来源:网络 作者:lady_chris
4、光线部分
1、先来画指纹
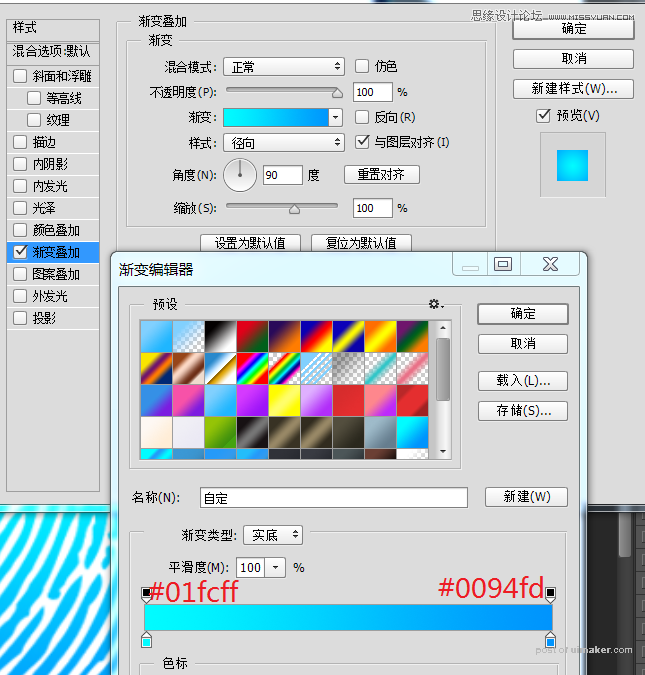
给指纹uimaker.com/uimakerdown/">素材添加径向渐变:

效果:

添加图层蒙版,擦去上下部分,注意保留一部分透明度:

在上面用叠加的混合模式,加一层高光,同样,用色值为#00fdff的画笔点一笔。
2、扫描光
先画一坨小的高光 色值#00fdff (方法你已知道了 压扁画笔)

再来一大坨高光,不透明度60%:

组合的效果:

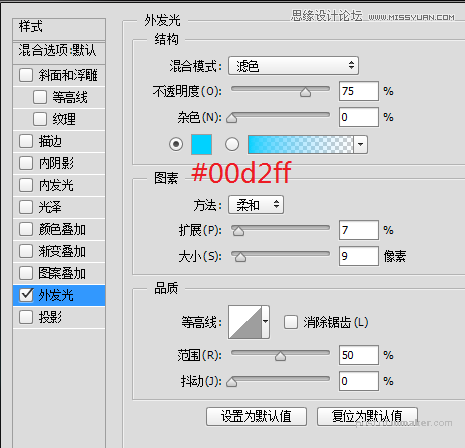
左侧右数个白色压扁的椭圆组成,每一个外发光:

效果:

复制翻转即得到右侧的。
最后来制作中间的主光线:
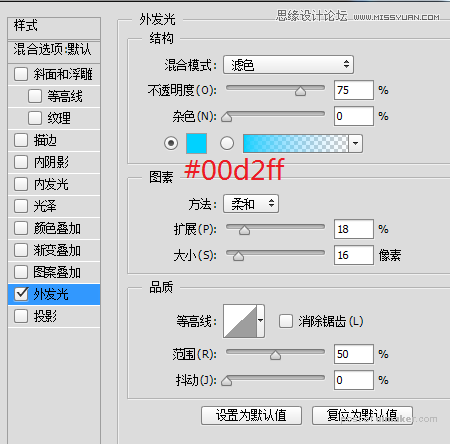
画一条粗白色横线加外发光:

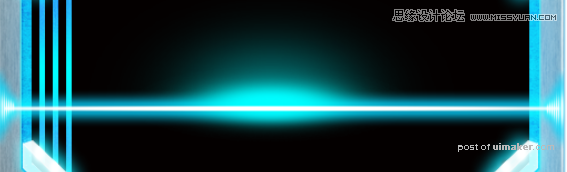
效果:

全部完成啦: