来源:网络 作者:TE113
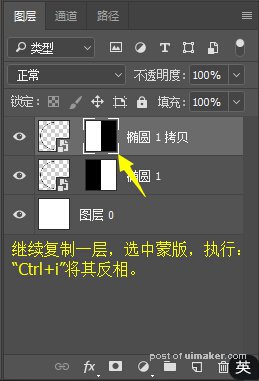
到这里,半个圆环的动态基本制作完成。 咱们继续,复制一层,把蒙版反过来。

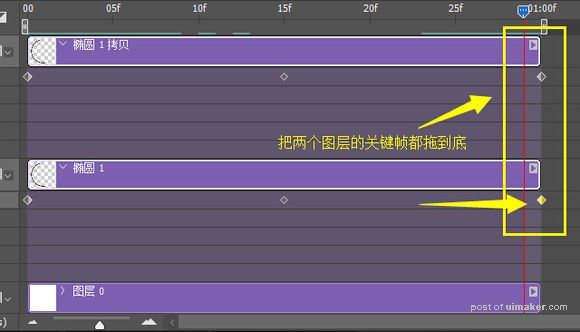
这个时候再把关键帧拖到底。

播放一下,你会得到这样的动态!





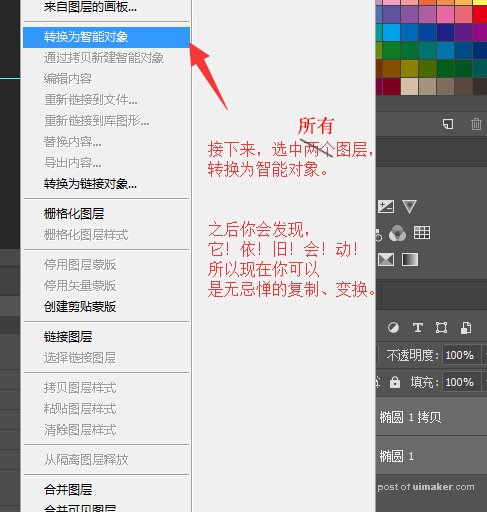
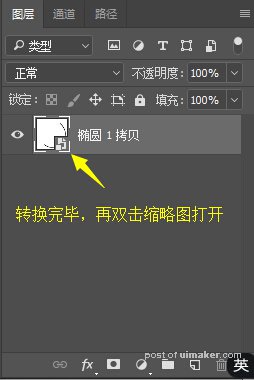
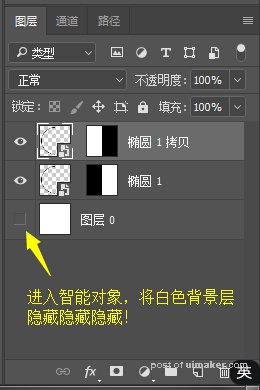
你会发现,即使转成智能对象,它依然会动。
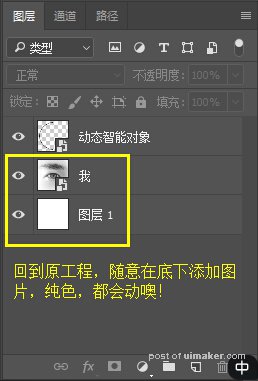
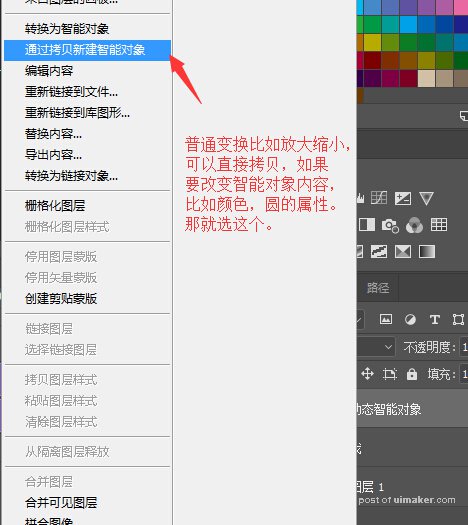
而智能对象是可以编辑的,比如放大,缩小,旋转,变形..... 你可以把它整个放大,缩小,它还是会动!

重要的是,这个动图是智能对象,里面的圆也是智能对象,我们可以一级一级往上跳,调整它的属性,比如线改成白色,,改成虚线。
圆环遮一半,或者遮四分之三。或者给它加上投影,描边,等等。
我简单举个栗子:

最终效果图!
