来源:网络 作者:BIG

新建图层命名质感 前背景色改为默认黑白滤镜〉渲染〉云彩 自由变换适当缩放 创建剪贴蒙版 模式改为叠加
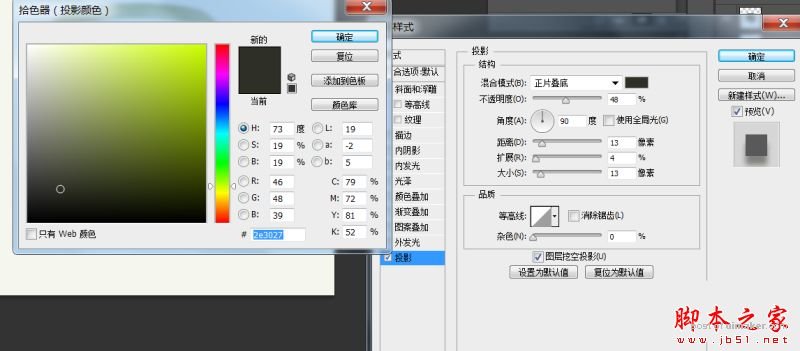
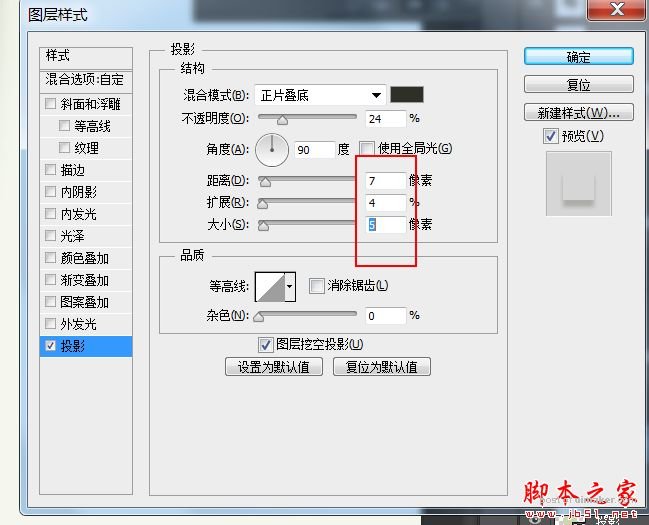
复制玉图层命名投影 只保留投影图层样式修改参数

再次加强投影 复制投影图层修改参数

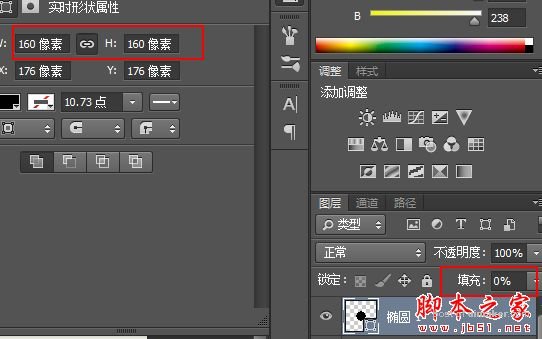
新建图层创建一个圆 名字椭圆1 垂直水平对齐玉图层。大小160*160 填充颜色随便 无描边图层填充改为0

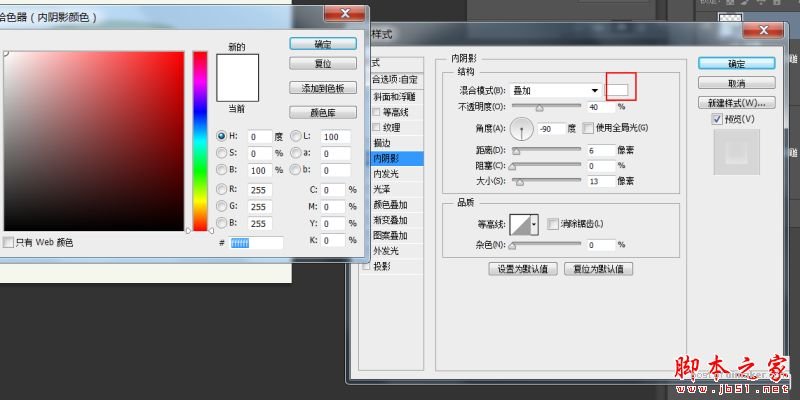
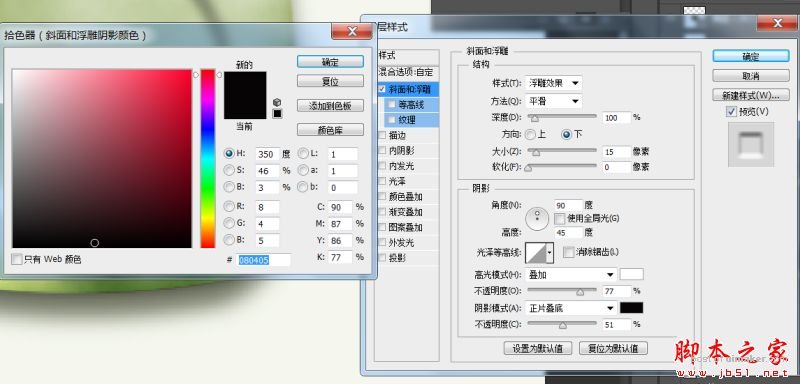
椭圆添加斜面和浮雕图层样式

