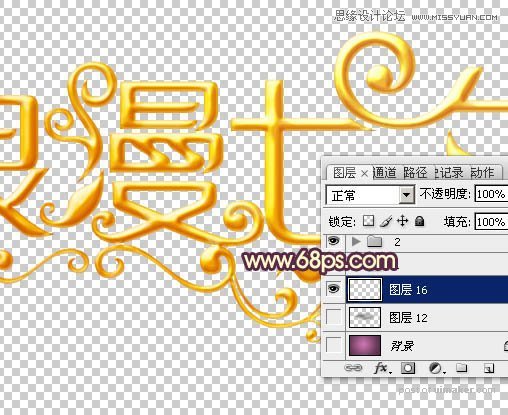
16、把立体面的图层全选然后合并为一个图层。按Ctrl + Shift + U 去色。然后用钢笔勾出一些有瑕疵的部分进行修补或删除。

17、按Ctrl + J 把立体面图层复制一层,混合模式改为“正片叠底”,然后按Ctrl + Alt + G 创建剪切蒙版,效果如下图。
