来源:网络 作者:Sener
9、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

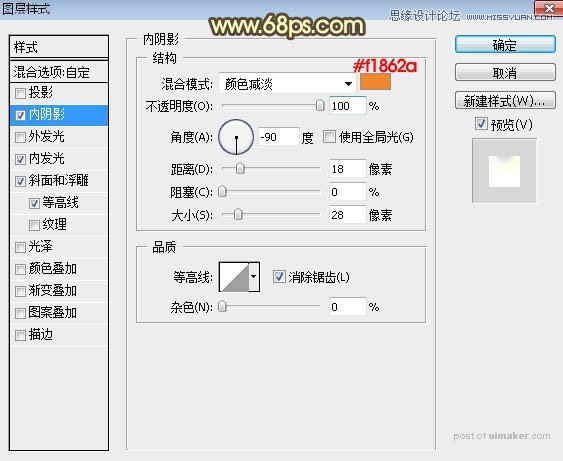
10、给当前文字图层设置图层样式。
内阴影:混合模式“颜色减淡”,颜色为橙黄色:#f1862a,其它设置如下图。

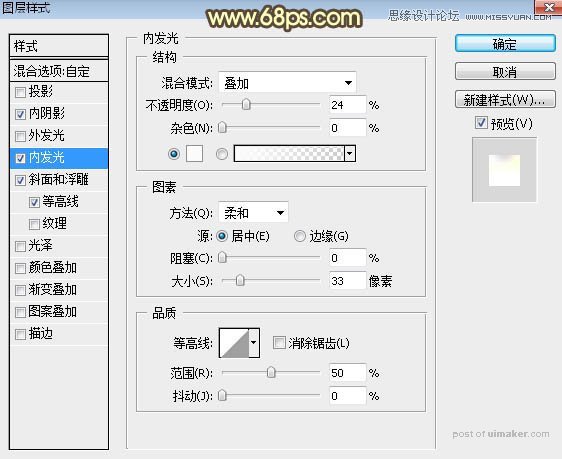
内发光:混合模式“叠加”,颜色为白色,,其它设置如下图。

斜面和浮雕:高光和阴影的颜色都为黑色,其它设置如下图。

等高线:

11、确定后把填充改为:0%,效果如下图。

12、按Ctrl + J 把当前文字图层复制一层,然后清除图层样式,效果如下图。

13、给当前文字图层设置图层样式。
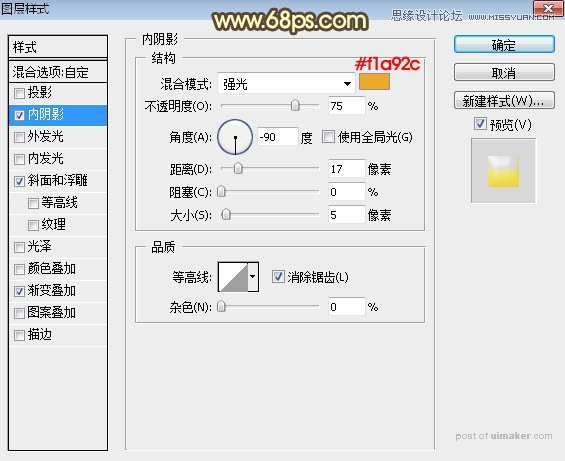
内阴影:混合模式“强光”,颜色为橙黄色:#f1a92c,其它设置如下图。

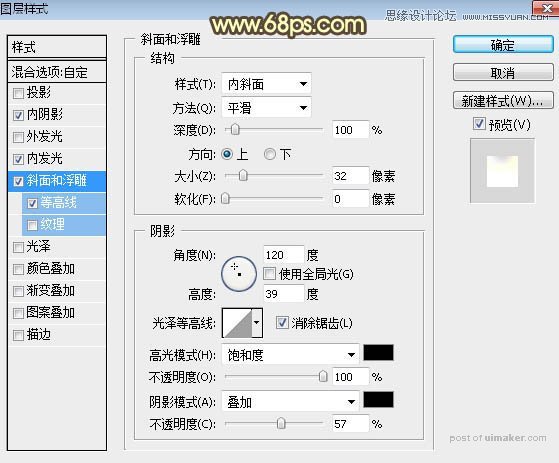
斜面和浮雕:

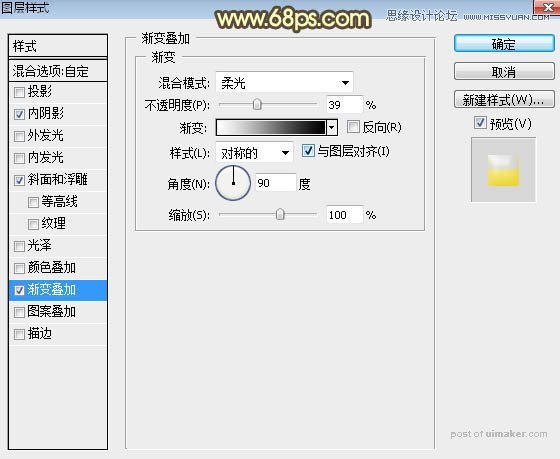
渐变叠加:混合模式“柔光”,不透明度39%,渐变为黑白渐变,其它设置如下图。

14、确定后把填充改为:0%,效果如下图。

15、把当前文字图层复制一层,然后清除图层样式,效果如下图。

16、给当前文字设置图层样式。
投影:

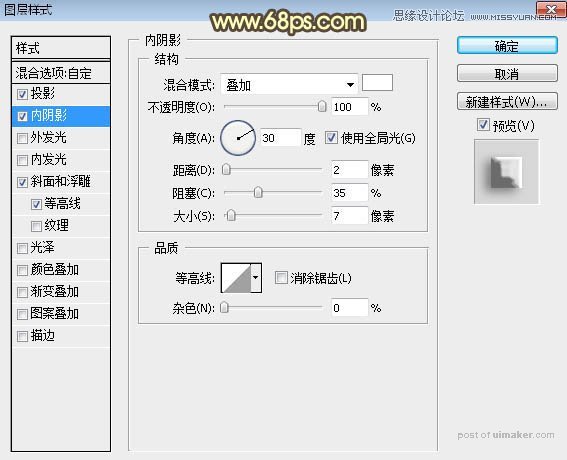
内阴影:

斜面和浮雕:

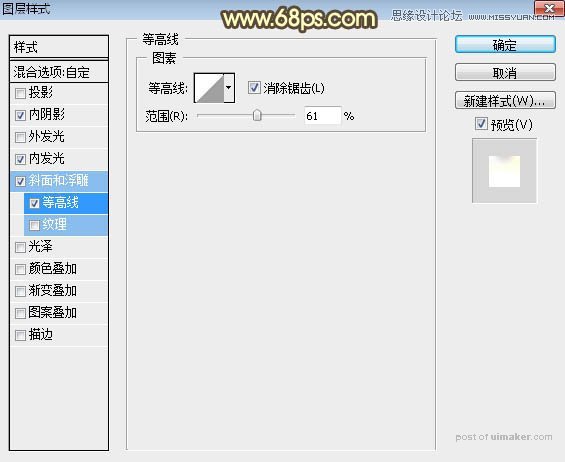
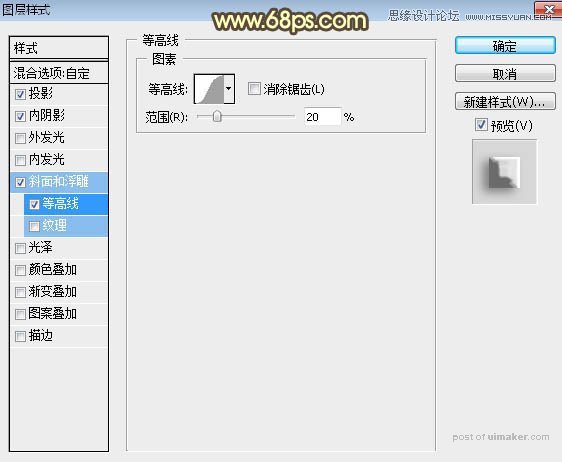
等高线:

17、确定后把填充改为:0%,效果如下图。

18、复制当前图层,然后清除图层样式,效果如下图。