来源:网络 作者:么么茶
6.设计叶子
Step 1
创建1000*1000像素的画布,从教程素材中下载Floral Brushes 2笔刷。设置前景色为#41a340,在图层顶端创建新的图层,点击添加笔刷。

图21
Step 2
双击刚才新建图层,应用描边,设置大小5像素、颜色黑色#000000。

图22
右击图层缩略图,在弹出菜单中选择格栅化图层样式。

图23
5添加文字
7.添加文字
Step 1
创建1024*845像素画布,用颜色#372535填充背景。

图24
Step 2
下载教程素材中的字体,然后键入开头看到的文字,设置文字颜色为#f2d27f。设置第一行文字的大小为150点,第二行文字的大小为170点,字间距设置为50。

图25
Step 3
复制文字图层,然后创建复制并拖拉到原来的下方。右击缩略图,选择转为形状。

图26
Step 4
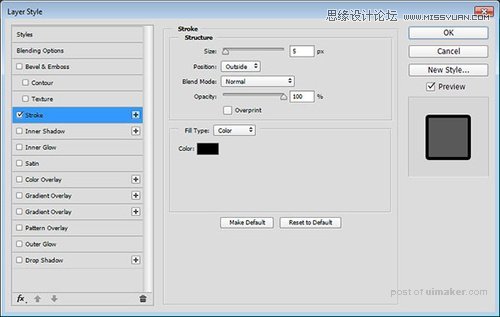
双击原有的文字图层,设置描边选项:大小5像素、颜色为黑色#000000。

图27
设置好以后,效果如下。或者看不清描边效果,但后面应用其他描边的时候就能清晰看到啦。

图28
6创建描边形状
8.创建描边形状
Step 1
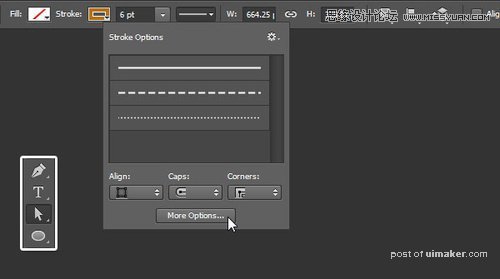
选择文字形状图层,然后点击直接选择工具。在选项栏汇总,设置填充色为无,描边颜色为#b77113,大小为6像素。点击描边选项按钮,然后点击更多选项。

图29
Step 2
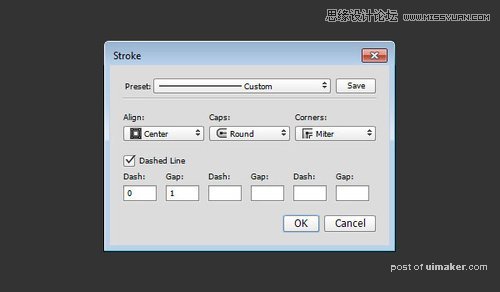
设置中央对齐,端点为圆点,角点为斜接,勾选虚线,设置虚线选项框的虚线为4、间隙为2.

图30
Step 3
完成上面的操作后,就可以看到创建出虚点描边。这里选择移动工具,将虚点描边稍微往左下角移动。

图31
Step 4
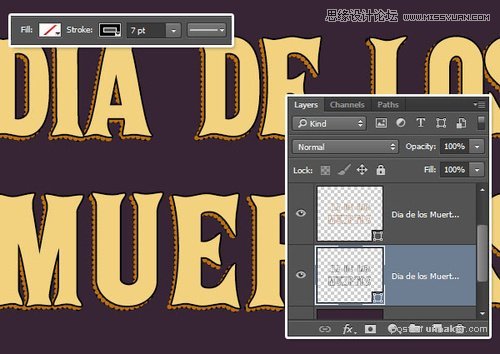
复制虚点描边图层,然后将复制副本放在下方,设置描边颜色为黑色、大小7像素。

图32