来源:网络 作者:昀恒
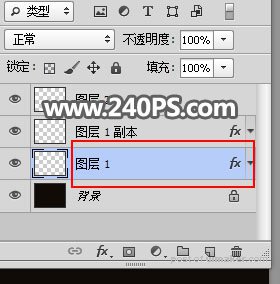
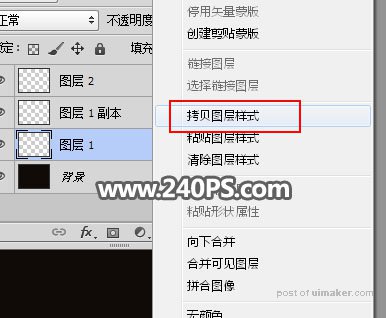
26、在“图层1”缩略图后面的蓝色区域鼠标右键选择“拷贝图层样式”。


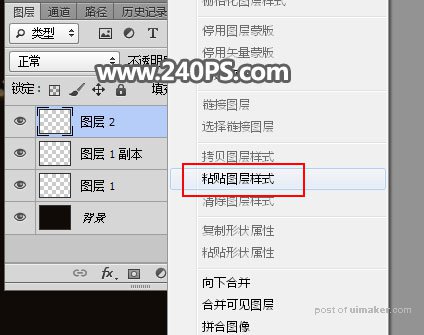
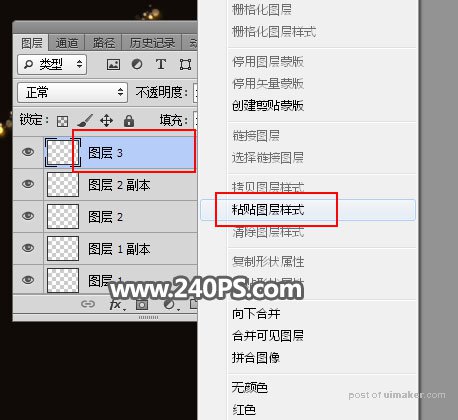
27、在“图层2”缩略图后面的蓝色区域鼠标右键选择“粘贴图层样式”。

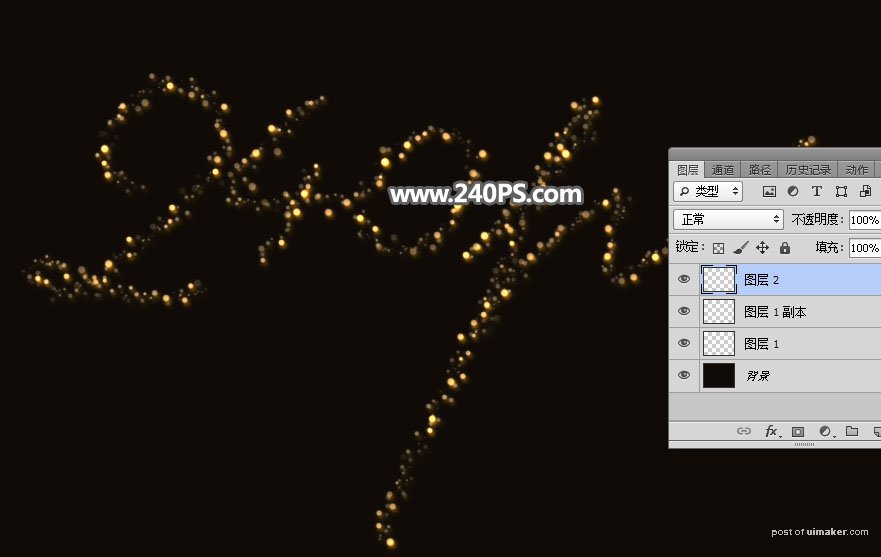
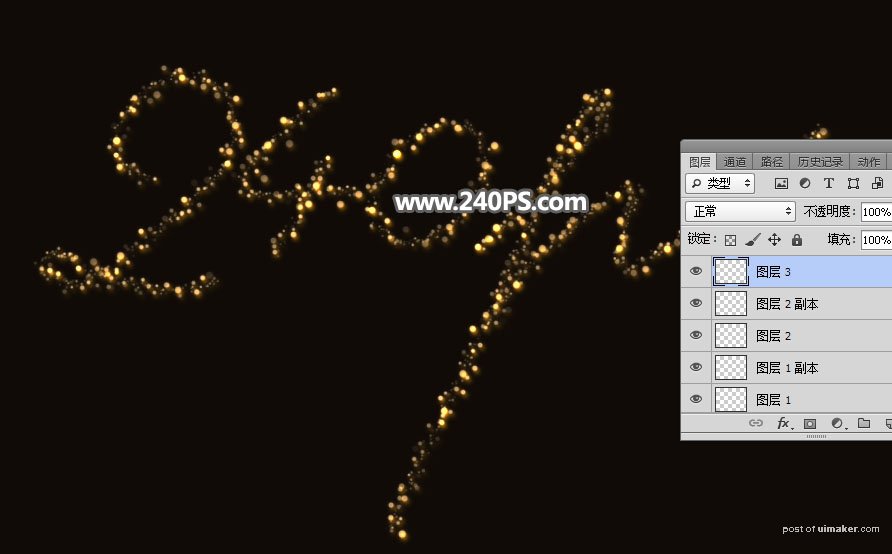
28、这是现在的效果。

29、按Ctrl + J 把当前图层复制一层,效果如下图。

30、新建一个空白图层,把文字路径显示出来,如下图。

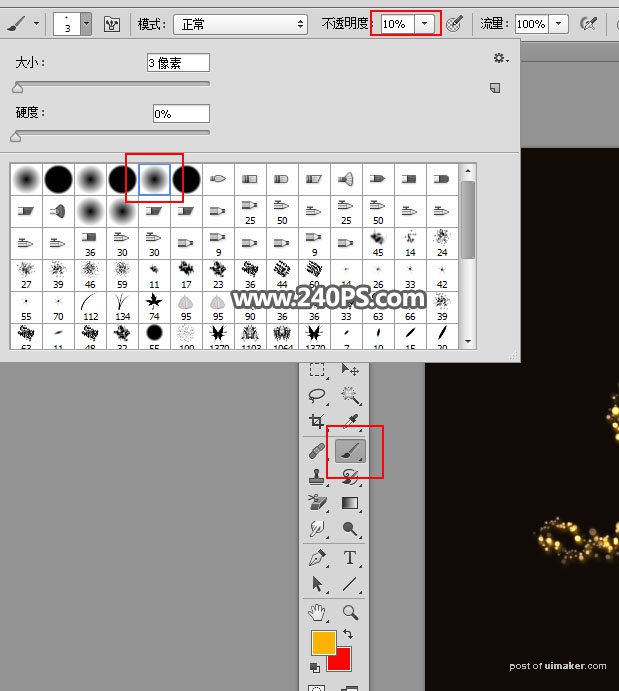
31、选择画笔工具,笔触大小设置为3,如下图。

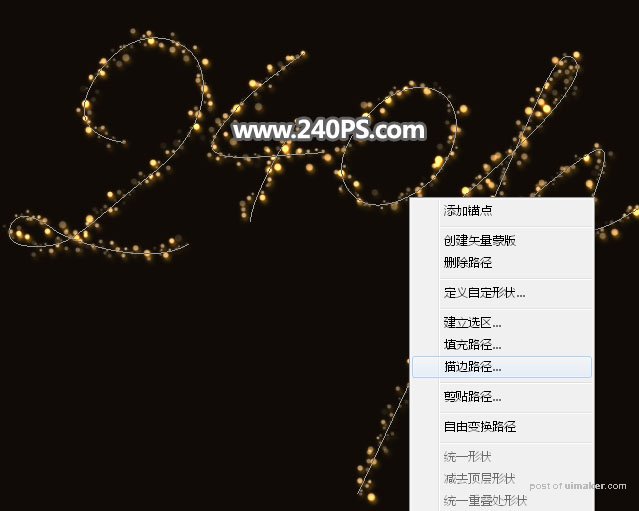
32、选择钢笔工具,同样的方法描边路径。

33、按回车隐藏路径,效果如下图。

34、在当前图层缩略图后面的蓝色区域鼠标右键选择“粘贴图层样式”,效果如下图。


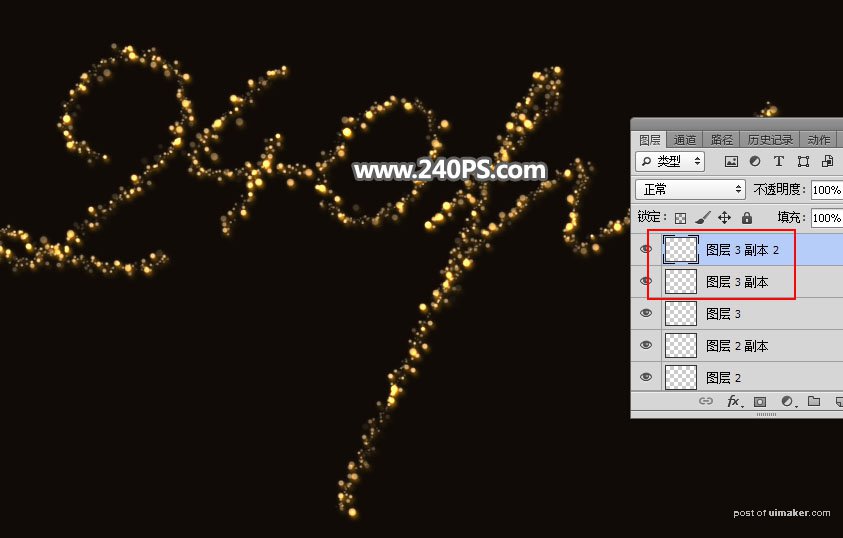
35、按Ctrl + J 两次,把当前图层复制两层,效果如下图。

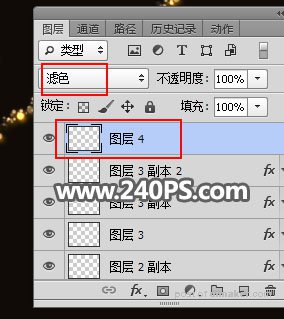
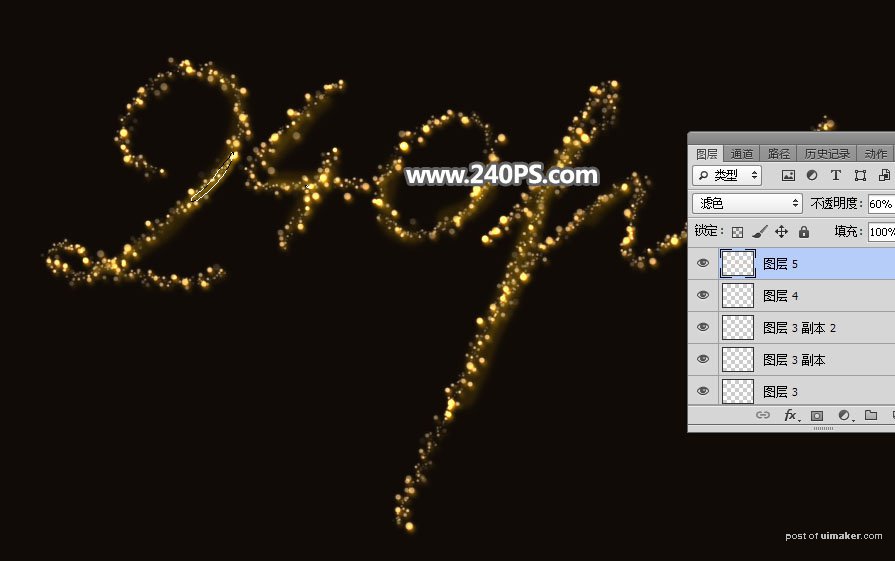
36、新建一个空白图层,混合模式改为“滤色”。

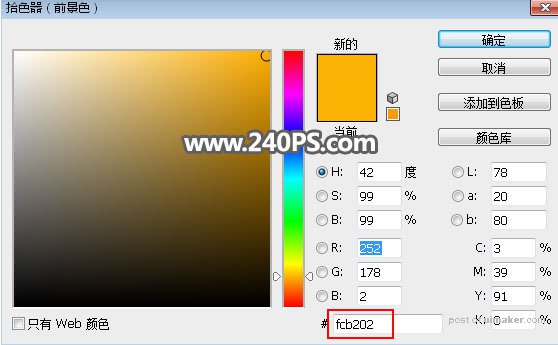
37、把前景色设置为橙黄色#fcb202。

38、选择画笔工具,在预设里面选择一款柔边画笔,画笔不透明度设置为10%。

39、用画笔把文字笔画区域稍微涂亮一点,如下图。

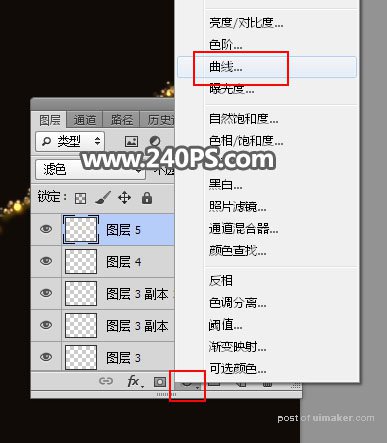
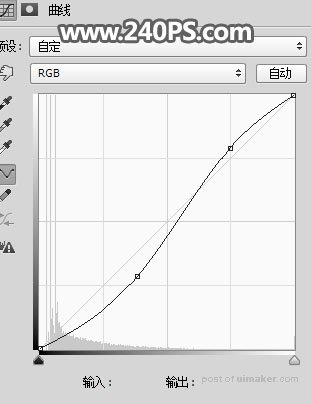
40、点击图层面板下面的红框位置的按钮,选择“曲线”。

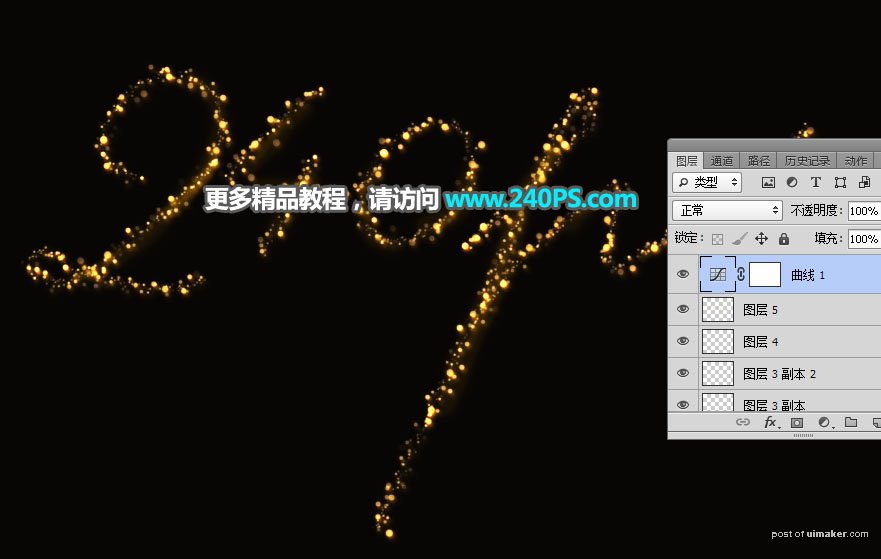
41、增加明暗对比,参数及效果如下图。


最终效果:
