来源:网络 作者:Sener
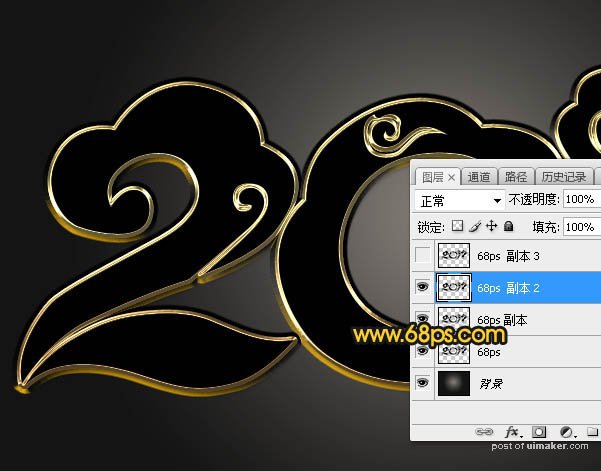
8、按Ctrl + J 把当前文字图层复制一层,同样的方法清除图层样式,效果如下图。

9、下面的图层样式会用到图案和渐变素材,把下面的图层保存到本机,用PS打开,选择菜单:编辑 > 定义图案。渐变素材直接点这里下载,解压后载入到PS里面。

10、同样的方法给当前图层设置图层样式。
投影:

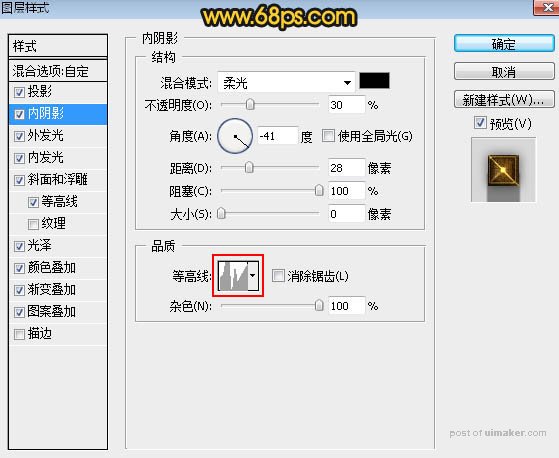
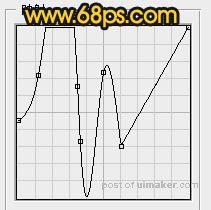
内阴影: 等高线设置如图19,其它设置如图18。


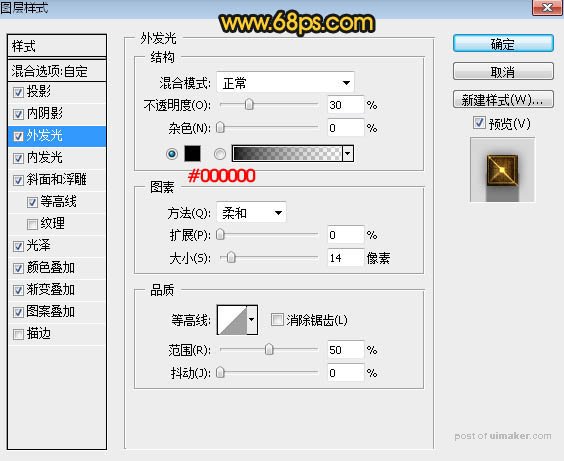
外发光:

内发光:

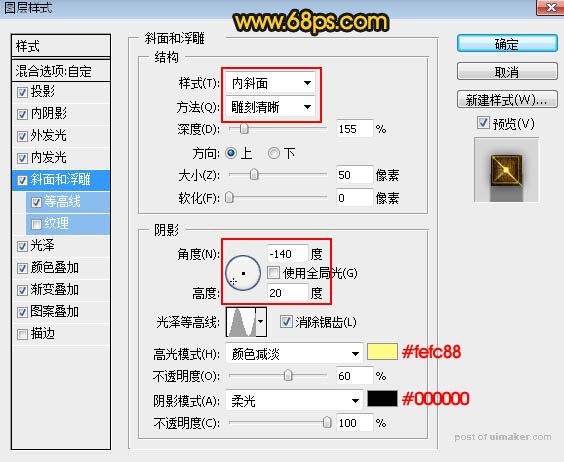
斜面和浮雕:

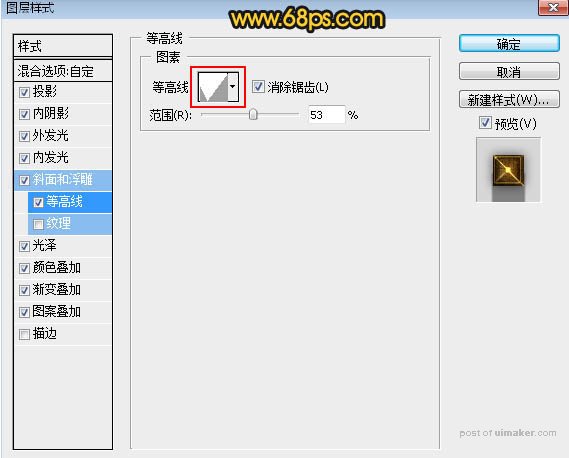
等高线:


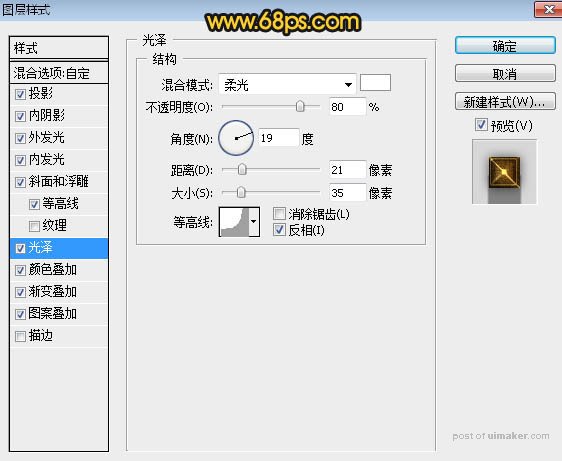
光泽:

颜色叠加:

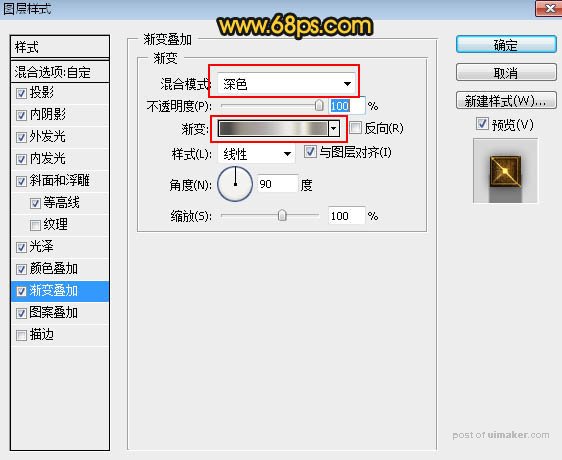
渐变叠加:渐变选择刚才载入的渐变,混合模式“深色”,如下图。

图案叠加:图案选择刚才定义的图案。

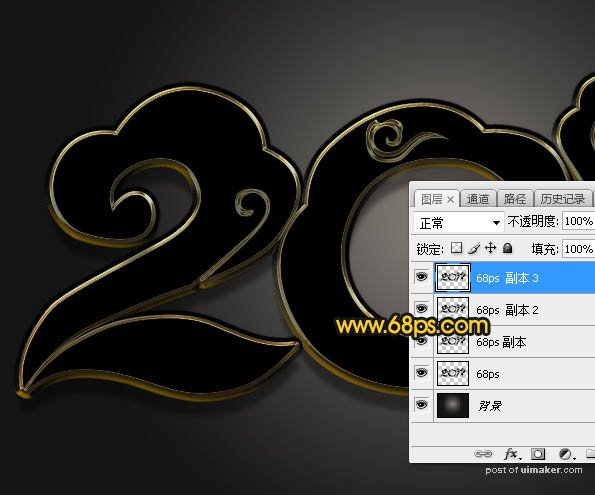
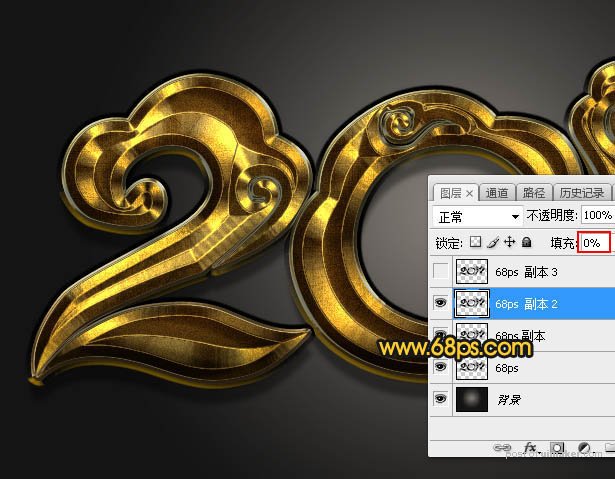
11、确定后把填充改为:0%,效果如下图。

12、按Ctrl + J 把当前文字图层复制一层,同样的方法清除图层样式,效果如下图。