来源:网络 作者:杨洋-XHM
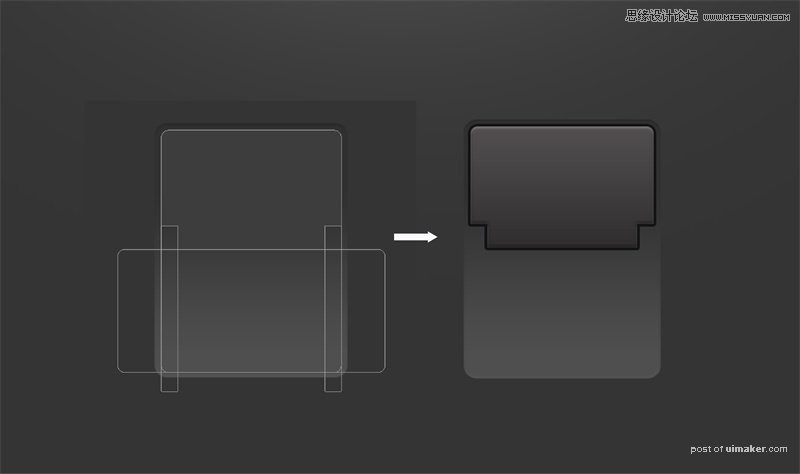
赋予【上半页】光影,制造凸起的感觉:
温馨提示:我们经常在使用图层样式时,其实可以灵活变通,多思考。例如:在这步里,我们用内阴影做了个底框的阴影,同时也用它来做了高光,其实只是适当的修改了颜色和图层模式而已,但却做出了许多不同的效果。
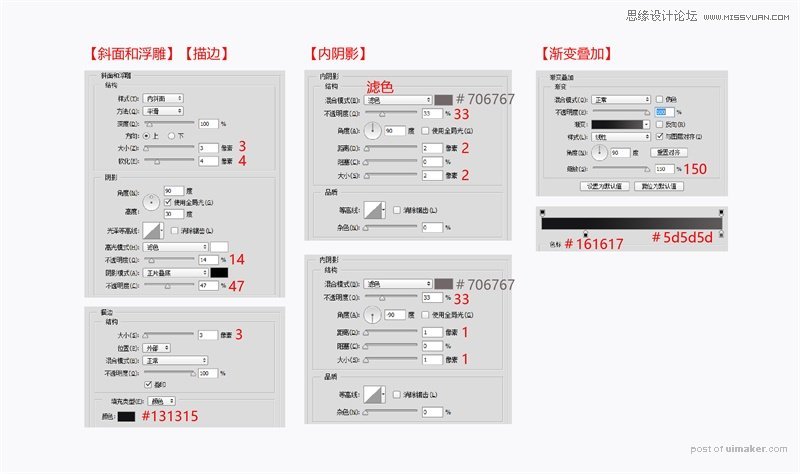
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:90° 距离:2px 大小:2px
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:33% 角度:-90° 距离:1px 大小:1px
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617~ #5d5a5a 角度:90° 缩放:150%


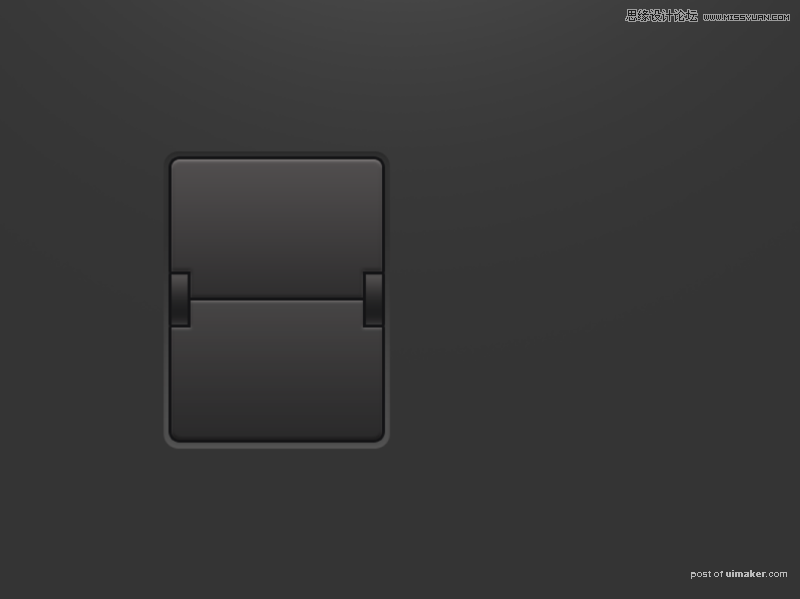
制作下半页:
温馨提示:观察发现,下半页和上半页是个完全对称并垂直翻转后可以得到的图形,所以我们这里就可以直接复制一层,右键清除图层样式,然后用自由变换工具(Ctrl+t)垂直翻转得到计时器的下半页。
赋予【下半页】光影,制造凸起的感觉:
温馨提示:这里添加的图层样式和上面是一样的,但因为在Ps里面,对象变换以后图层样式也会跟着变化,所以这里要清除图层样式,再重新添加,最后还得适当的调整一下参数、对齐。
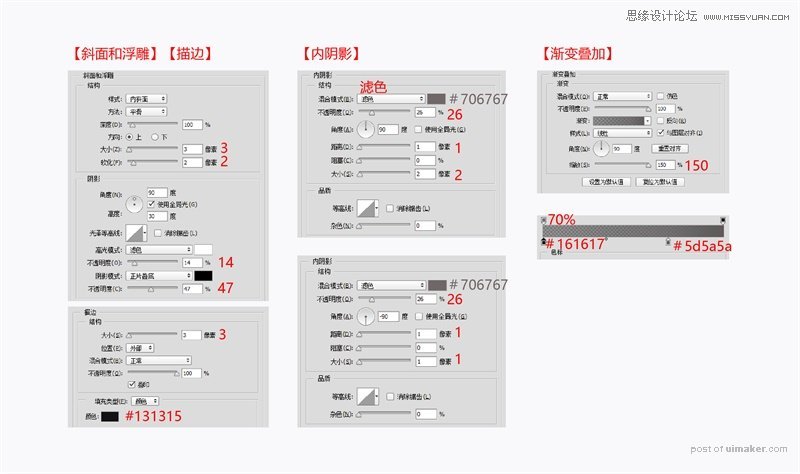
图层样式:斜面浮雕 样式:内斜面 方法:平滑 大小:3px 软化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 阴影:#000000 不透明度:47%
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:90° 距离:1px 大小:2px
图层样式:内阴影 模式:滤色 颜色:#706767 不透明度:26% 角度:-90° 距离:1px 大小:1px
图层样式:渐变叠加 模式:正常 样式:线性 颜色:#161617(70%)~ #5d5a5a 角度:90° 缩放:150%


步骤四:
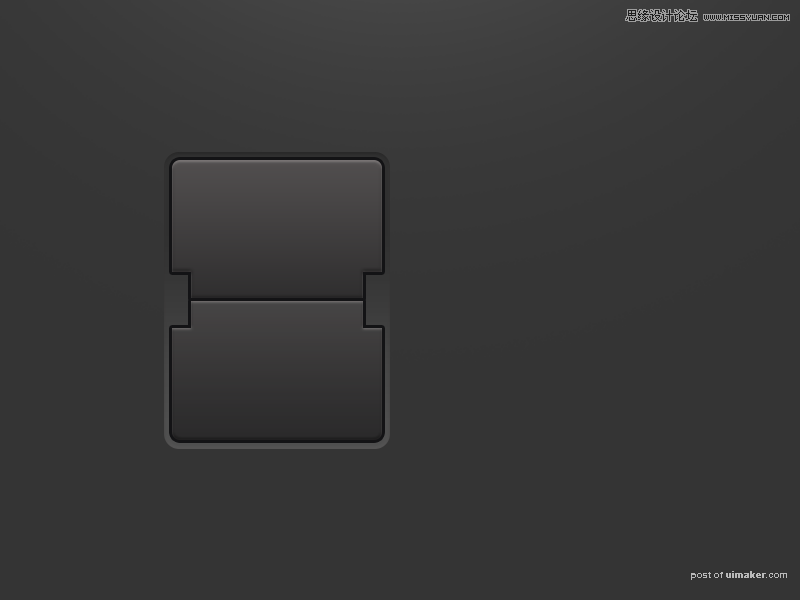
制作左右轴:
温馨提示:这里先用矩形工具(U)绘制计时器的左轴,颜色填充#e2e1e0,添加图层样式。右轴等左轴做好了以后,,直接复制一个,移动对齐就可以了。
宽度:16 px
高度:50 px
赋予【左轴】光影,制造凸起的感觉:
图层样式:斜面浮雕 样式:内斜面 方法:平滑 软化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 阴影:#000000 不透明度:20%
图层样式:描边 大小:3px 位置:外部 填充类型:颜色 颜色:#131315
图层样式:渐变叠加 模式:正常 样式:线性 颜色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 缩放:150%


到目前为止,计时器的基本型已经完成了,然后我们把【底框】、【上、下半页】、【左、右轴】这五个图层编组,方便后面操作。
编组完成后,将【组 1】复制一层,改名为【组 2】。这里可以根据自己的需求来增加或减少,看你是几位数就复制几个。