来源:网络 作者:Thomas看看世界
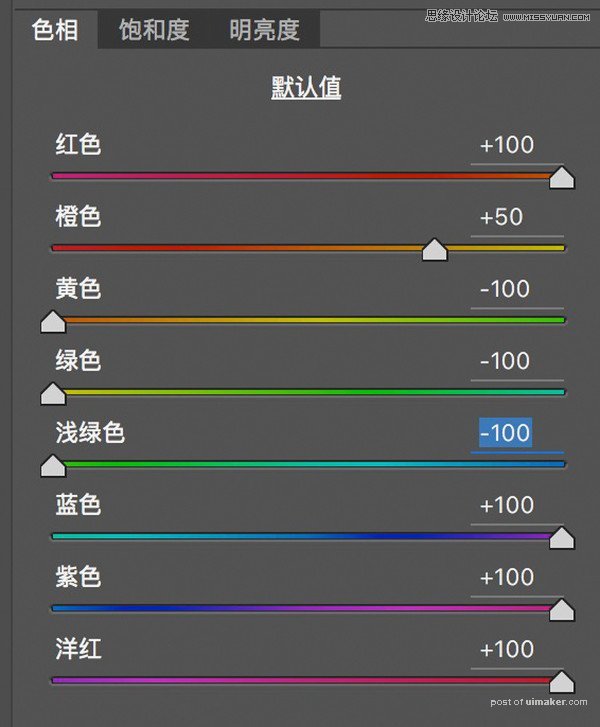
色相滑块往右移(加数值),颜色会在色环中顺时针偏色。色相滑块往左移(减数值),颜色会在色环中逆时针偏色。
理解了上面两句话,我们就学会了HSL的色相调整。

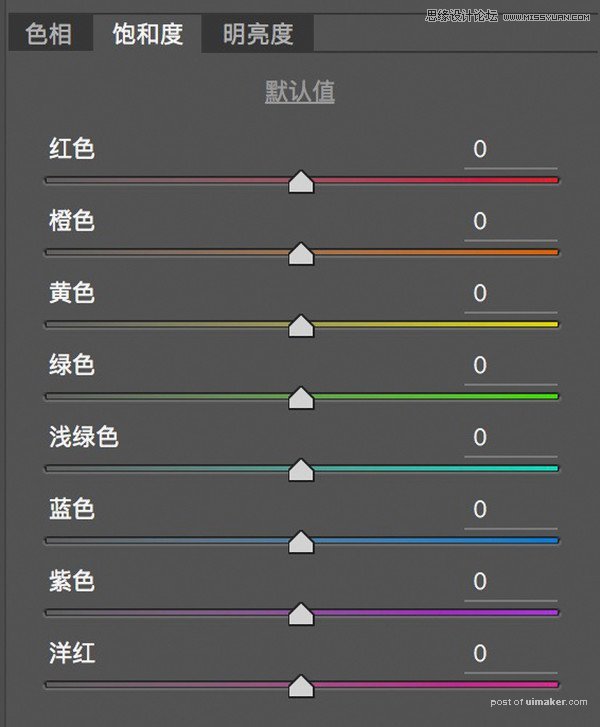
HSL中的饱和度面板很好理解。饱和度滑块右移,该颜色的浓度纯度增加。饱和度滑块左移,该颜色变灰变淡。

