来源:网络 作者:可可玉
06 单击圆角矩形工具[图片],在其属性栏上选择“形状”选项,在属性栏上设置“填充”为黄色,“半径“为30像素,绘制圆角矩形形状。

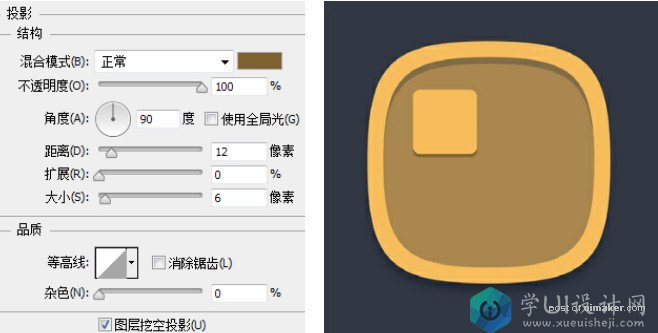
07 双击“圆角矩形1”,勾选“投影”选项并设置各项参数,完成后单击“确定”按钮。

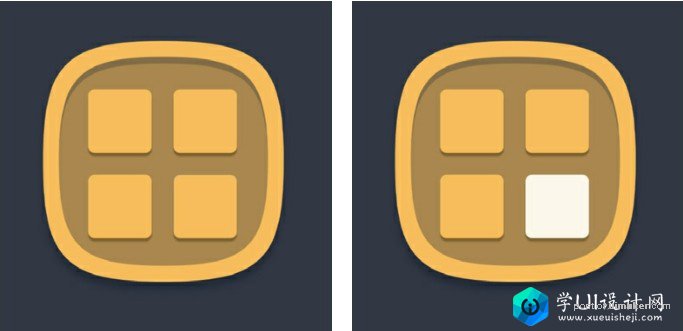
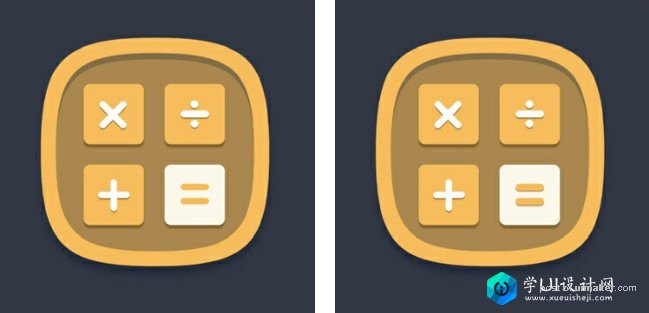
08 复制“圆角矩形1”,生成更多副本,并适当排列,设置最右下端的图形“填充”为白色。

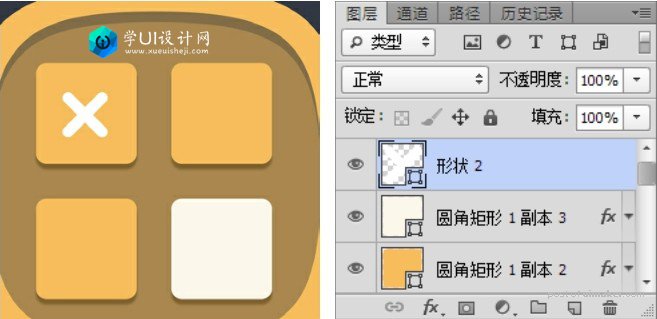
09 单击钢笔工具[图片],在属性栏中选择“形状”选项,设置“填充”为白色,然后在画面上绘制图形。

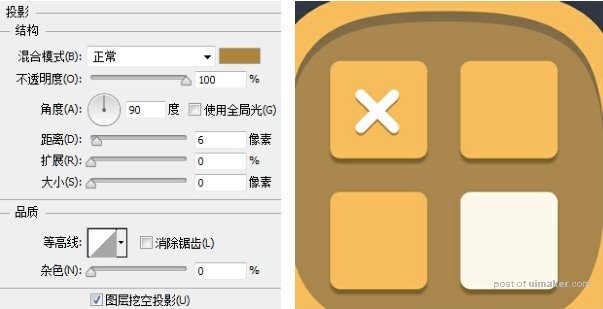
10 双击“形状2”,勾选“投影”选项并设置各项参数,完成后单击“确定”按钮。

11 单击钢笔工具[图片],在属性栏中选择“形状”选项,设置“填充”为白色,继续在画面上绘制其他图形。在“形状2”图层上单击鼠标右键,在弹出的快捷菜单中选择“拷贝图层样式”,然后分别在“形状3”“形状4”上单击鼠标右键,在弹出的快捷菜单中选择“粘贴图层样式”。

12 单击钢笔工具[图片],在属性栏中选择“形状”选项,设置“填充”为黄色,在画面上绘制图形。使用以上相同方法在“形状5”上单击鼠标右键,在弹出的快捷菜单中选择“粘贴图层样式”。至此,本实例制作完成。

【技巧点拨】
拷贝和粘贴图层样式:在图标制作中,,经常会用到图层样式重复使用的情况,这些运用拷贝和粘贴图层样式的方法可以快速实现样式的统一。