来源:网络 作者:设计军团团长
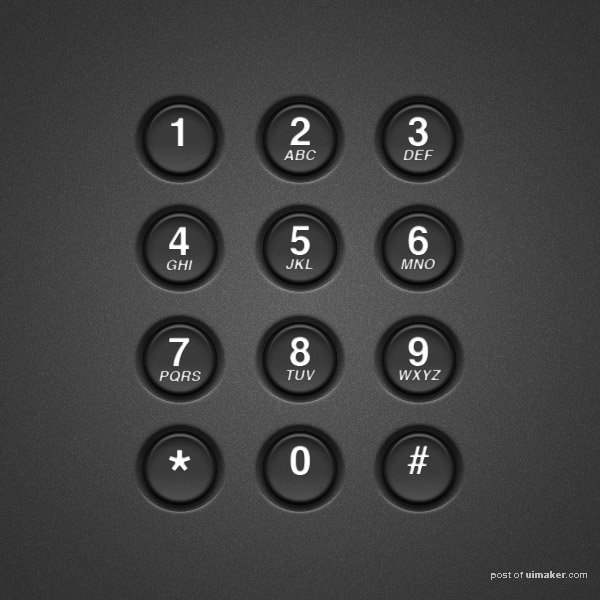
我们先来看看最终的效果图吧:

关键是要找准突出的小细节,如阴影,照明,和挤压的边缘。在本uimaker.com/uimakerhtml/uistudy/">教程中,您将学习如何使用形状图层和图层样式制作电话拨号按钮!
具体的制作步骤如下:
步骤1
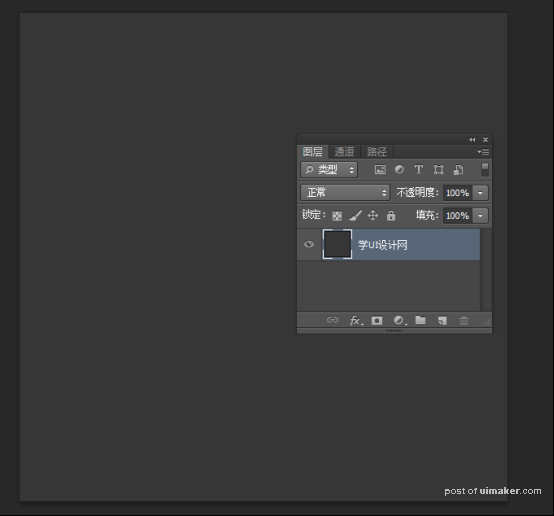
开始新建一个600*600的图层。

步骤2
制作键盘的背景。首先创建一个图层"背景"和填充颜色# 363636

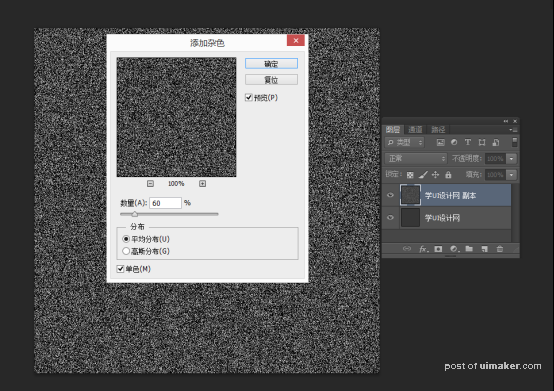
步骤3
添加一些纹理的背景。复制背景层,命名为"学UI设计网 副本"滤镜>杂色>添加杂色,数量:60%,分布:平均分布,单色:选中,设置"学UI设计网 副本"层,模式:叠加,不透明度设置15%左右。


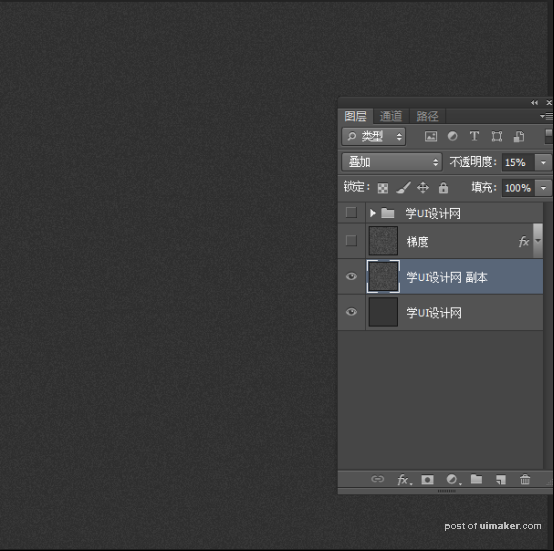
步骤4
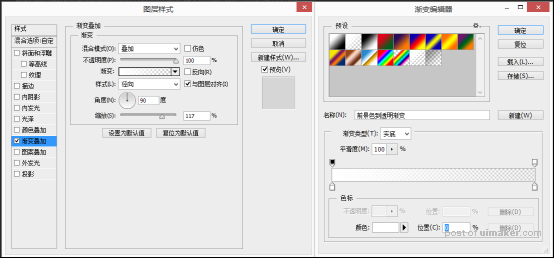
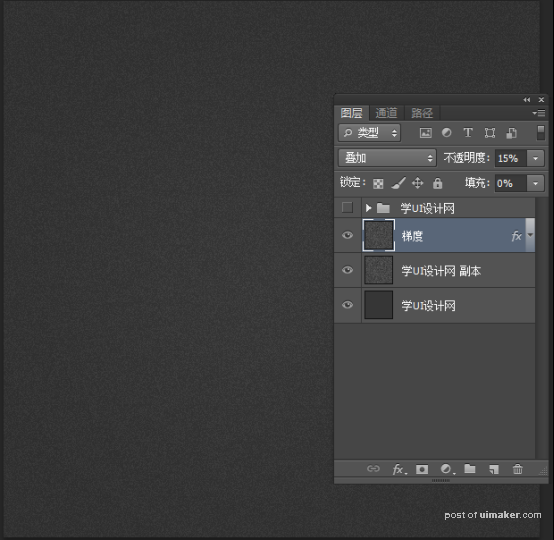
背景添加一个渐变灯光效果。设置前景色为白色。复制"学UI设计网副本"层,命名它为"梯度"。设置图层的填充为0%。图层样式>渐变叠加,混合模式:叠加,
样式:径向,,
角度:90,
范围:117%,设置渐变颜色为前景色到透明(这就是为什么我们的前景为白色)。设置"梯度"层的叠加,不透明度设置15%左右。