来源:网络 作者:新像素UI教育
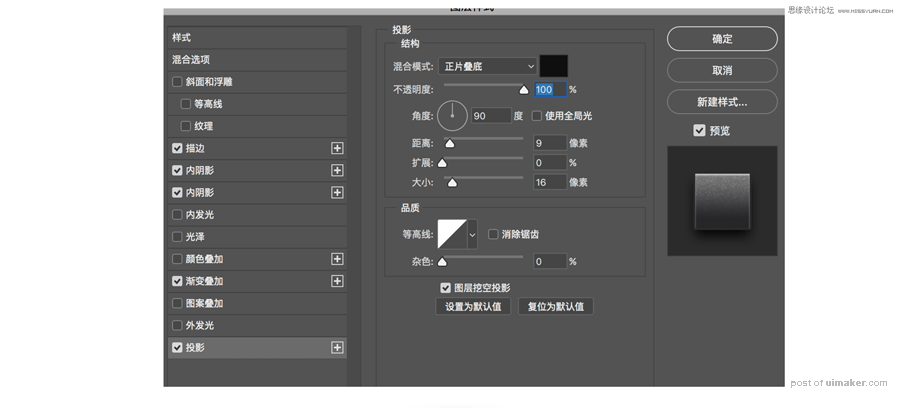
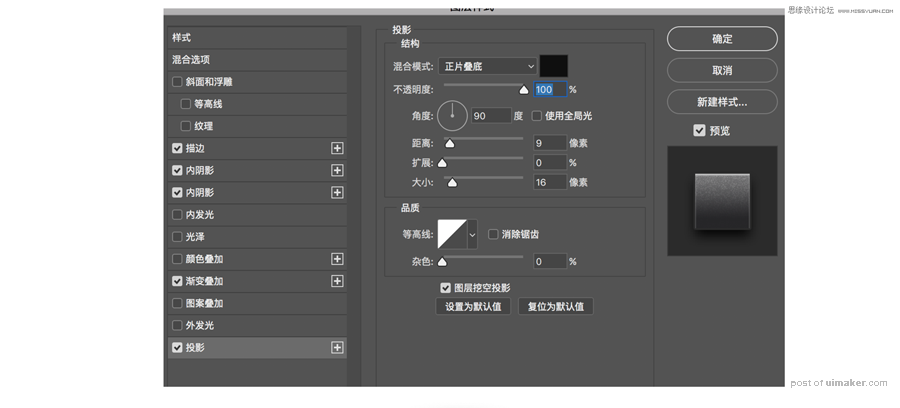
2.按住alt键,拖动图层后面“fx”的字样到小圆环的图层松手,这样就把刚才加好的图层样式原样复制到了小圆环的图层,然后把投影稍微改小一点就可以啦,如下图;


改好后的效果~复制图层样式是不是很方便呢,就不用再一个个重新加啦
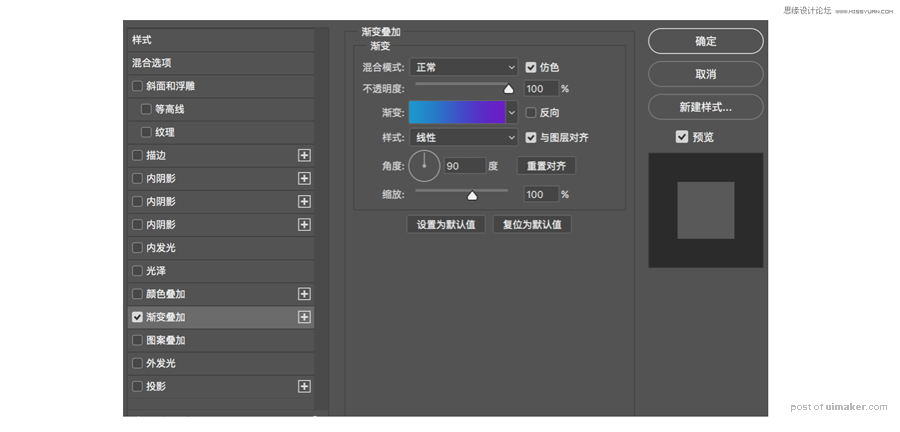
3.为了让效果更炫一些,像素妹给齿轮和小圆环中间的这个大圆加上一个渐变叠加,大家也可以根据自己的喜好选择颜色或者不加,如下图;

像素妹用到的渐变色值是从#8701ef#到#01c3ef#

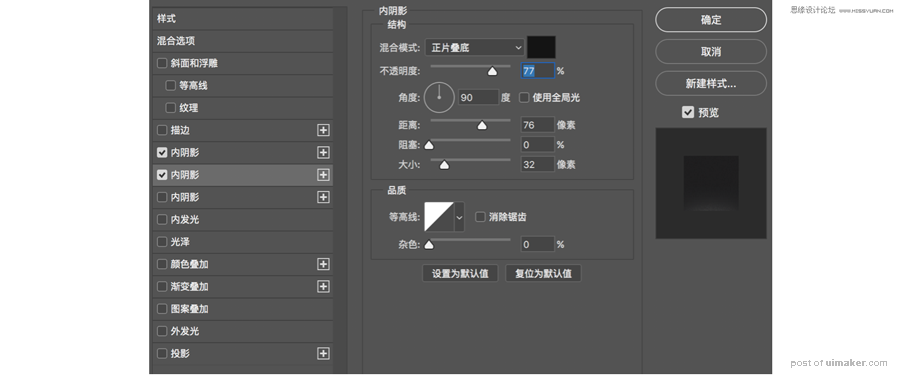
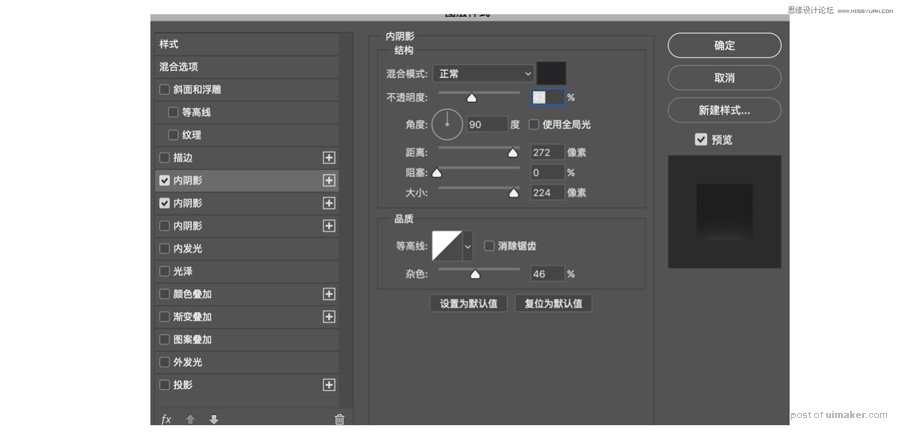
4.选中中心的小圆,分别为它加上内阴影和杂色,参数如下图;


杂色同样可以复制刚才加好的
