来源:网络 作者:佚名

具体的制作步骤如下:
1、绘制正圆 在新建好的画布上面,选择工具箱中的“椭圆形工具”,按住Ctrl键的同时在页面中拖拽出正圆,UI设计图标教程,效果如图所示。

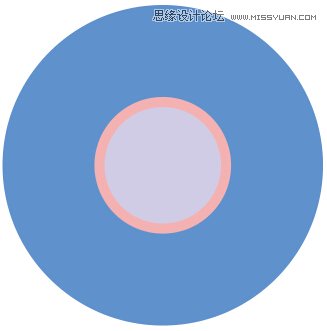
2、复制粘贴 选中圆造型,按快捷键Ctrl+C复制,再按Ctrl+V粘贴一份,将粘贴的圆按住Shift键同心缩小,接着再执行一次复制粘贴,我这里以三个不同颜色以作区分,如图所示。

3、绘制直线 选择工具箱中的“手绘工具”按住Ctrl键绘制一条直线,要保证这条直线与中间的圆相切的状态,如图所示。

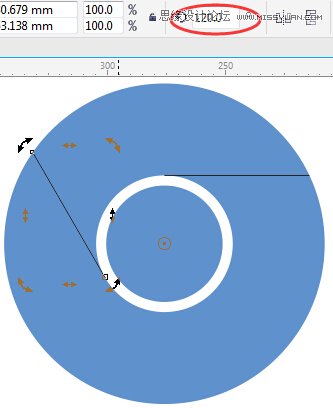
4、复制线条 将绘制好的直线按快捷键Ctrl+C复制,再按CtrL+V粘贴一份,再次单击复制的直线,当直线为可旋转状态时将旋转中心移至同心圆中心(它会自动贴附上去),并输入旋转角度为120度。效果如图所示。

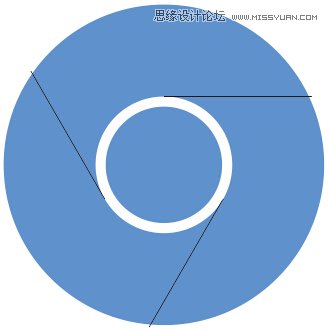
5、复制线条 依照上步操作,再次将直线按快捷键Ctrl+C复制,再按CtrL+V粘贴一份,输入旋转角度为240度,按Enter确定,这样就把一个圆环平均分为三等份了。

我们现在想要给单独的区域填色,用调色板显然是不行的,因为它是一个整体,接下来,你尝试一下智能填充呢?
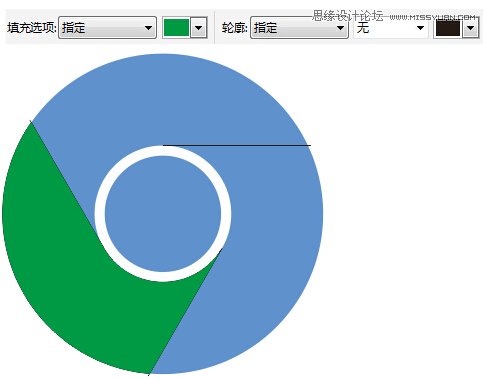
6、填充颜色 选择工具箱中的“智能填充”它会在边缘重合区域创建对象,为对象填充颜色,所有每一个看似闭合的路径,它都能够针对那一块进行智能填充,设置属性栏参数,效果如图所示。