来源:网络 作者:刘远航
有同学问魔兽海报中的这种酷炫的立体字效果是怎么做出来的,其实临摹起来不难,今天刘远航同学就从头开始带大家做一遍,8个步骤轻松搞定。源文件已打包,喜欢的朋友自己来学习把。
教程源文件:金属质感的立体字设计PS教程uimaker.com/uimakerdown/">素材
先看看效果图

1. 建个文件背景黑色,第一步当然是打字,电影里的这个字体我没找到一模一样的,找个近似的吧,这个字体:LifeCraft,原版的魔兽世界貌似用的就是这个。

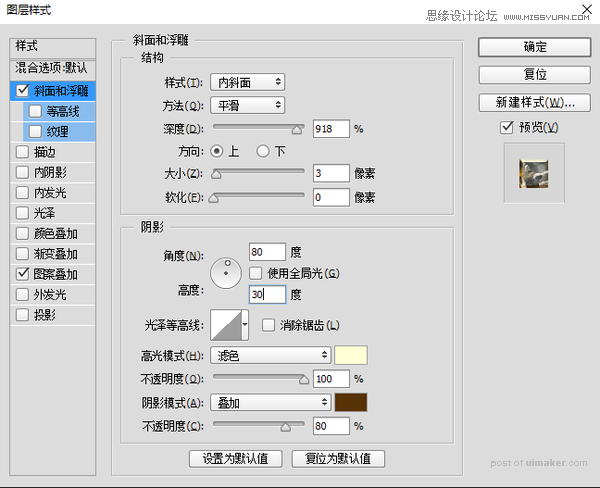
2. 观察一下原图中的立体部分,高光光源是在右上方,左下是有点橙色的反光。

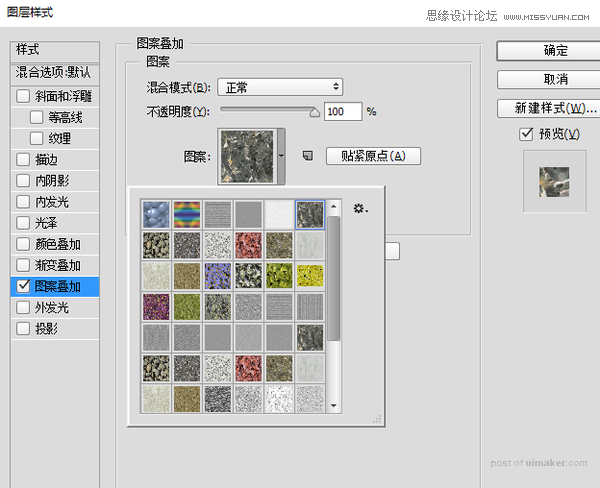
所以我们在先随便叠加一个“纹理”之后,(这个是PS自带的岩石纹理,看起来也还可以,你也可以使用其他金属的纹理)先来给他做这样的斜面浮雕,浅黄色滤色的高光,暗橙色的阴影。



3. 然后复制放大,按住快捷键Ctrl+alt+T,等比放大一个像素,然后双击确定后就是直接复制出来一个放大后的图层,

4. 下面就可以使用Ctrl+Shift+Alt+T这个快捷键来重复刚刚的变形操作了,按个几下看看差不多是你想要的厚度就可以了,我这里按了9个图层差不多,看下效果

5. 最上面的那层,我们主要来修改下他的斜面浮雕方式,观察原图,前面的部分是蓝灰色的,高光在左下,而且字体整体是中间字母R那里比较亮,所以等下我们还要做一个渐变的叠加。
