来源:网络 作者:卡乐筠
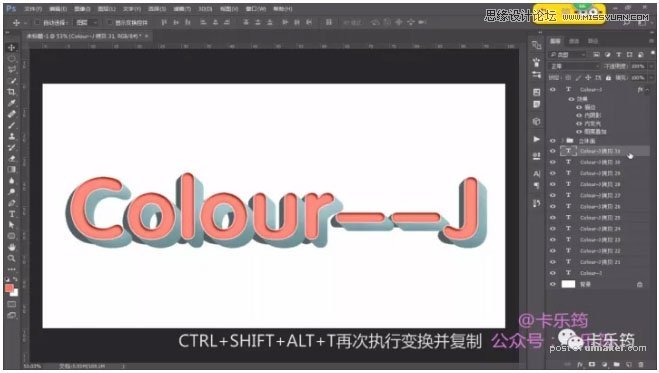
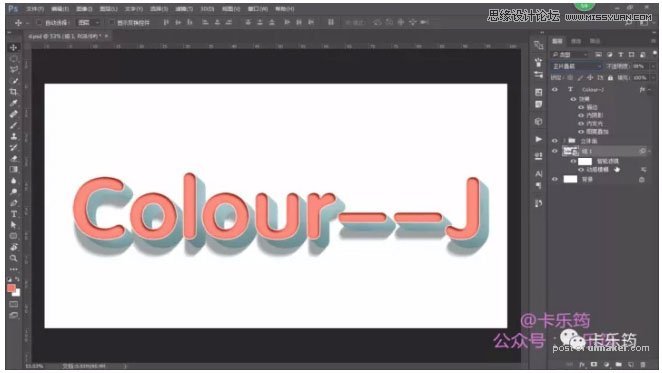
13、然后Ctrl+Shift+Alt+T再次执行变换并复制,还是复制到合适的厚度就可以了。

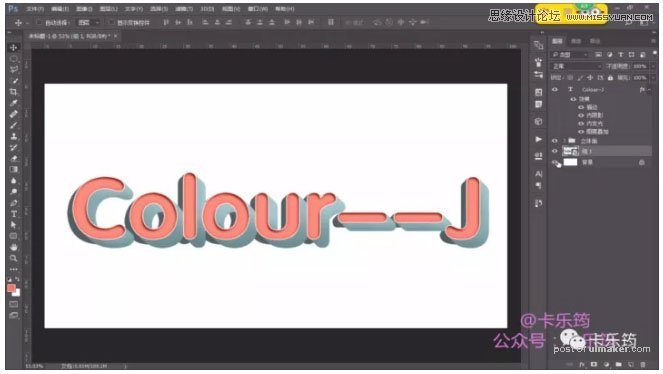
14、然后我们把所有的投影图层按住Shift选中,右键转为智能对象。

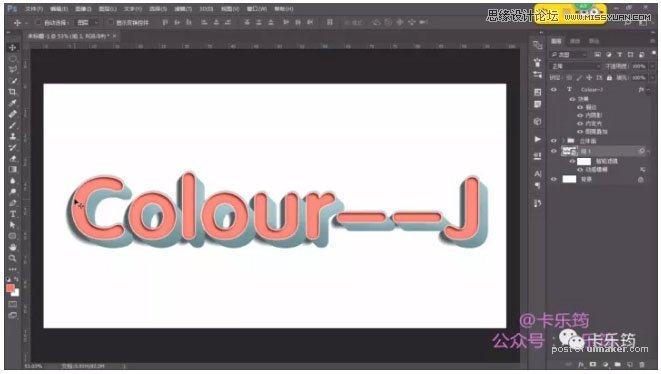
15、执行滤镜-模糊-动感模糊,调整一下角度60°距离。


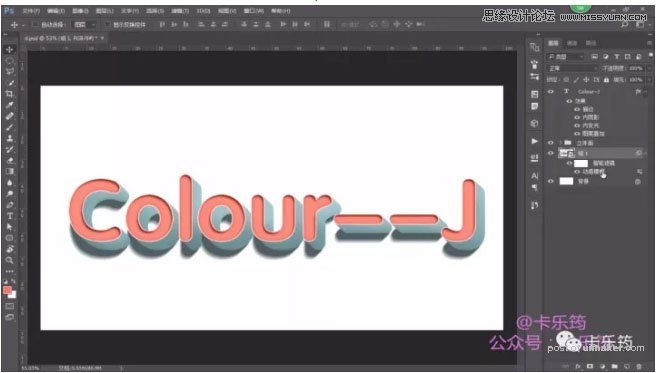
16、如果觉得施加了动感模糊上方的这里投影不合适,可以稍微往左←往下↓移动一些位置。

17、调整一下投影的不透明度,修改投影的混合模式为正片叠底。

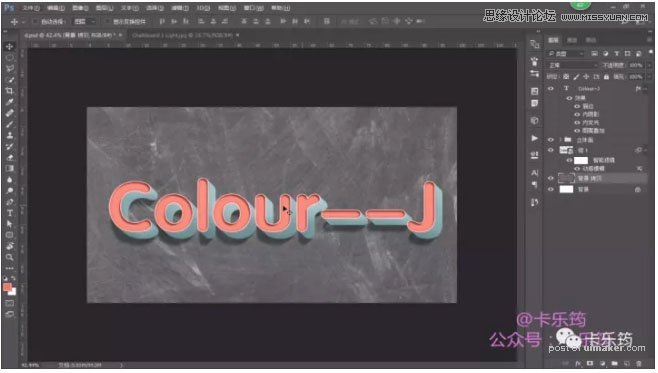
18、给文字添加一个黑板背景。打开一张黑板uimaker.com/uimakerdown/">素材移动进来,Ctrl+T调整大小和位置。

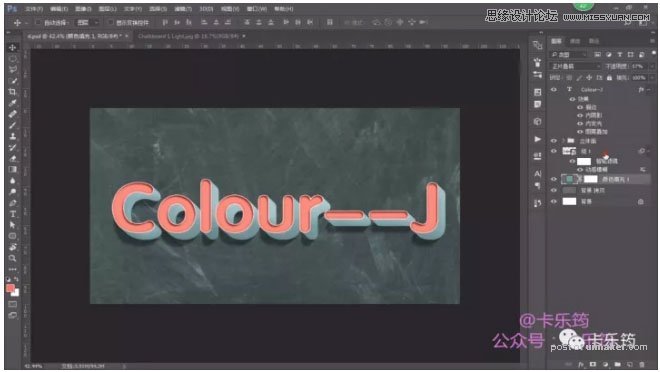
19、这个黑板背景的颜色不是很喜欢。所以使用纯色填充调整图层,填充一个黑板的那种深绿色,混合模式修改为正片叠底,调整一下不透明度。

最后裁剪一下就可以出图了
