来源:网络 作者:小智

PART2:
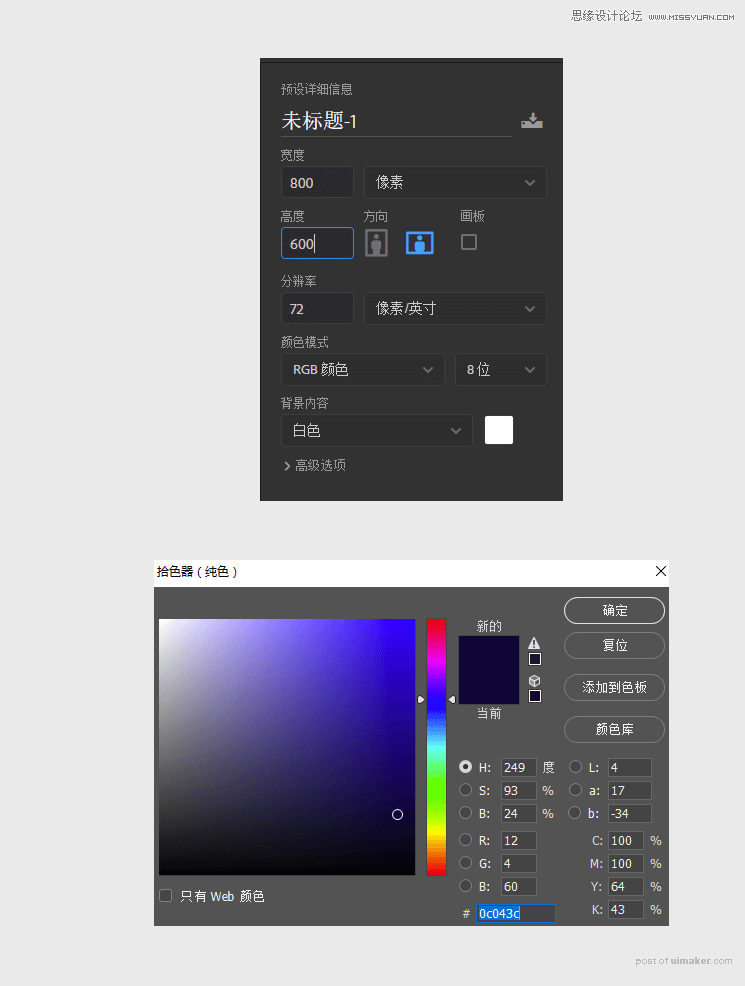
1.首先新建画布600*800px,然后画个矩形做底色,填充颜色如下:

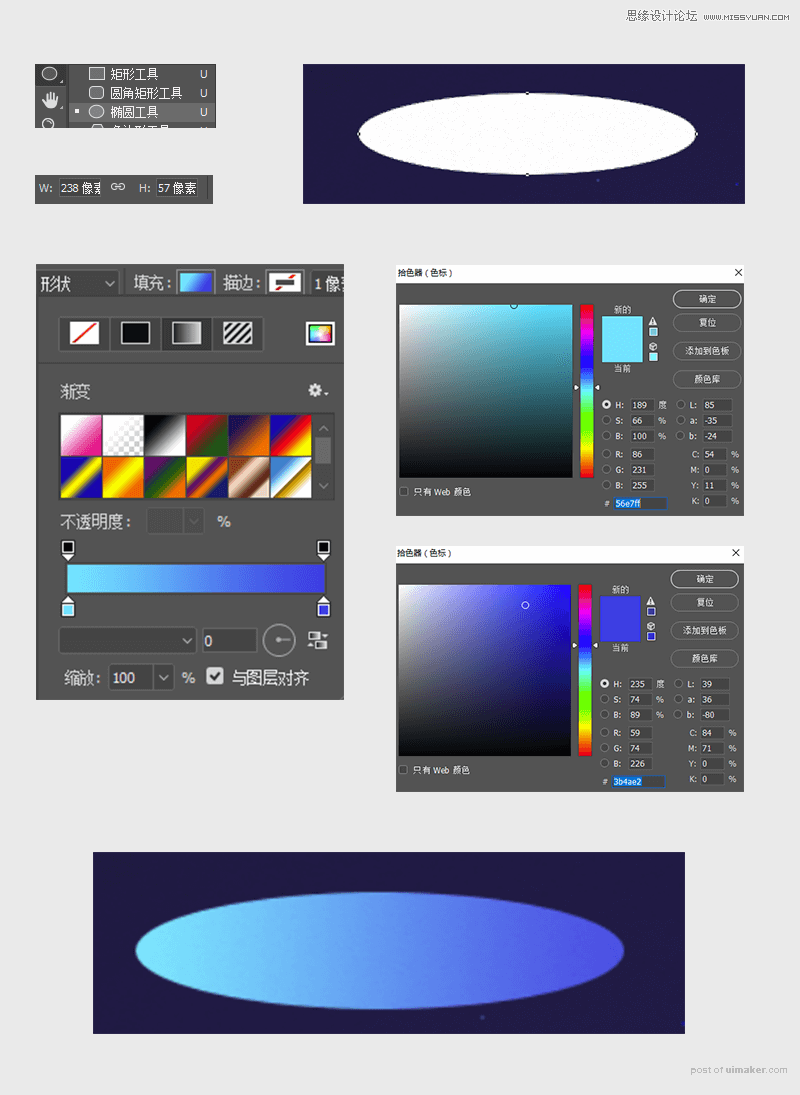
2.然后我们来制作这个沙漏的顶部,使用椭圆工具画好圆,再来个渐变色参数如下:

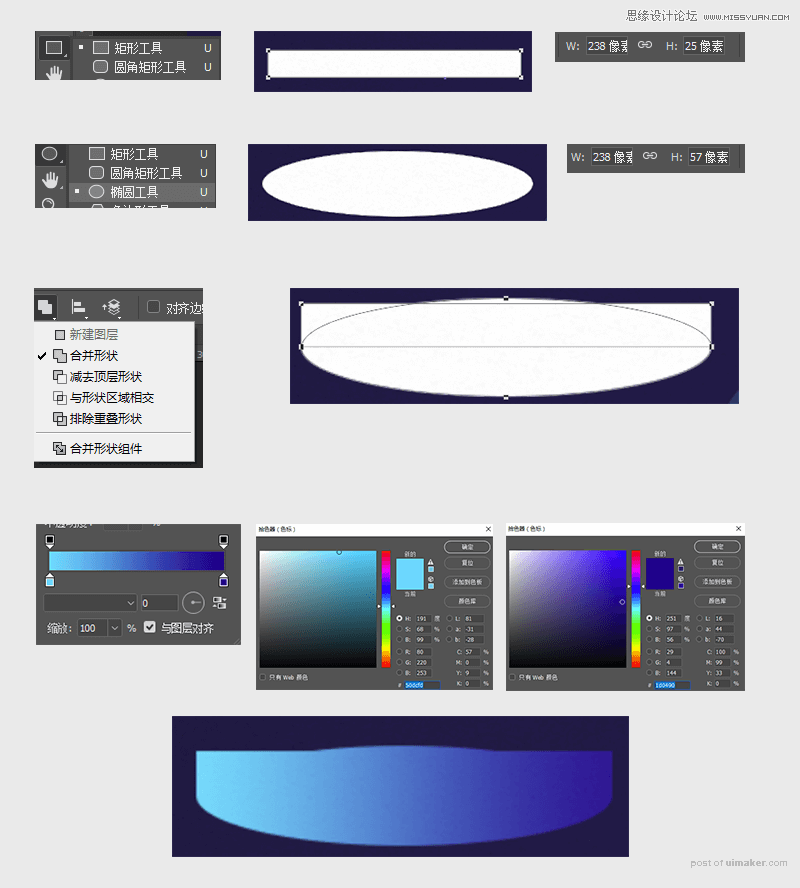
3.然后用矩形工具和椭圆工具制作沙漏上部的底部形状,这里需要注意矩形和圆宽度要一致然后进行布尔运算(首先选中两个图层Ctrl+E合并,然后合并图层)加上渐变,相关参数如下:

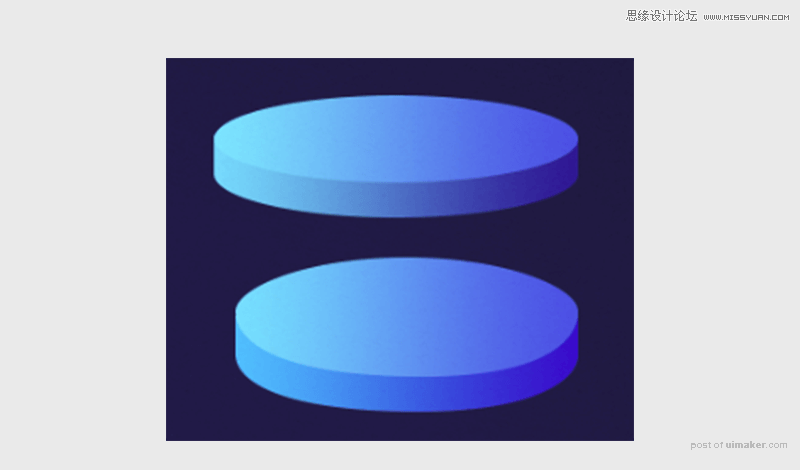
4.把第2步得到的形状放在第3步的图层上面,然后打个包,沙漏的顶部就做好了,然后我们重复以上操作,可以得到沙漏的底部(底部的参数会有点变化,因为这个沙漏是倾斜的,具体参数根据自己感觉做一点修改)