来源:网络 作者:jumhao
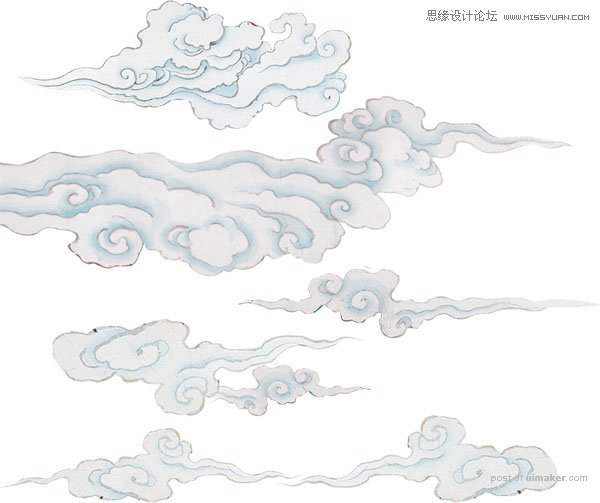
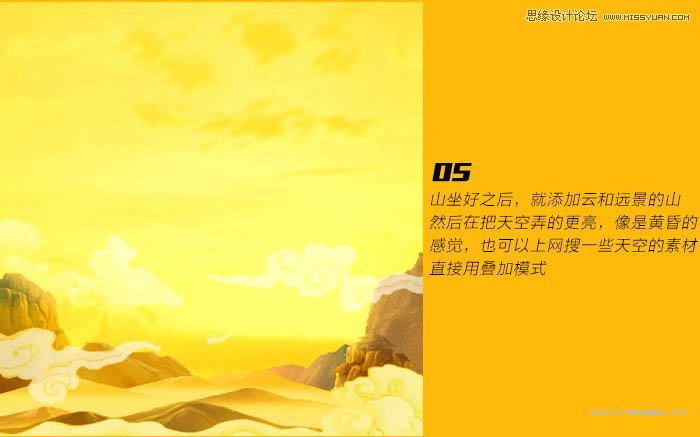
5、山做好之后,就添加云和远景的山;然后再把天空弄的更亮。


6、背景就先告一段落,初期大概就这样;然后就弄文字LOGO。

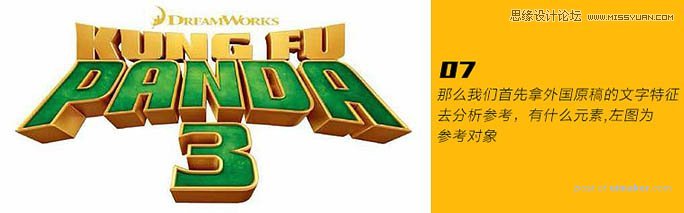
7、那么我们首先拿外国原稿的文字特征去分析参考,有什么元素。


8、经过分析,文字大概的结构是这样,那么我们分析好之后,就选择字体。

9、在这里我选择了“方正尚酷简体”。

10、然后做了一些小改动。

11、然后根据我们刚开始的分析去做:透视 + 变形,得出下图文字,但是因为栅格化之后的文字变形会出现模糊,因此我是再重新勾一遍。

12、接着给文字上色和做底纹。