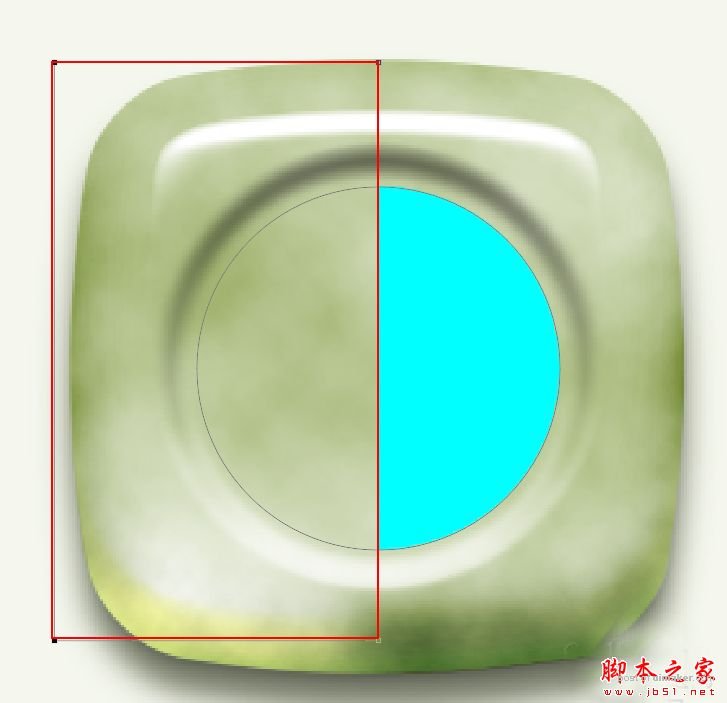
椭圆2图层大小140*140 复制椭圆二命名3椭圆 自由变换缩放百分之五十与椭圆二顶端对齐 复制3椭圆命名4椭圆 与椭圆二底端对齐。

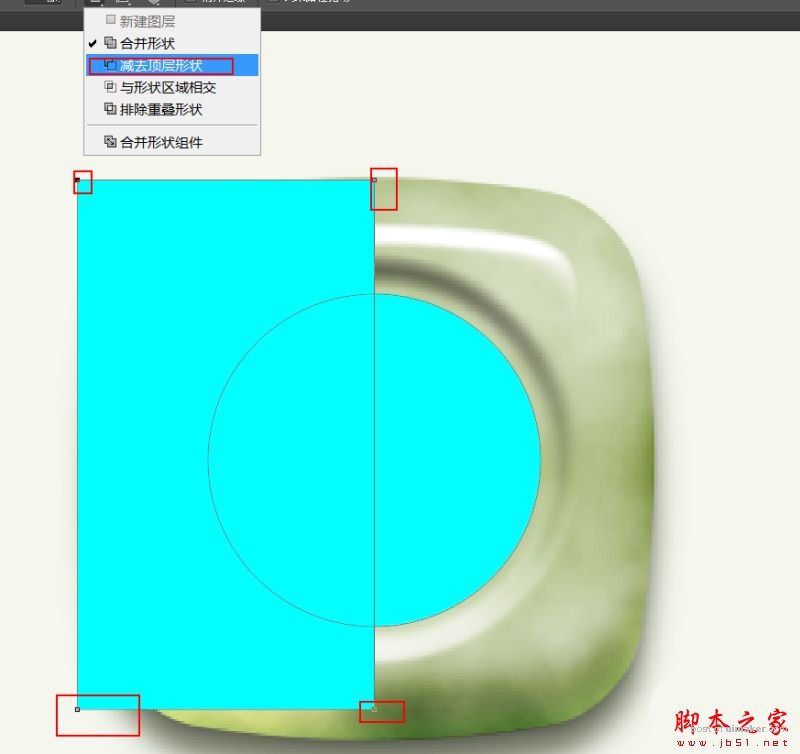
椭圆3和4椭圆二图层上边创建一个矩形 矩形边贴齐圆心

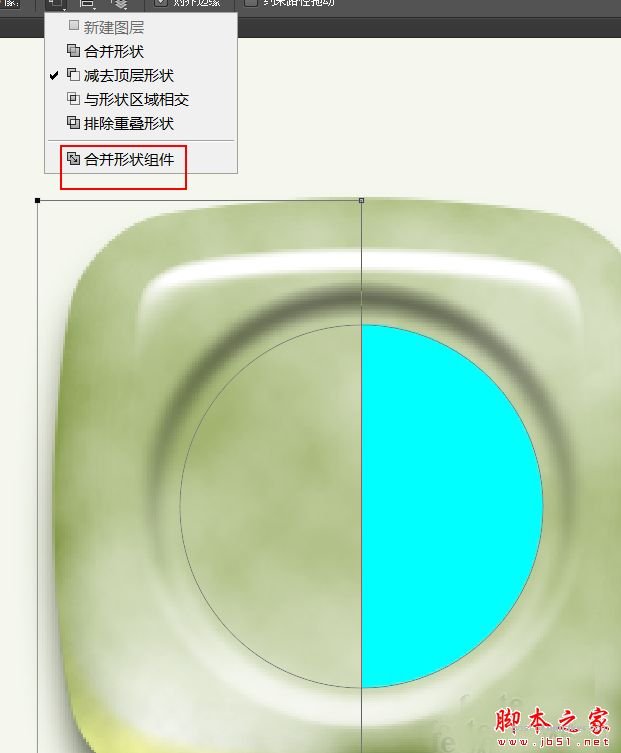
合并椭圆2和矩形图层 在选中矩形的情况下减去顶层形状 然后合并形状组件