来源:网络 作者:Tiah

准备工作:
打开Photoshop,新建600 * 600的画布,其它参数默认,点确定。

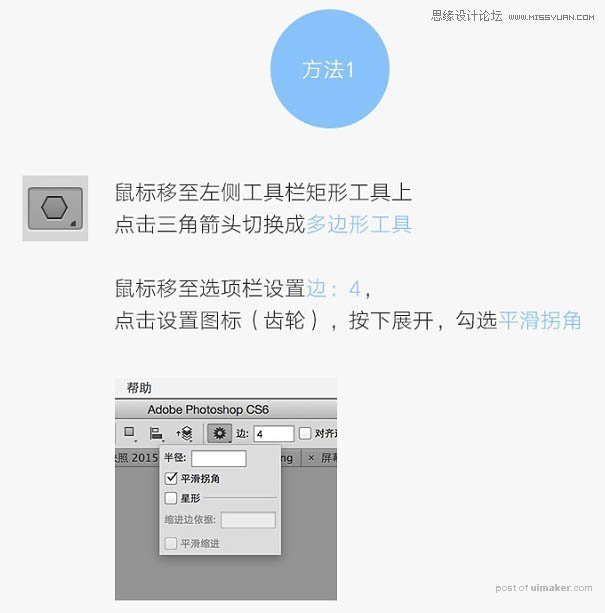
方法1:
鼠标移至左侧工具栏矩形工具上,点击三角箭头切换成多边形工具。鼠标移至选项栏设置边:4,点击设置图标(齿轮),按下展开,勾选平滑拐角。

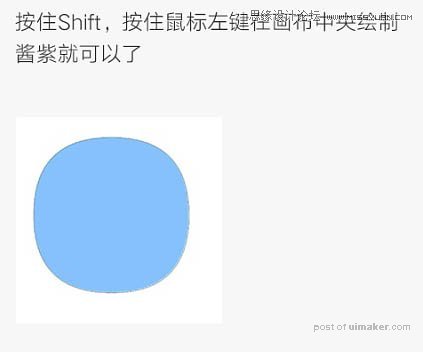
按住Shift,按住鼠标左键在画布中央绘制就可以了。

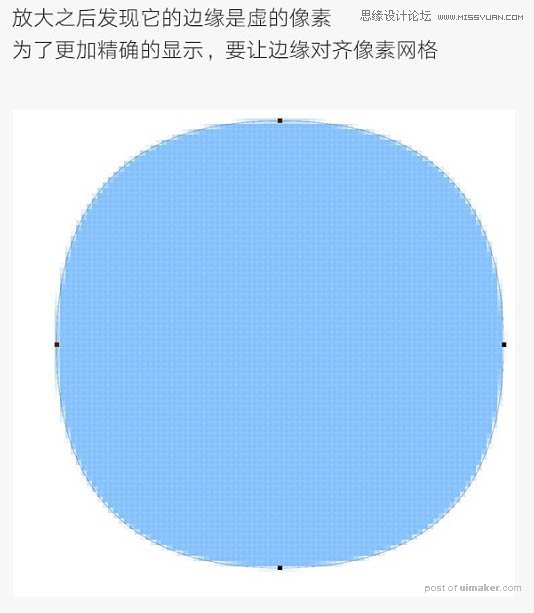
放大之后发现它的边缘是虚的像素,为了更加精确的显示,要让边缘对齐像素网格。

左击首选项 > 常规,勾选最后一条让矢量工具与变化的像素网格对齐。

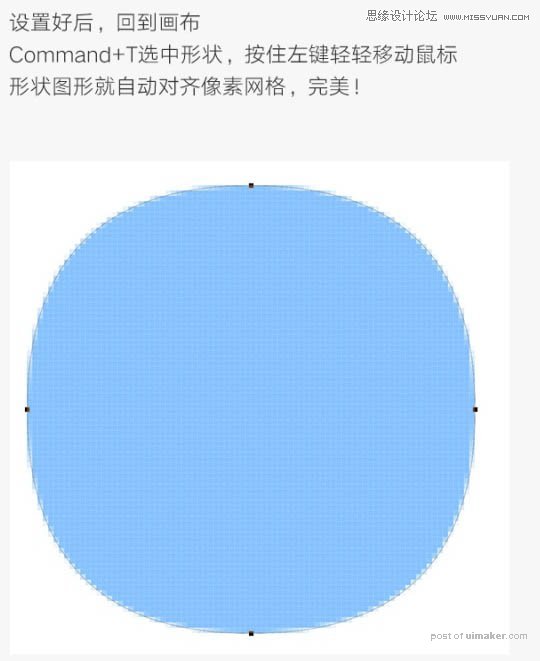
设置好后,回到画布Ctrl + T选中形状,按住左键轻轻移动鼠标形状图形就自动对齐像素网格。

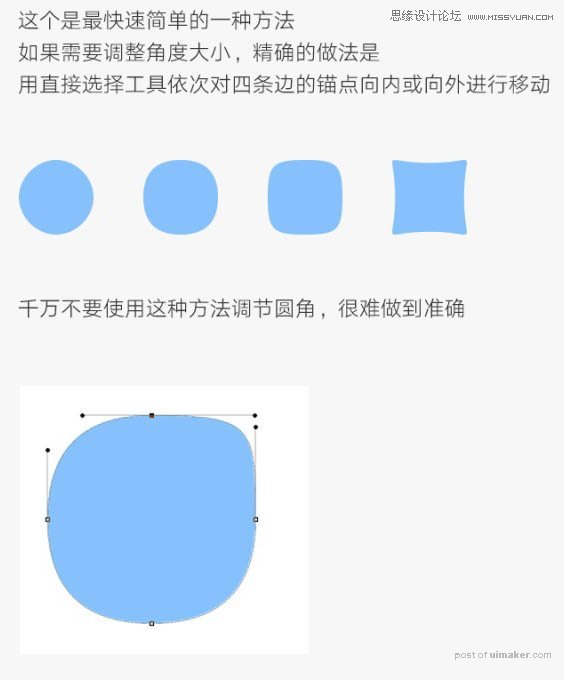
这个是最快速简单的一种方法,如果需要调整角度大小,精确的做法是用直接选择工具依次对四条边的锚点向内或向外进行移动。