来源:网络 作者:Glimmer
12.到这一步主体终于完成啦!趁热打铁,咬牙做下去。下面我们来做光环吧。用之前教大家的布尔运算,做一个椭圆形的环。

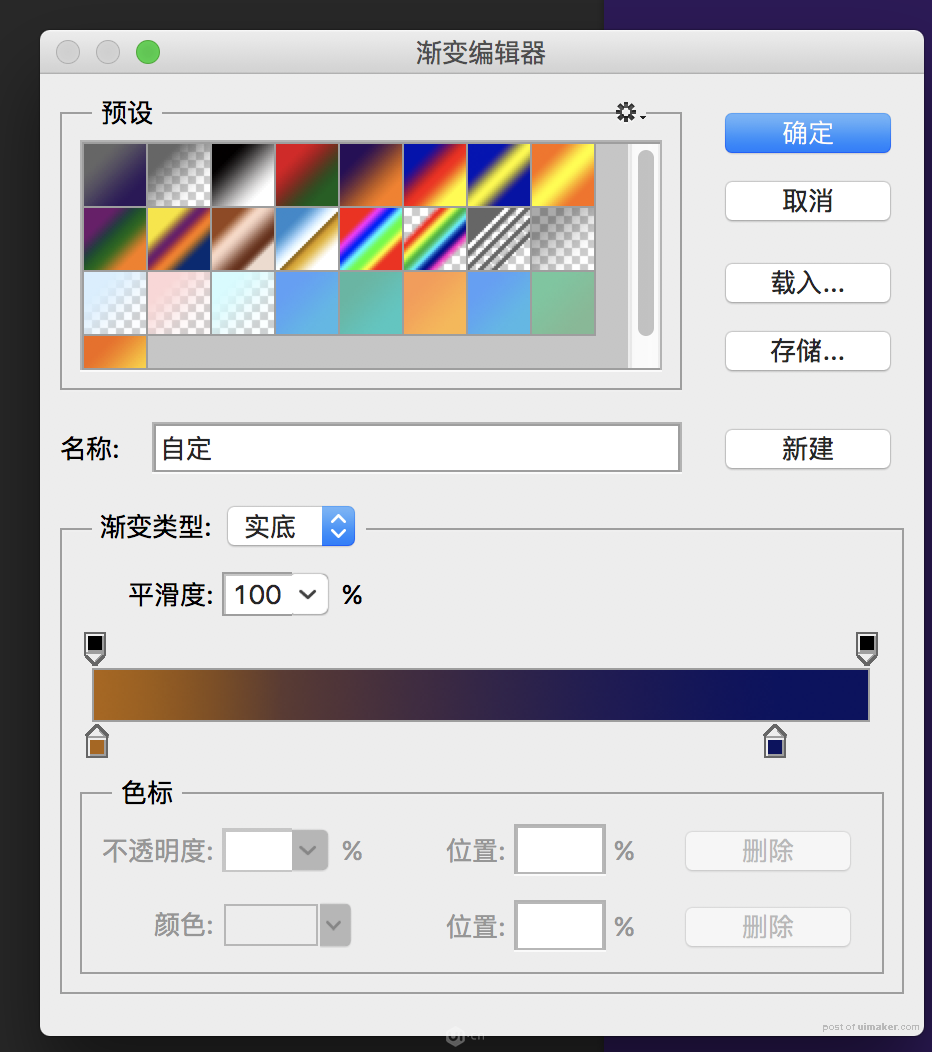
渐变叠加。


添加一个图层蒙版,用渐变工具把后面遮一下,注意不要遮太死,因为我们的星球也是半透明的。

13. 在图层上右击,删格化图层样式,将混合模式改成“线性减淡(添加)”,然后ctrl+T,按住shift旋转30度,调整一下位置。



14. 将刚才的圆环复制一层,下移25px。

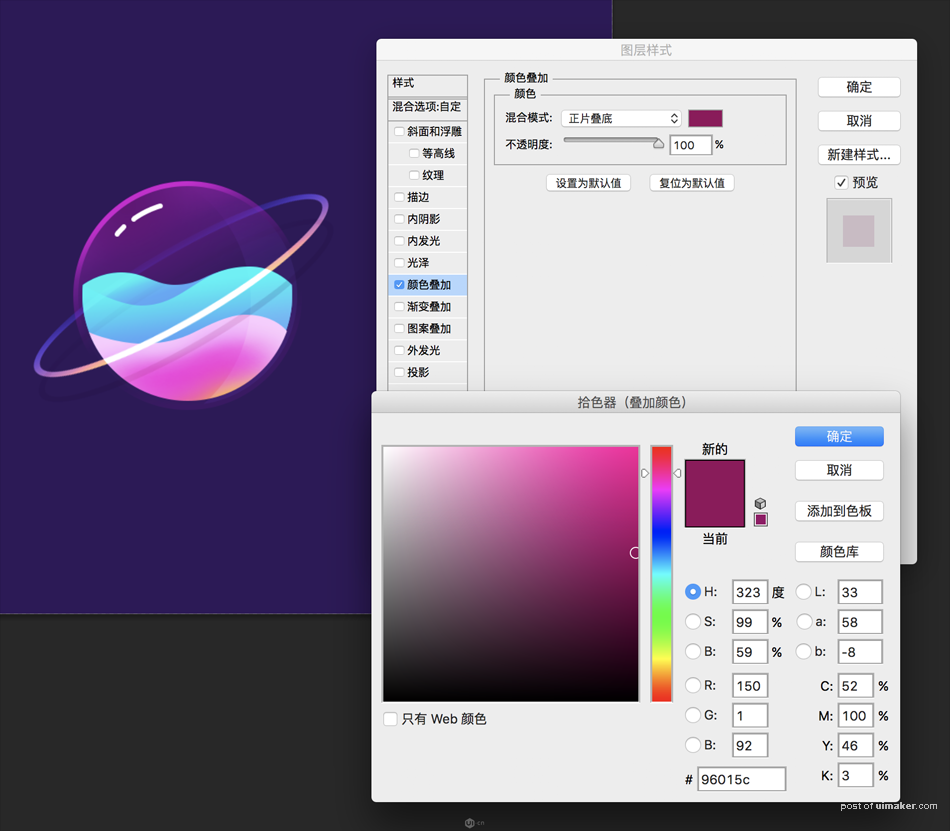
添加颜色叠加#96015c,混合模式改成正片叠底。填充0%,不透明度13%。



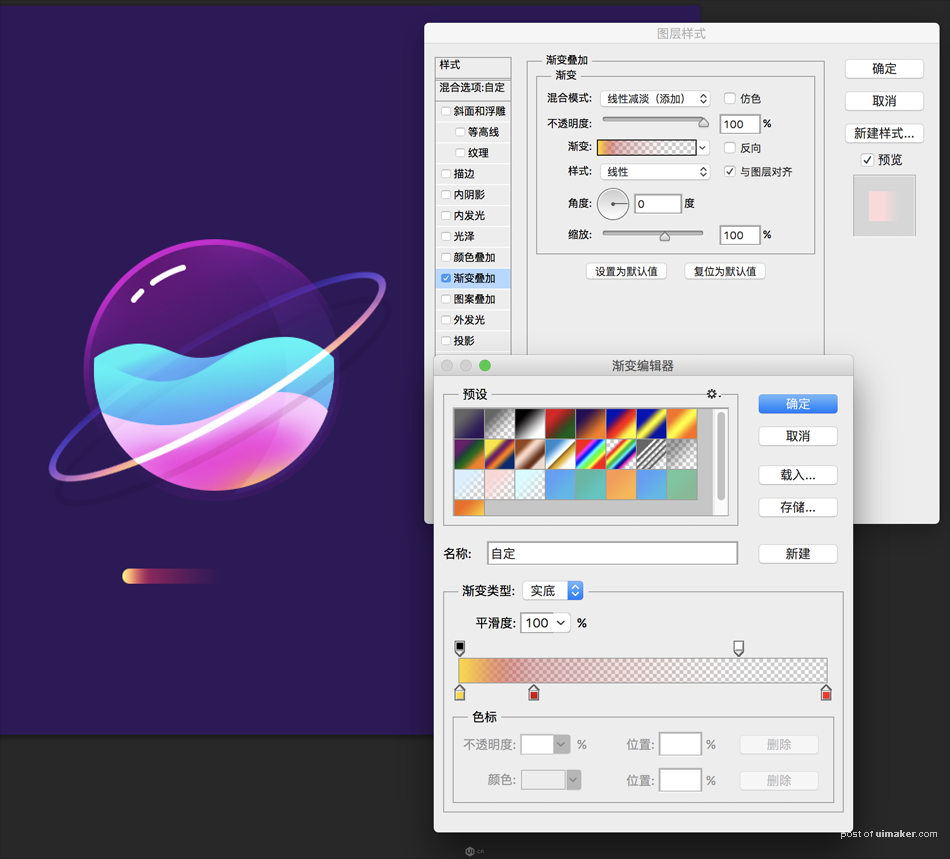
15. 好我们来绘制流星。用圆角矩形工具添加一个高16,宽138像素的圆角矩形。填充改为0。添加渐变叠加。



16. 删格化图层样式后旋转30度放在合适位置,并复制一个改变位置。
