来源:网络 作者:凶猛的大老虎
本uimaker.com/uimakerhtml/uistudy/">教程主要使用Photoshop合成被巫师作法悬浮的房屋场景教程,除了令人毛骨悚然的悬浮房屋,你会掌握如何创建一些非常酷的3D风格的字体效果,如何有效地结合你的场景,以及如何使用透视线的角度,喜欢的朋友让我们一起来学习吧。
教程所需要的素材:童话故事中的悬浮场景PS教程素材
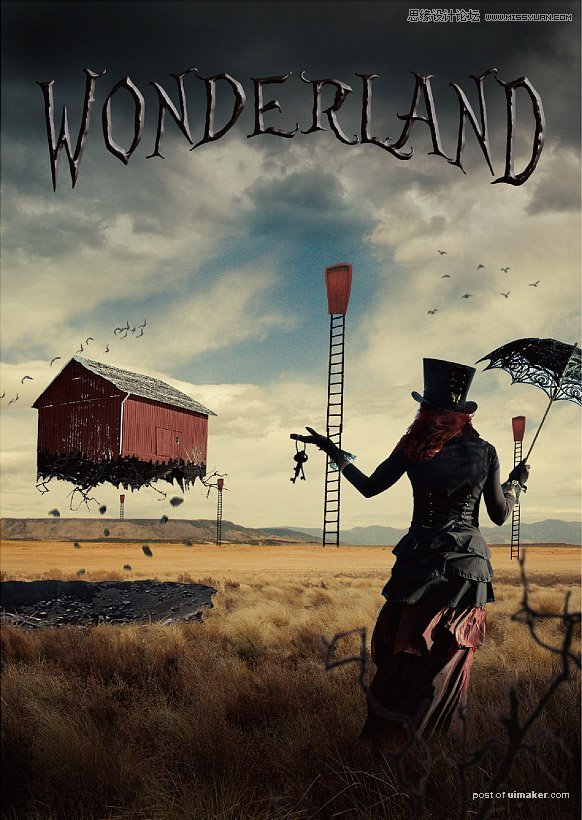
最终效果

1、新建1300 * 1833 px,,分辨率为150 px文件。

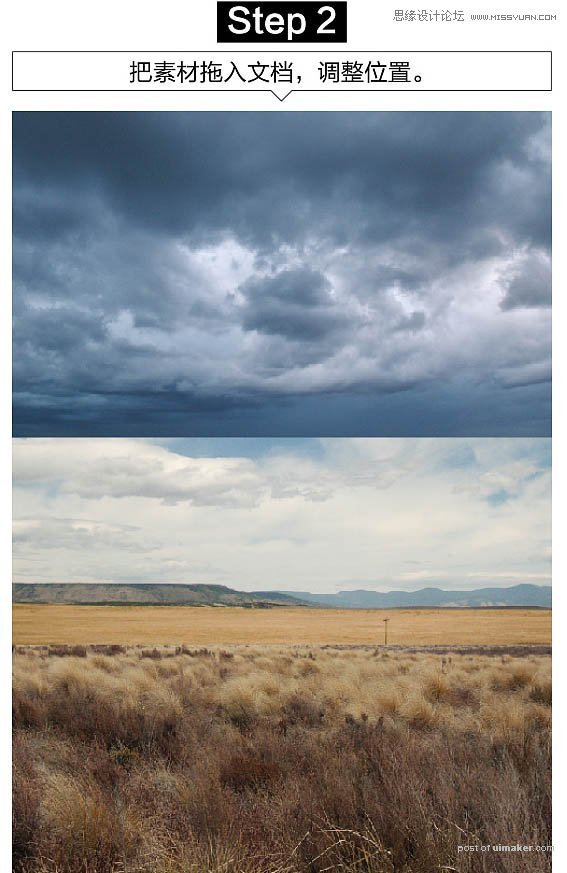
2、把素材拖入文档,调整位置。

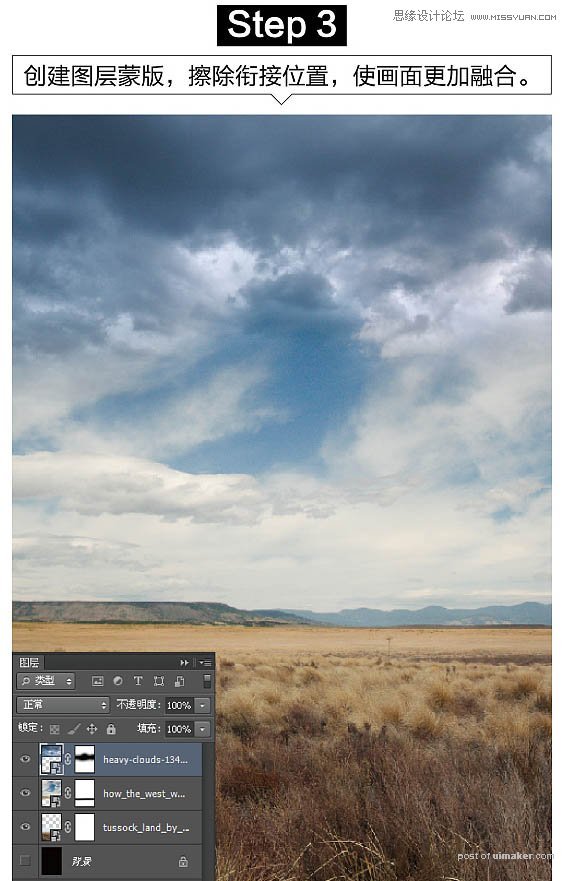
3、创建图层蒙版,擦除衔接位置,使画面更加融合。

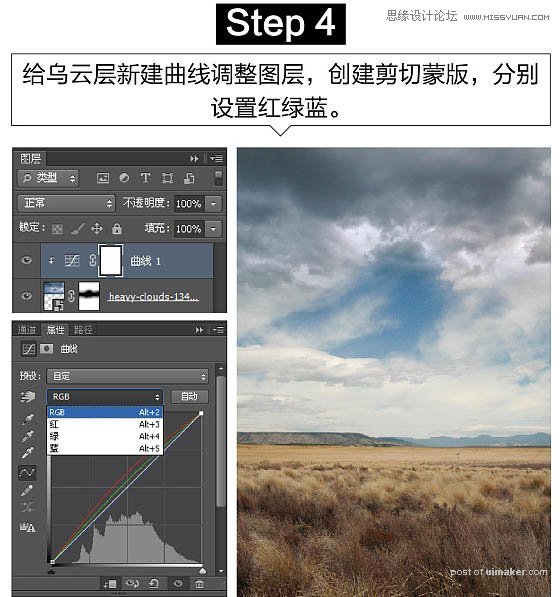
4、给乌云层新建曲线调整图层,创建剪切蒙版,分别设置红绿蓝。