来源:网络 作者:么么茶
Step 6
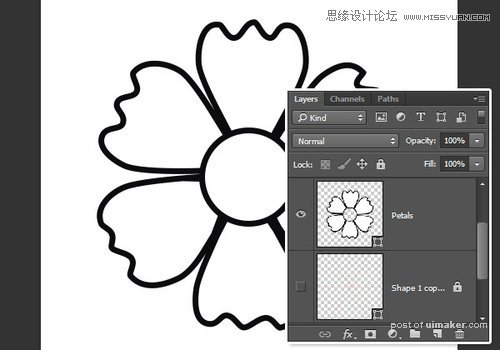
第一个花瓣的形状设计好以后,可以复制旋转来弄好剩下五个花瓣,并且通过辅助线移动好。全部花瓣都弄好以后,选择“图层>合并形状”,合并到一个形状图层中,命名为“花瓣”。

图11
3创建花瓣叠痕和上色
3.创建花瓣叠痕
Step 1
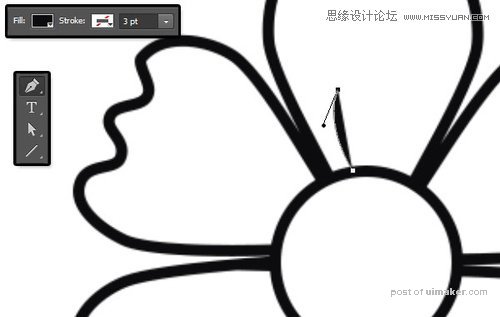
选择钢笔工具,设置填充颜色为黑色,描边颜色为无。利用两点绘制一条直线,点击线条的起点,然后拖拉起来,这样就能绘制如下图的弧形。曲线越弯曲,叠痕越宽。

图12
Step 2
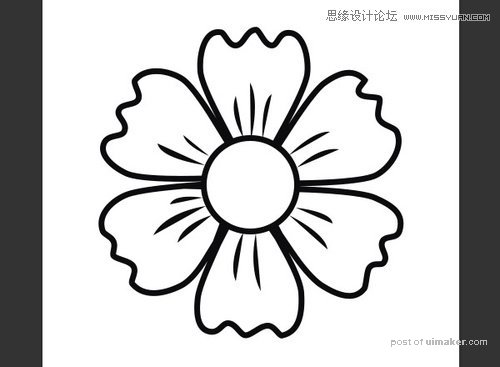
如此类推,利用上面的方法绘制其余的叠痕,然后选择起来合并,命名为叠痕。

图13
4.给花朵上色
Step 1
双击图层面板中的花瓣形状缩略图,填充喜欢的颜色,这里可以填充#fa387f。

图14
Step 2
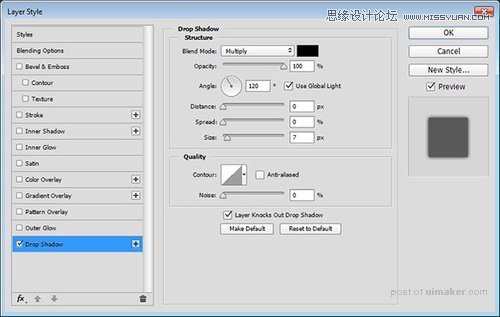
双击叠痕形状图层,在图层样式中,应用投影效果,设置不透明度100%、距离0像素、大小7像素。

图15
这样可以让叠痕有点羽化的效果。

图16
Step 3
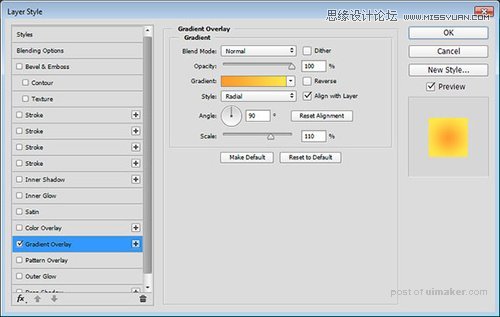
双击椭圆,在图层样式中,应用渐变叠加,设置样式为径向、缩放110%、渐变颜色为左#ff9b2c到右#ffe64a。

图17
下面就是上色的效果图。

图18
4格栅化图层和设计叶子
5.创建格栅化图层
Step 1
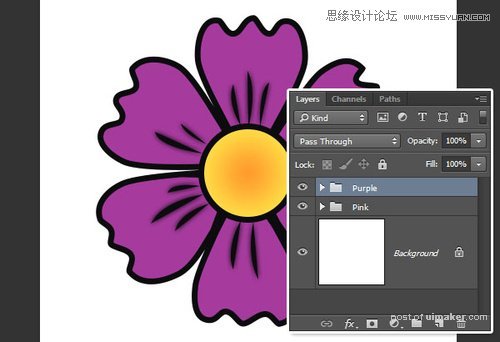
将花瓣、椭圆、叠痕图层合并在一个组里面,然后命名为“粉色”。复制组,然后命名为“紫色”,将花瓣的颜色填充为紫色#a63a9d,操作跟前面差不多。

图19
Step 2
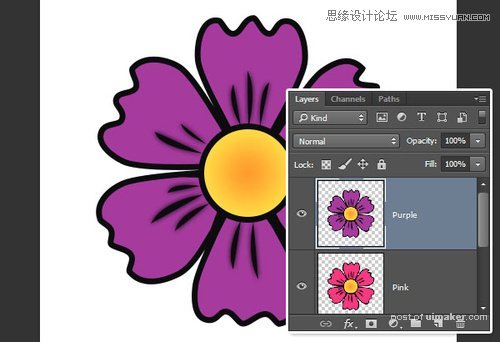
复制图层组,然后选择合并组,每个组都合并。每个组代表一种颜色的万寿菊,后面用来装饰文字就会很方便了。

图20