来源:网络 作者:Junhong
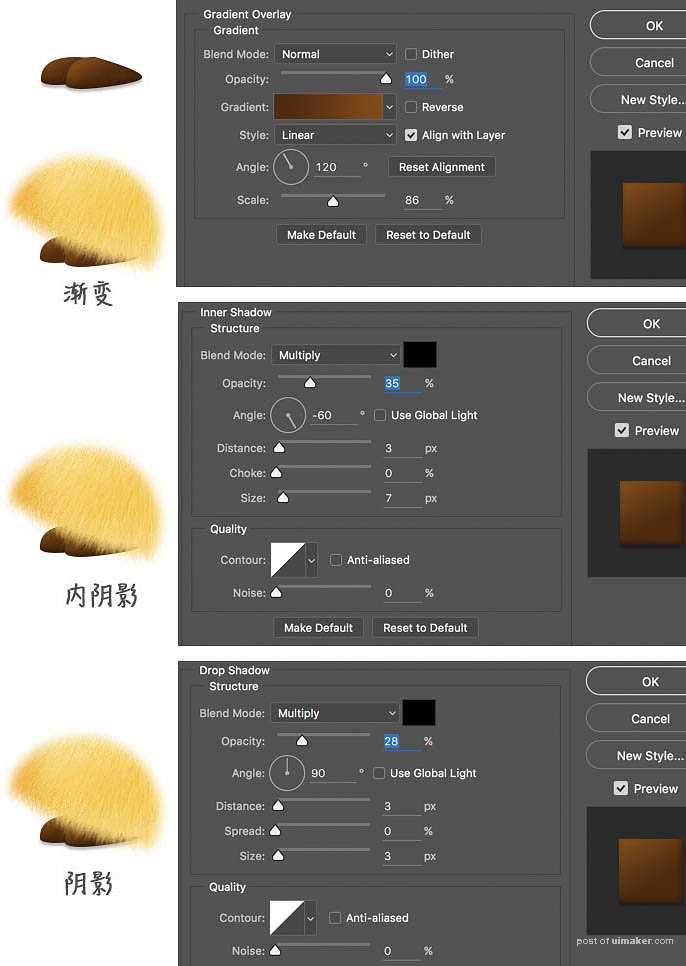
三、脚丫
由于脚丫被圆鼓鼓的肚子遮挡了不少,所以我就偷懒啦,并没有将脚丫画全。而且这里并不是重点,所以没必要花太多的精力。只要简单的图层样式就可以表现啦。

好了~目前的效果就是这样。

四、阴影
阴影制作的方法很多,可以直接画一个椭圆填充重一些的近似色;也可以直接画一个圆,高斯模糊,通过Ctrl+T来改变形状大小。由于篇幅有限,这里就不说太多(因为太简单了嘛~一定难不倒你~)。
so,目前的效果就是这样~是不是发现重量感有了。

五、眼睛
眼睛一般都是一幅画的点睛之笔,有了眼睛就有了故事。所以我们需要花多一点的精力在眼睛上。
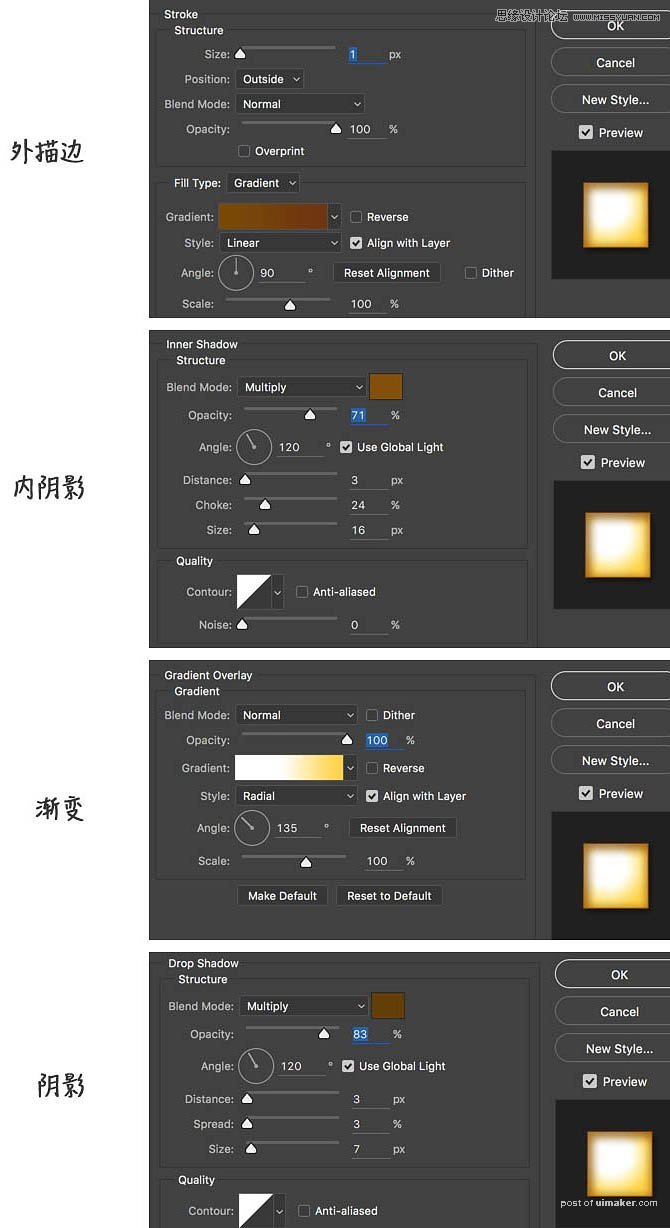
1、用椭圆工具画一个圆,然后用直接选择工具调整如图。

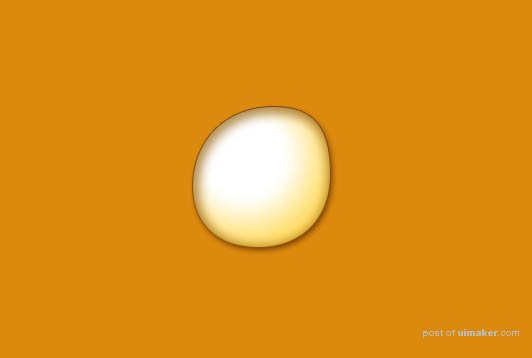
2、对圆形添加图层样式,分别是外描边、内阴影、渐变填充、阴影。具体设置如图。


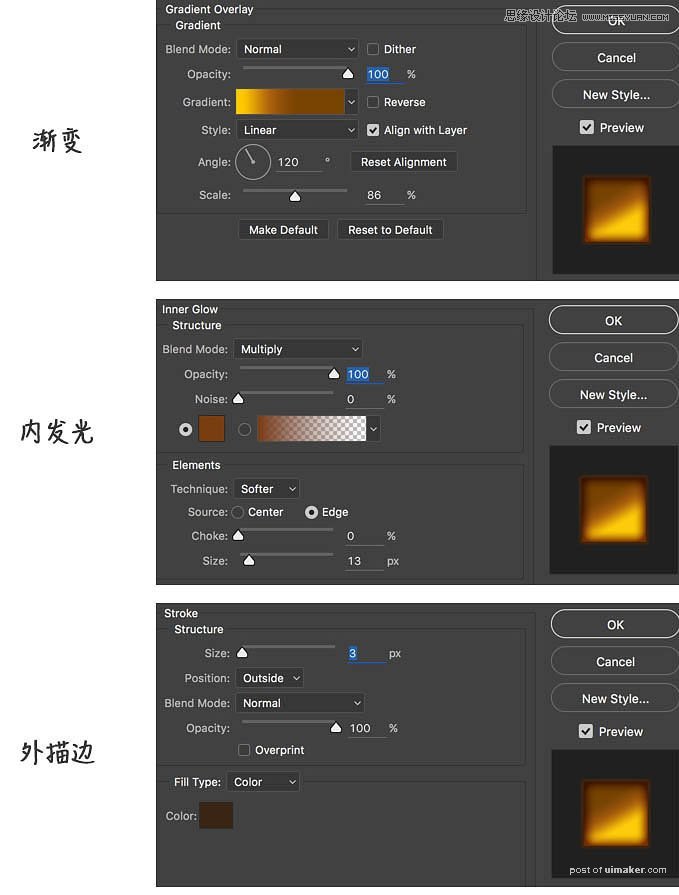
3、眼白完成了~接下来画内部的瞳孔。用椭圆工具画一个正圆,添加图层样式,参数如下。


4、再画一个正圆,添加图层样式,如图。

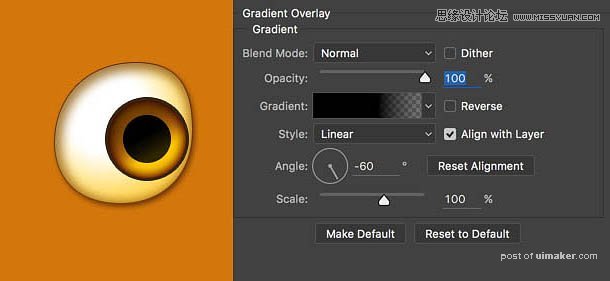
5、眼睛内部的纹理。新建两个矩形,填充为#45270b,然后旋转360°。添加蒙版,放射渐变(外虚内实)。最后将混合模式选为叠加。将纹理图层放在黑色瞳孔图层下面,如图所示。


6、分别画两个正圆用于高光和反光,这样眼睛顿时就有了神。

7、为了增加眼睛的通透感,新建图层,画一个大小如下图箭头所指的圆略小一圈的圆。填充为白色,添加蒙版擦除上半部分。最后将混合模式设置为叠加。
