来源:网络 作者:TE113
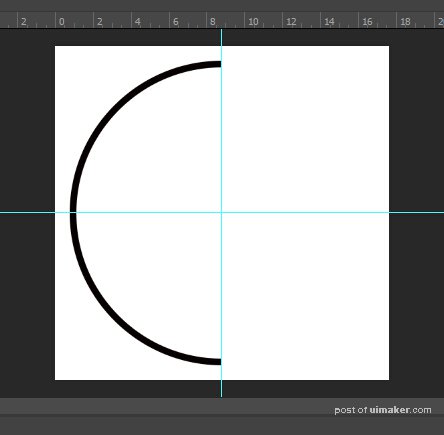
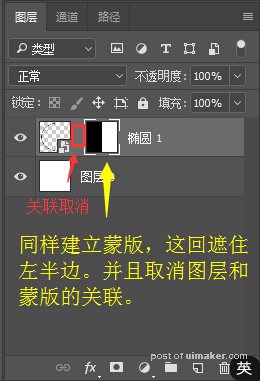
填充之后,蒙版看起来是这样,圆环隐藏了一半。


之后,“Ctrl+S”保存,回到原工程。

画布这时候什么也没有,因为都被隐藏了。

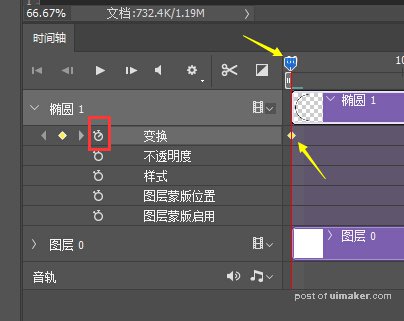
转到时间轴窗口。 时间线拉到开头,点击红框内按钮,可以看到右边多出一个关键帧。

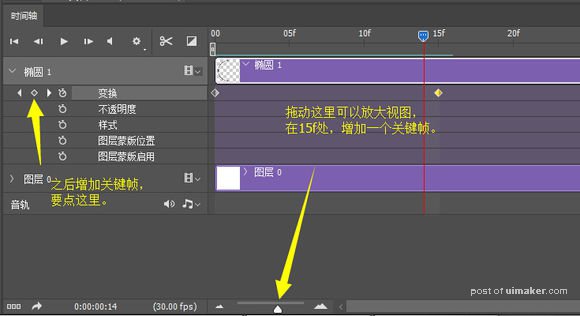
我们把时间线拉到15f处,点小菱形,再新建一个关键帧。(图中为了给大家看到15f,把红线拉到旁边了) 之后红线保持在15f处。

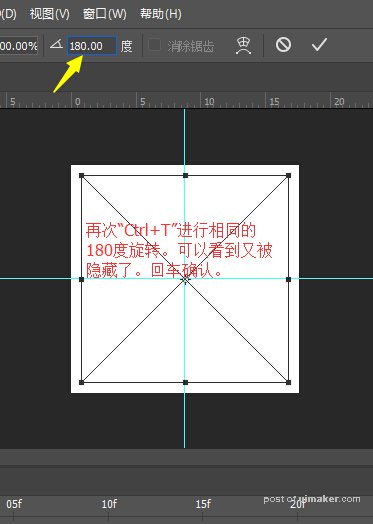
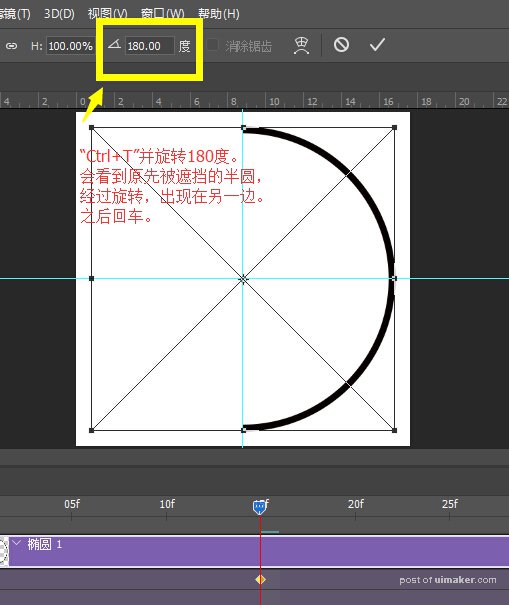
选中图层。执行"Ctrl+T"变换.


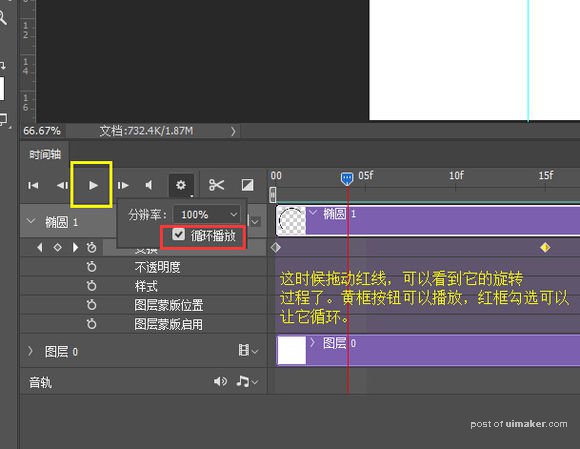
这时候拖动红线,可以看到大致效果,圆环动起来了。

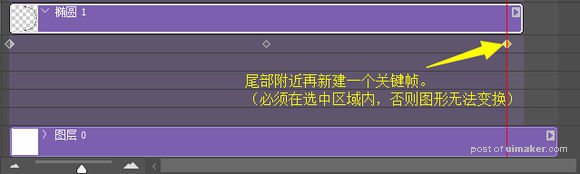
靠近尾部的地方再新建关键帧,不要完全在边上,不然无法调整图形!