来源:网络 作者:新像素UI教育
第三步,制作背景,烘托氛围
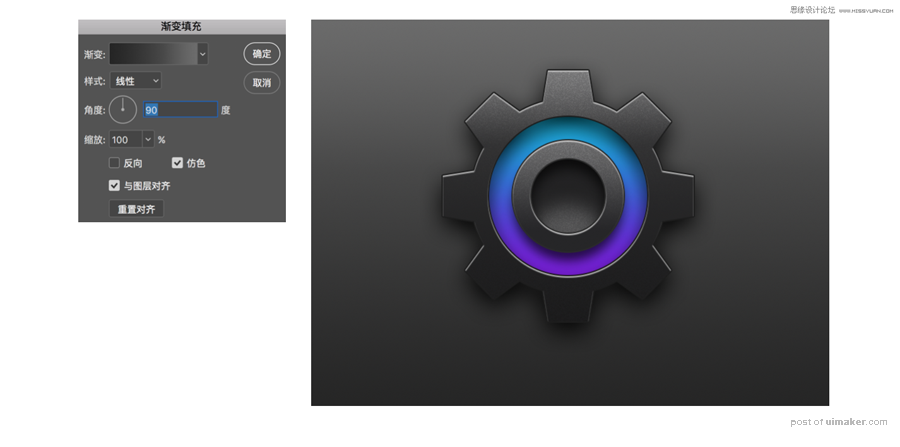
1.用矩形工具画一个比画布大小更大一点的矩形,放在设置图标的最下面,背景图层的上面,填充一个渐变,下面颜色稍重,上面颜色较浅,像素妹用到的色号是从#252525#到#6c6c6c#,大家也可以自行选择,效果如下图;

2.给这个背景加上一个杂色,可以直接复制刚才加好的,效果如下图;

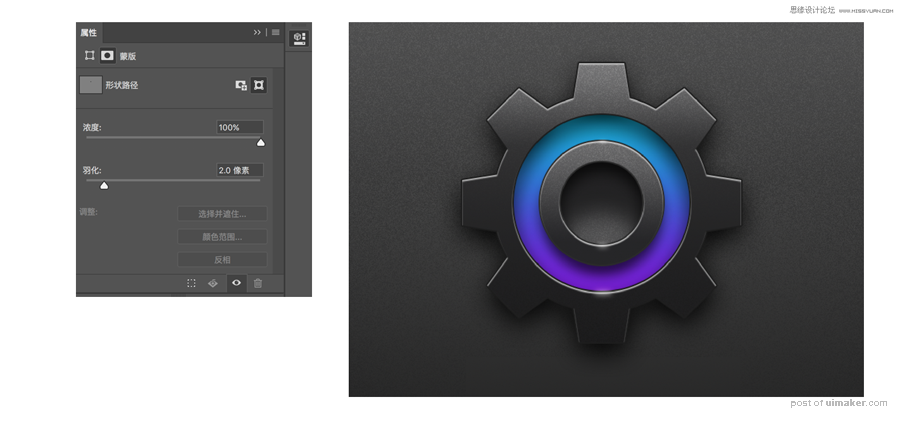
3.用椭圆工具画几个小椭圆,加一点羽化,放在小圆环高光的位置,如下图;

这样就完成啦。大家是不是也发现,最后的背景和氛围的烘托其实很重要,背景和高光加上之后,整个图标的完成度和精致程度都变得更加完善了,所以大家在自己练习的时候也要注意背景这些小细节,也许是简简单单的几步,出来的效果就很不一样。
最终效果图: