来源:网络 作者:lady_chris
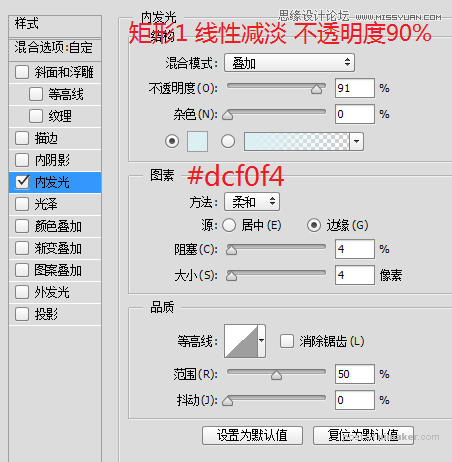
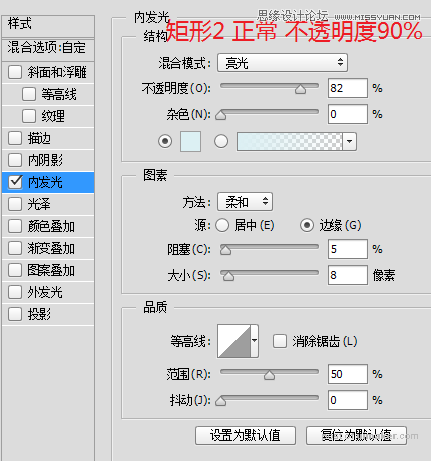
矩形1和2的图层样式分别是:


矩形3为线性减淡 不透明度90% 没有图层样式
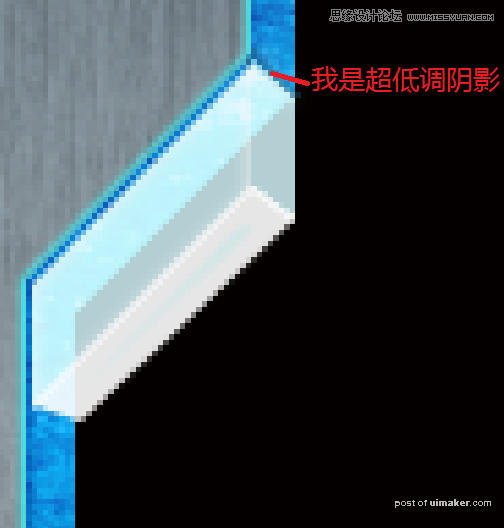
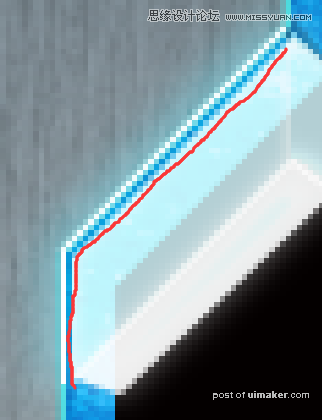
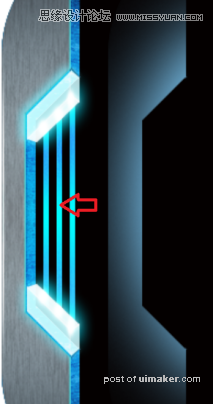
2、阴影
用2像素的画笔 颜色值#1869a7画一笔阴影:

3、多处高光
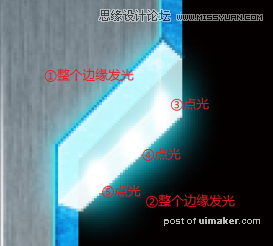
玻璃质感本身透光强 易形成多出高光和反光,我们将画5处高光提升其质感:

①直线工具白色,画出如图两根线

填充为0,图层样式:

