来源:网络 作者:设计军团团长
步骤5
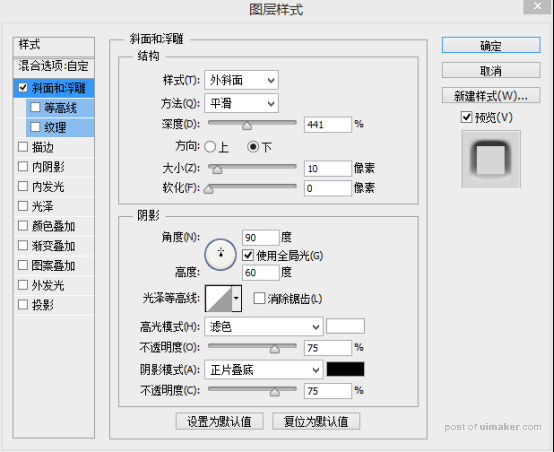
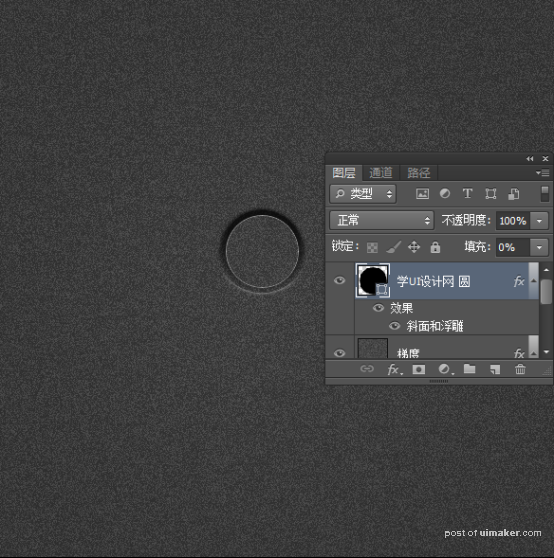
现在,让我们开始创建拨号按钮。用椭圆来创建一个小圆圈。这将是按钮外的影子,我命名为"学UI设计网 圆"按钮(外)。"我的是约76像素。设置图层的填充为0%。图层样式斜面和浮雕,
样式:外斜面,
深度:441%,
方向:下,
大小:10px,
角度:90
高度:60;
全局光:勾选。

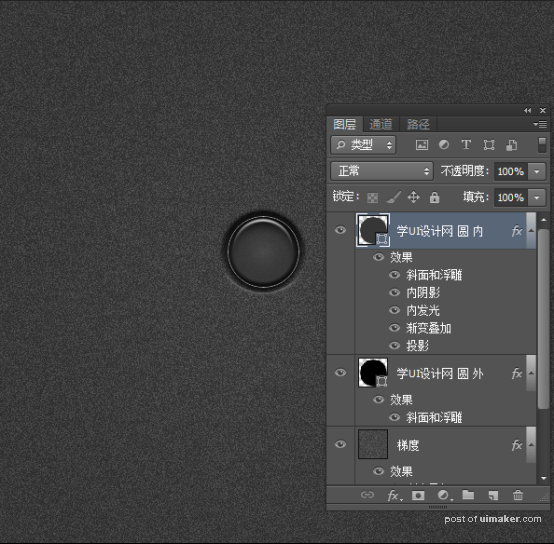
现在,我们有我们的拨号按钮看起来像这样的外部:

步骤6
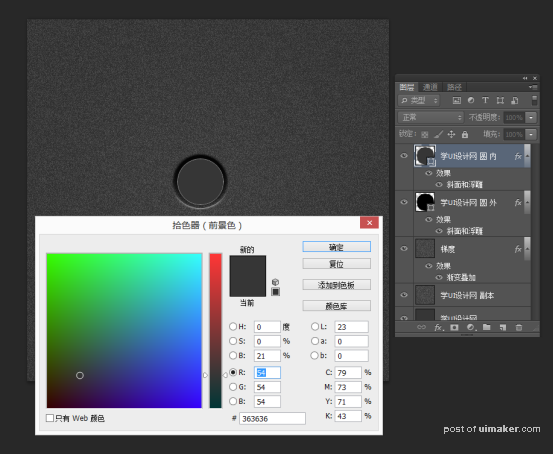
让我们内部的按钮。复制"学UI设计网 圆(外)"的形状,并重新命名为"学UI设计网 圆(内)"。设置"按钮(内)"形状图层的颜色(# 363636),设置填充不透明度为100%

步骤7
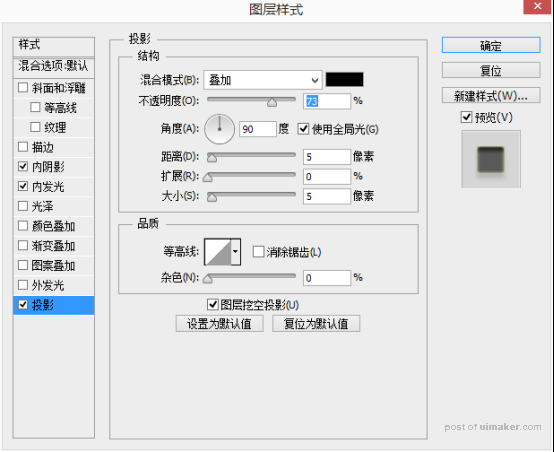
现在我们调整的图层样式。首先,我们先对"按钮的投影设置如下:

步骤8
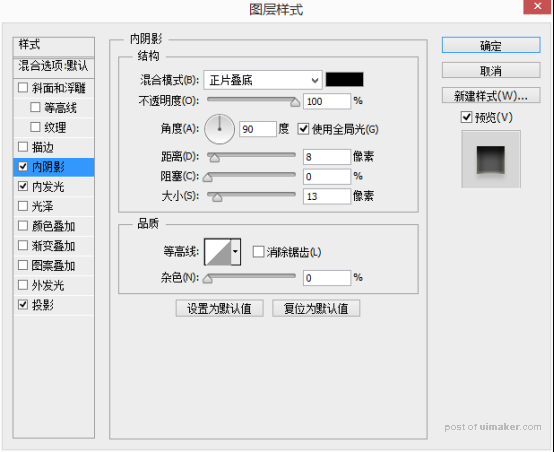
现在让我们调整"按钮内阴影(内)"形状图层。

步骤9
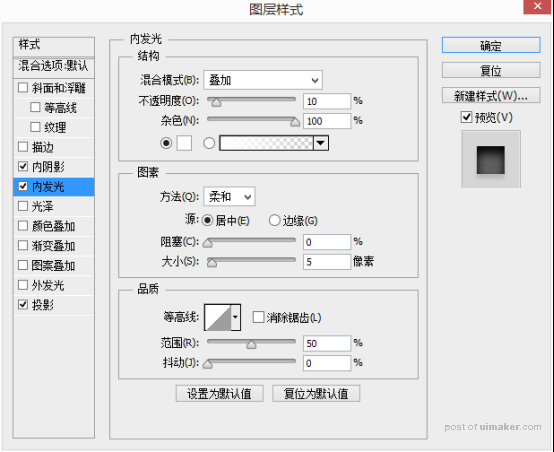
现在我们要调整"按钮内发光(内)"形状图层。

步骤10
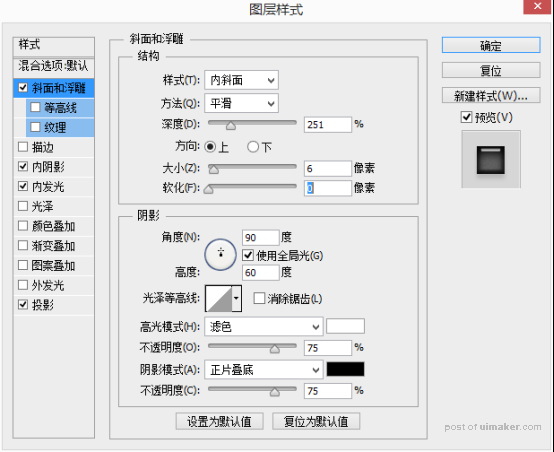
现在让我们改变斜面和浮雕的"按钮设置(内)"形状图层。

步骤11
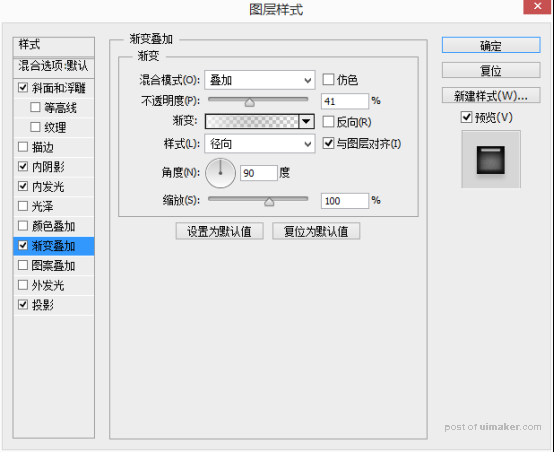
现在让我们改变"按钮渐变叠加设置(内)"形状图层。

现在,调整后的所有这些层的设置,我们应该有这样的事情: