来源:网络 作者:Auyco
下面开始介绍操作流程:
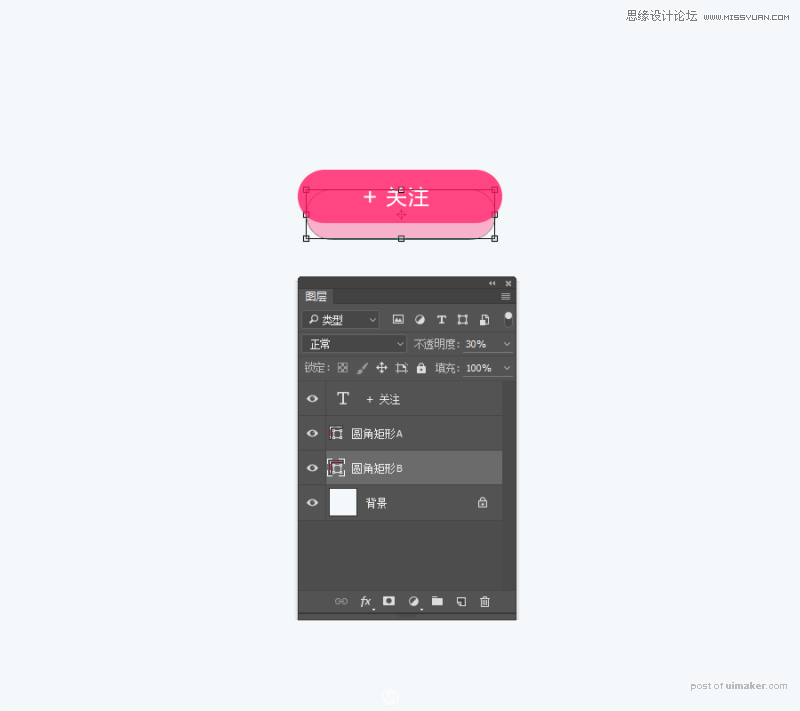
第一步:这里以界面中的圆角矩形按钮来做示范,先画个230*60的圆角矩形,色值#ff4683,得到一个圆角矩形A。【新手朋友们要记住想用弥散阴影的话,先别用直角,稍微几像素的圆角或直接圆角矩形做出来的效果更好看】

第二步:Ctrl+J快捷键复制圆角矩形A得到圆角矩形B,这里注意。和直接添加投影样式的区别就在这里了:一定要把B等比例缩小一些!然后透明度设40%,并向下移动15px【数值仅供参考,具体自己把握,另外记得把B图层移到A图层下方】。

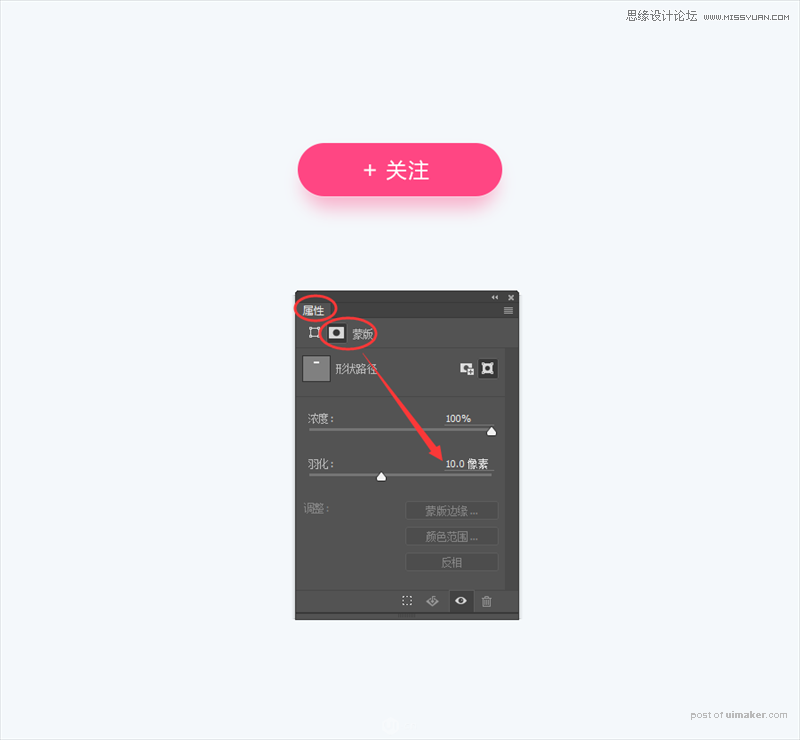
第三步:点开PS工具栏中的窗口-属性-蒙板,设置羽化为10,,一个最最简单的弥散阴影就做出来啦【喜欢的朋友也可以加个1像素的白色投影之类的样式,丰富细节】。

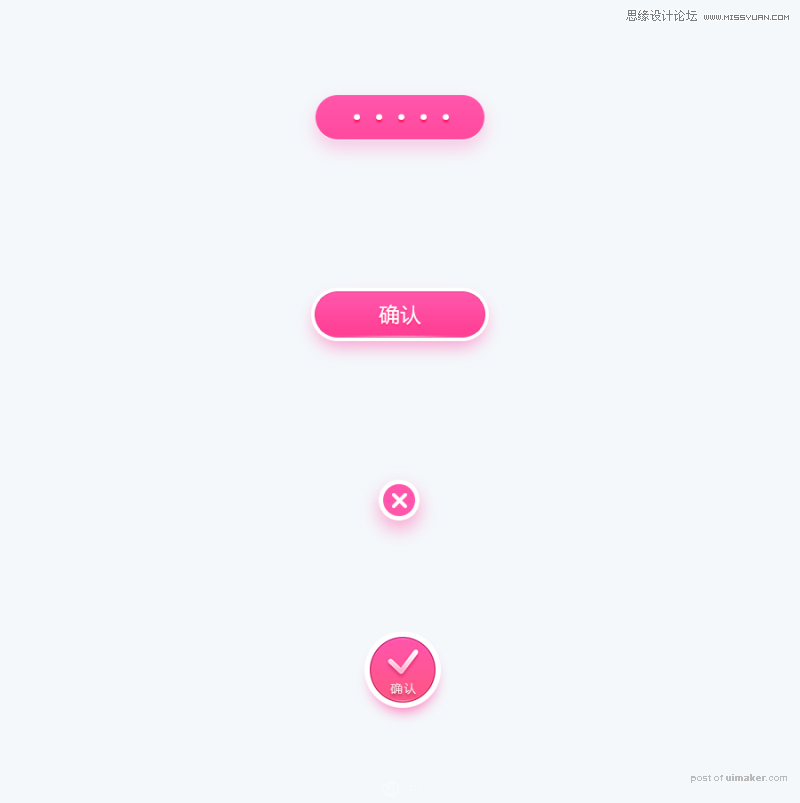
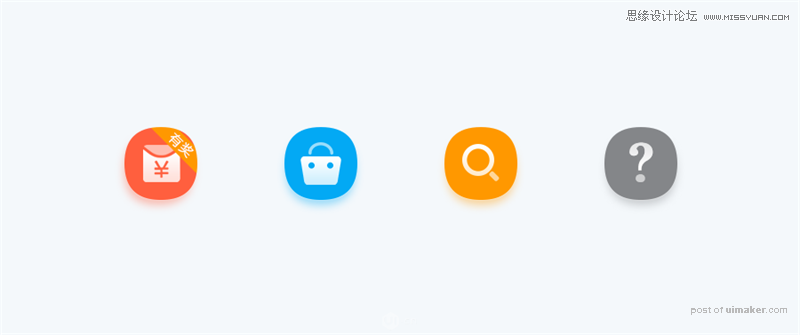
依次类推,我们可以发挥创意,运用弥散阴影技巧设计出更多有意思的小部件,并且完美运用。



本文只是希望带大家入个门,其中的技巧还有很多的:比如阴影不要乱用,一个界面1到2个点到为止即可,否则会显得界面很脏。阴影的背景尽量选择白色的会显得很通透。喜欢上这种弥散阴影的风格后,相信聪明的你还能设计衍变出更多风格的弥散阴影。