来源:网络 作者:kylin
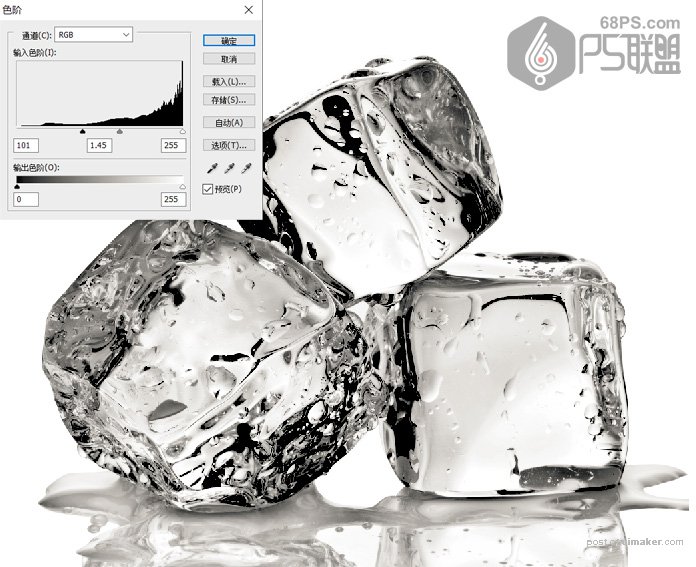
10、创建色阶调整图层,,把暗部大幅压暗,高光稍微调亮一点,参数及效果如下图。


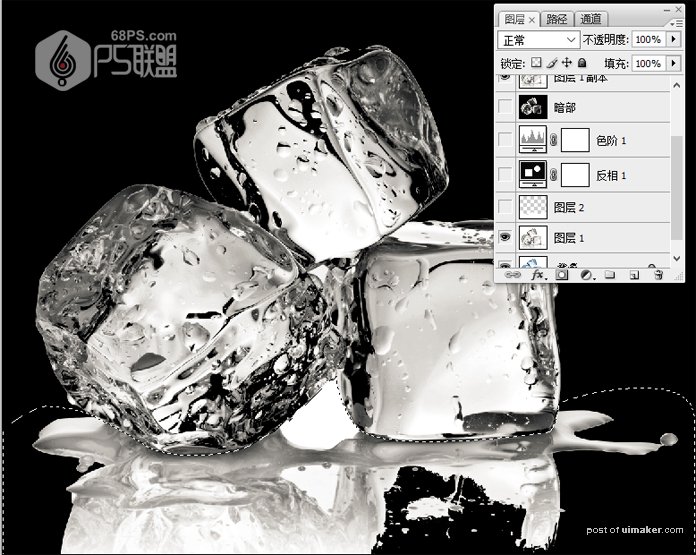
11、在工具箱选择“魔棒工具”,在属性栏把“容差”设置为10,勾出“连续”,在白色背景上点击一下得到下面所示的选区。效果如下图:

12、新建一个空白图层,按D键使前色为黑色,背景色为白色。按Alt+Delete键把选区填充黑色,再按Ctrl + D 取消选区。

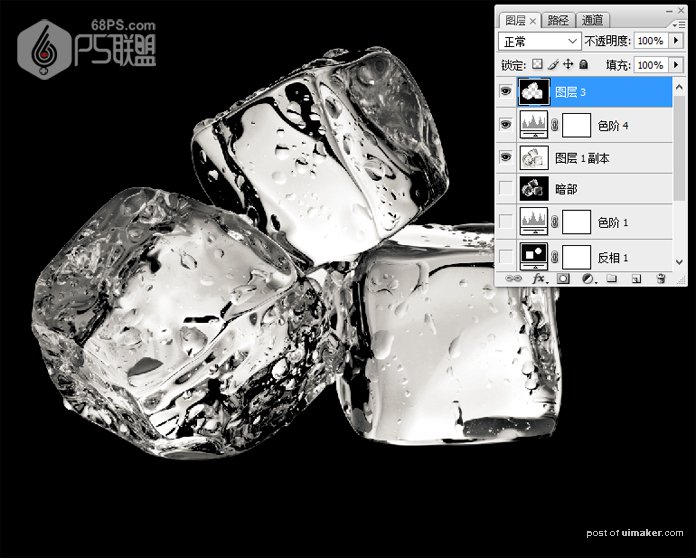
13、按Ctrl键点击之前钢笔工具勾出路径的选区图层2,按Alt+Delete键把选区填充黑色,再按Ctrl + D 取消选区。


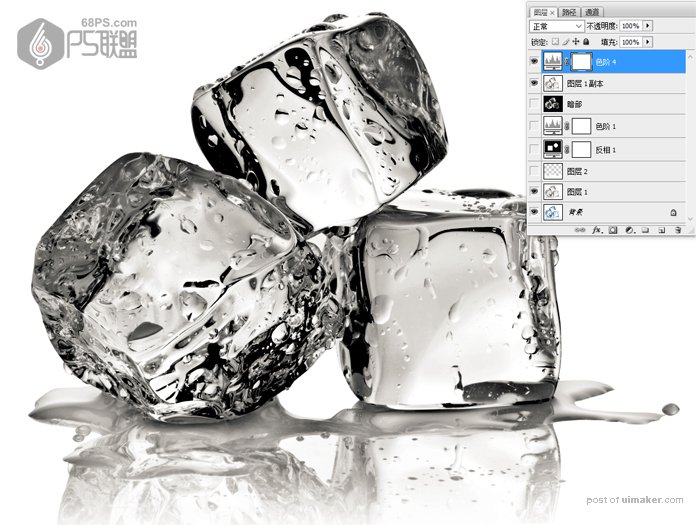
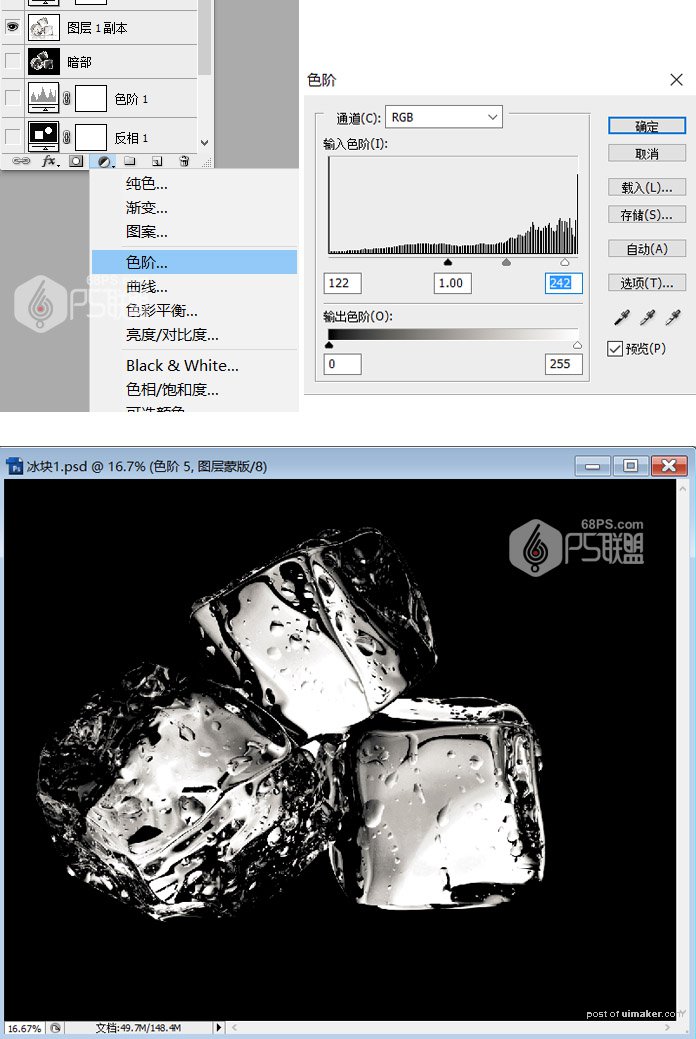
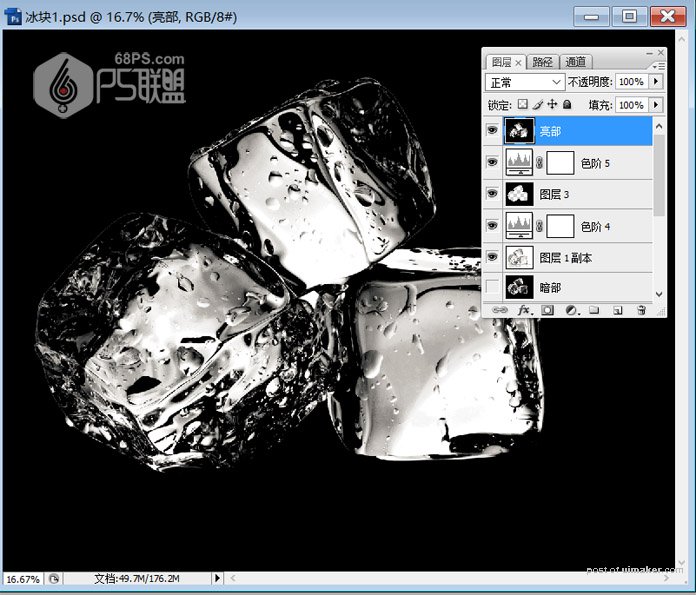
14、点击图层下方创建新的填充或调整图层,选色阶调整图层,把暗部大幅压暗,高光稍微调亮,参数及效果如下图。

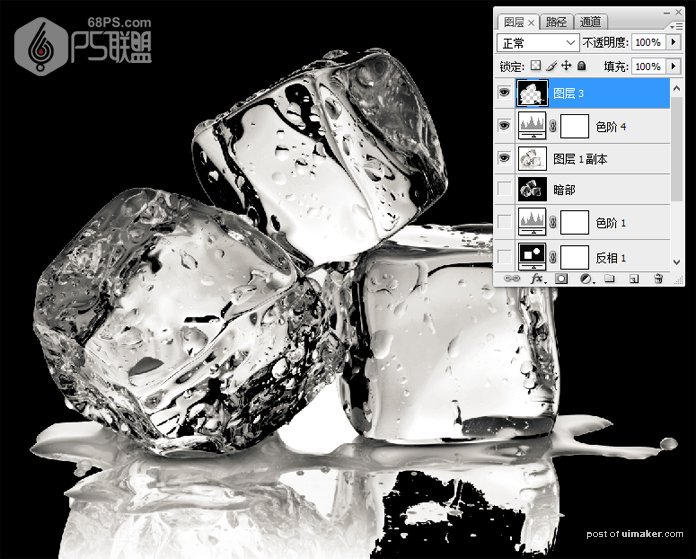
15、按Ctrl + Alt + Shift + E 盖印图层,并命名为“亮部”,如下图。

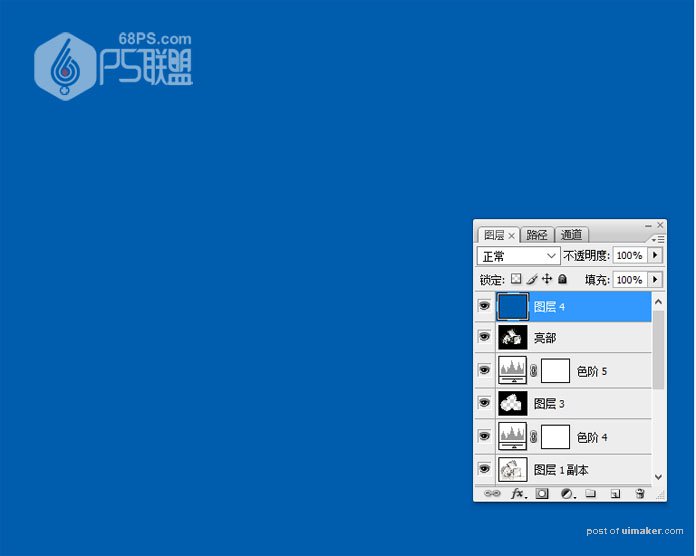
16、转到图层中新建图层,将前景色设为#145bb4,按Alt+Delete键填充颜色。

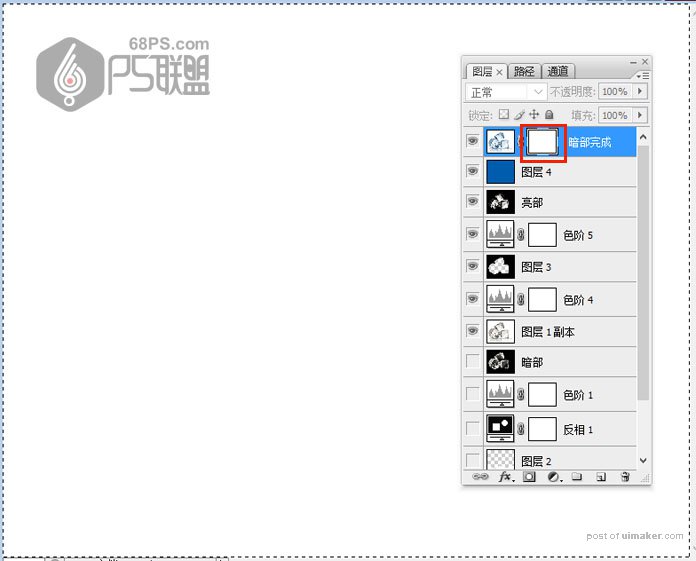
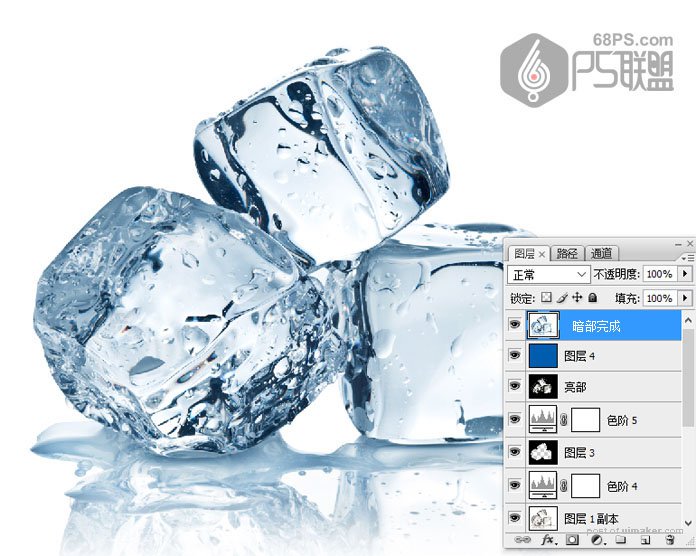
17、转到图层选中背景图层,Ctrl+J复制背景图层,按Ctrl + Shift + ] 把图层置顶,并命名为“暗部完成”,如下图。

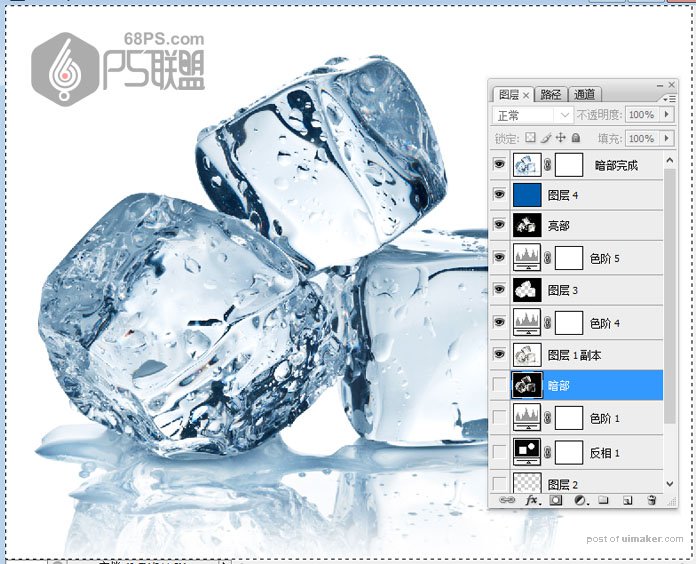
18、给“暗部完成”图层添加图层蒙版,选择“暗部”这个图层,按Ctrl + A 全选,按Ctrl + C 复制。

19、回到顶部的“暗部完成”图层,按住Alt键同时按鼠标左键点击图层蒙版缩略图,这时候看到的是白色。