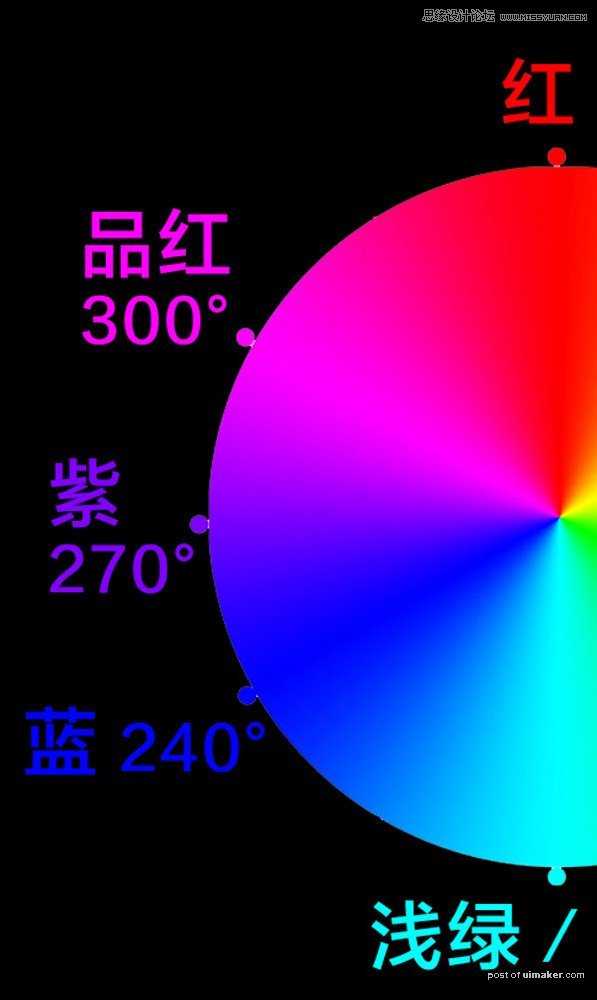
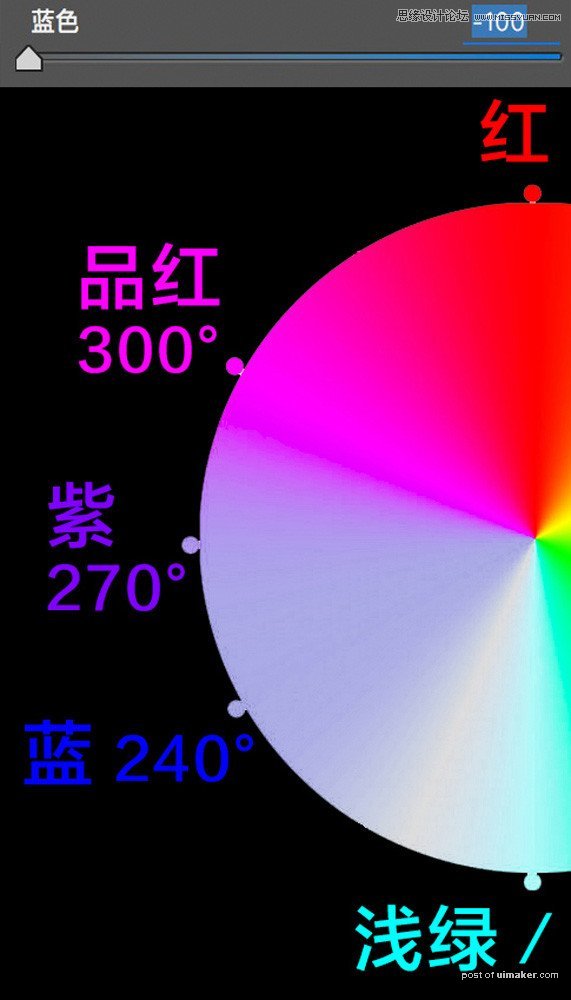
比如色环中的蓝色区域。

如果我们把饱和度面板里的蓝色滑块移到最左边,可以发现色环中的蓝色区域大大的变淡变灰了。

但是为什么蓝色区域没有完全变成中灰色呢?这是因为这部分色彩区域,不仅会被蓝色滑块作用,也会被紫色滑块影响。
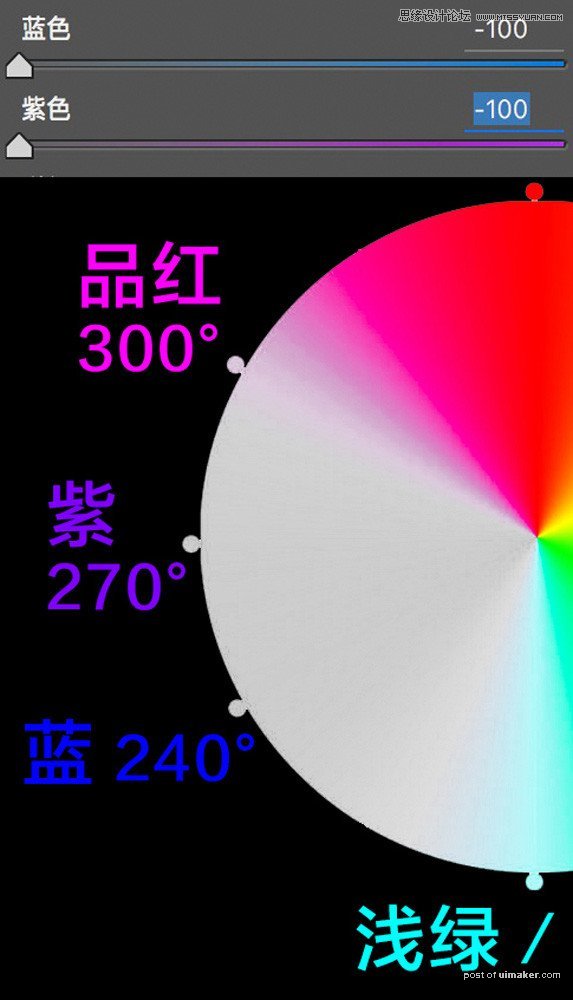
如果我在饱和度面板中,把紫色滑块的饱和度也减到-100,可以看到原来色环上整片的蓝紫色区域,都变成了纯灰色。

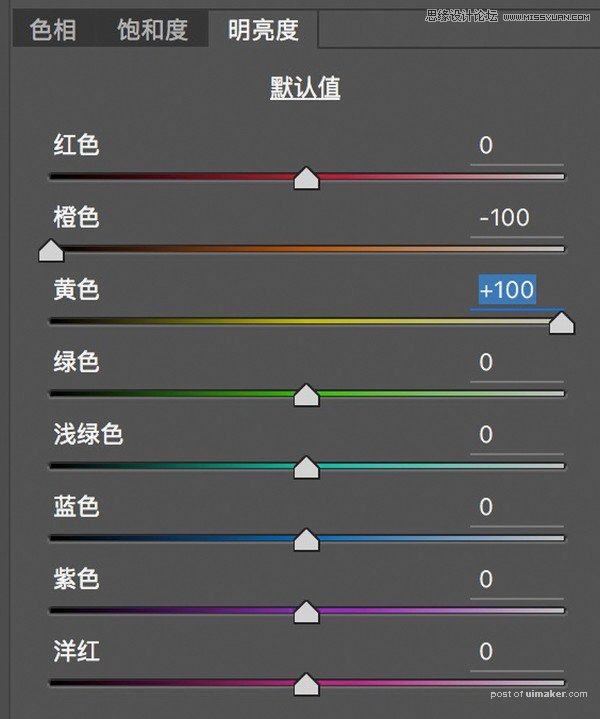
最后一个HSL面板是明亮度面板,明亮度滑块左移,该颜色变暗变黑,滑块右移,该颜色变亮变白。

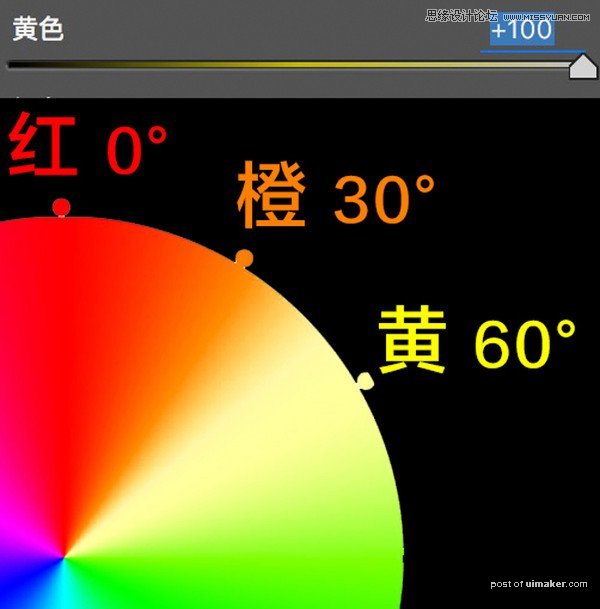
比如我把黄色的明亮度滑块移动到+100,可以看到色环中的黄色变亮了。