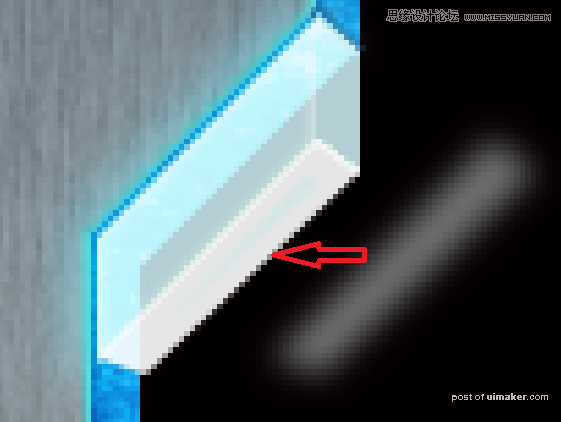
②将矩形2复制,清除图层样式,填充色值为#dbdede,高斯模糊数值2,混合模式浅色,不透明度50%,放在矩形2的上面:


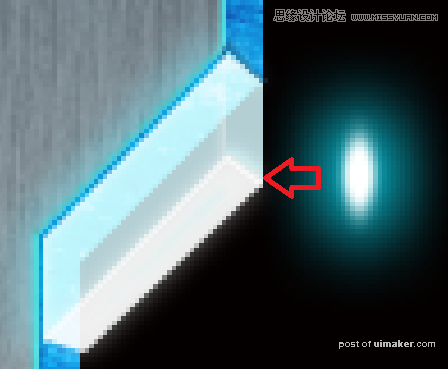
③最后的三个点光源
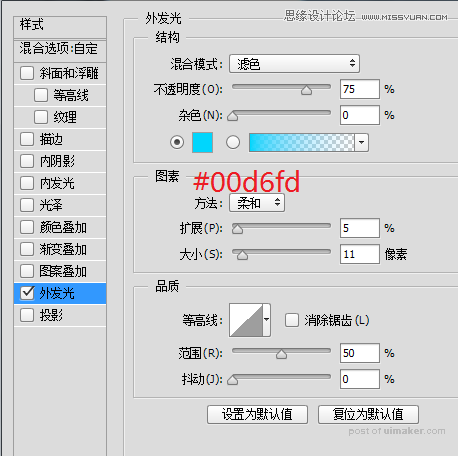
新建图层 用白色画笔画一个圆,稍微压扁,添加图层样式:

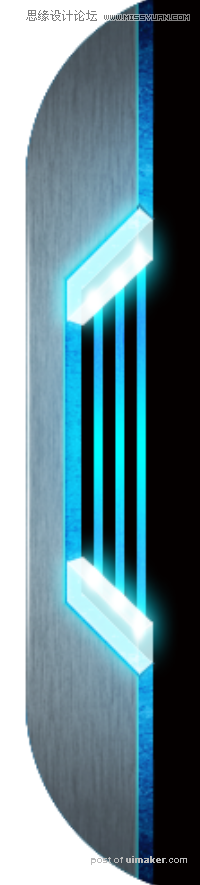
效果:

混合模式为叠加,复制此图层两次,分别放于图中位置:

玻璃也完成啦。
玻璃材质小结:
1、浅绿、半透的形状+各种高光。
2、混合模式很重要,当背景是深色,多用线性减淡类,当背景是亮色,多用叠加类。
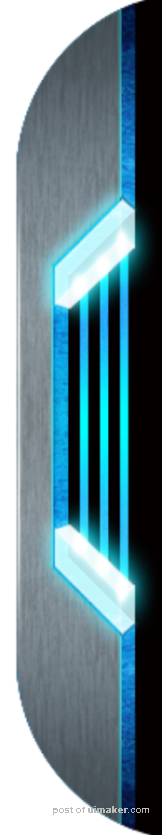
把这些图层复制、合并后垂直翻转,拼成整个识别器的左侧:

左侧基本完成了,最后再加一层高光来提亮:同样是大画笔色值#81d0fe,裁切出图层b和c合并的形状:

混合模式为叠加,不透明度80%。每个人画笔位置不一致,注意自行把握透明度。整个左侧就好做了~~~: