来源:网络 作者:郭郭
四、给“Front”图层添加图层样式
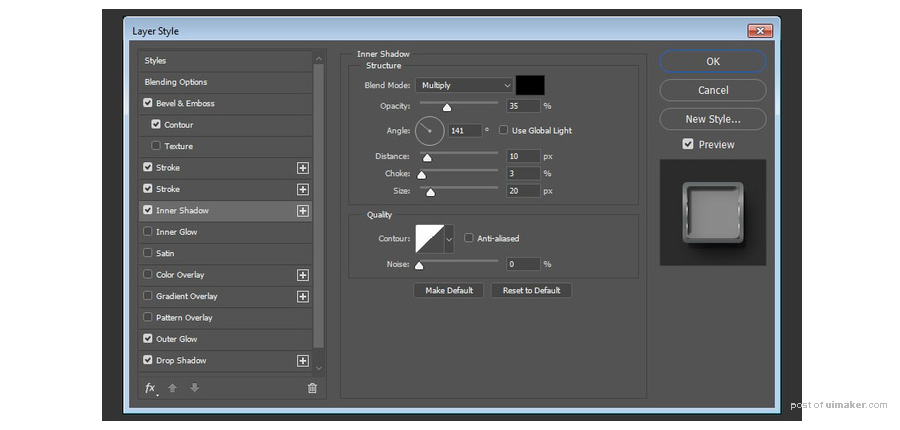
步骤1:复制“Front”图层,添加内阴影,参数如下:大小20px,距离10px,阻塞3%,角度141度,混合模式正片叠底,不透明度35%。

啦啦啦,“Front”图层的字体效果完成了

五、创建中间层
步骤1:同时复制“Back”和“Front”图层

步骤2:为两个复制的图层去掉投影图层样式,通过拖拽至图层面板的“删除”按钮予以删除。

步骤3:同时选中复制的两个图层,转换为智能对象,命名为“Middle”,放置在“Front”和“Back”两个图层中间